Muy buenas con todos, mi código es el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejercicio Creeper</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen"
pincel.fillRect(0,0,350,300)
pincel.fillStyle = "black"
pincel.fillRect(50,50,90,90)
pincel.fillStyle = "black"
pincel.fillRect(210,50,90,90)
pincel.fillStyle = "black"
pincel.fillRect(140,140,70,100)
pincel.fillStyle = "black"
pincel.fillRect(100,200,40,100)
pincel.fillStyle = "black"
pincel.fillRect(210,200,40,100)
</script>
</body>
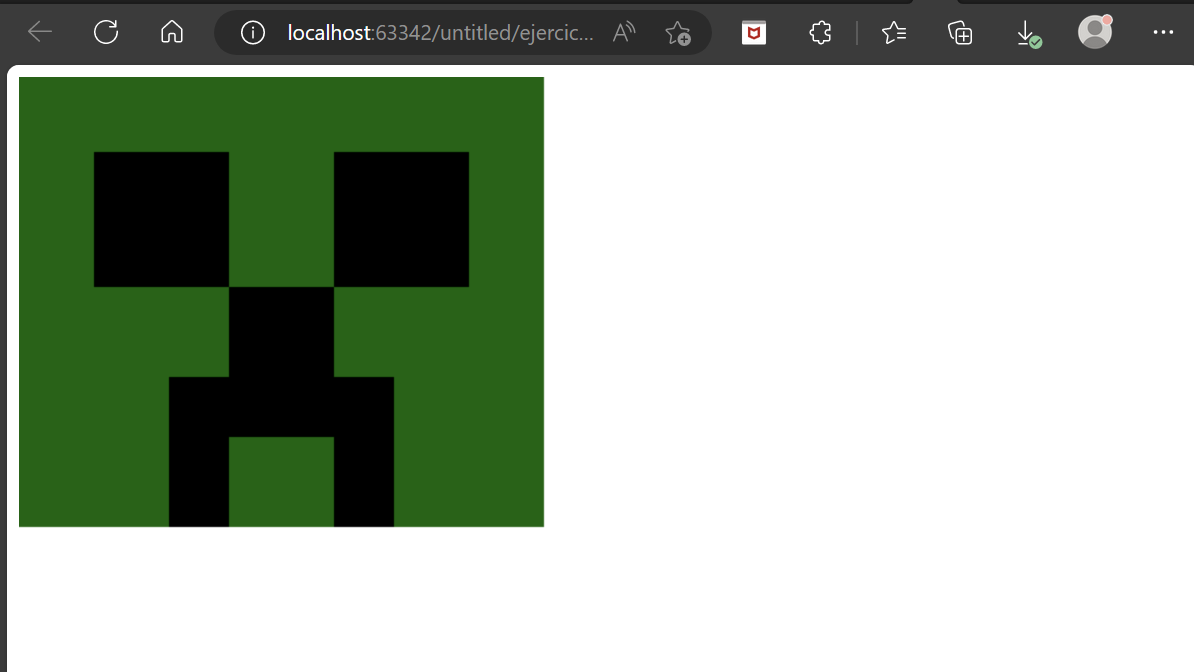
</html>Y el resultado sería: