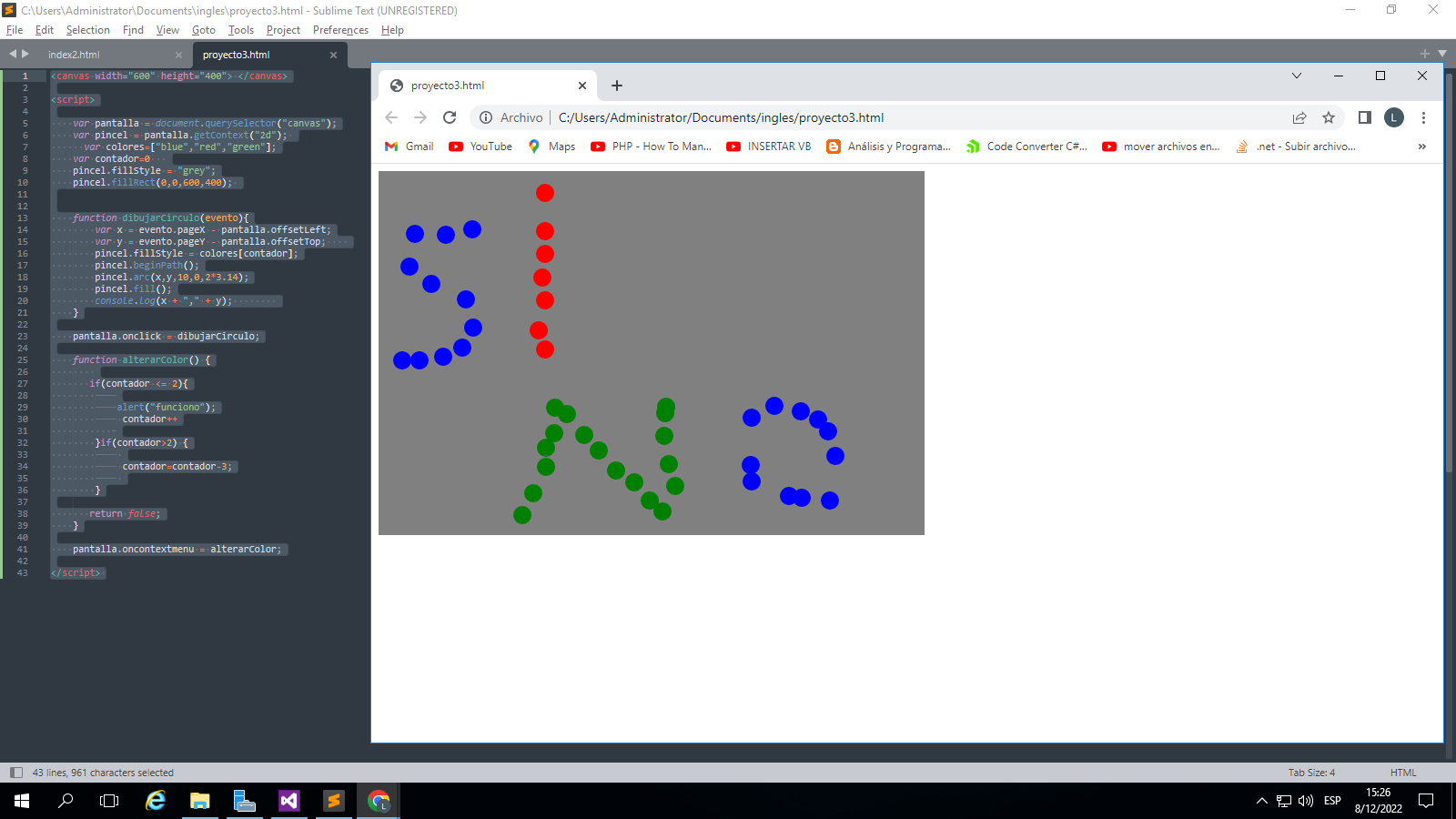
Ejercicio cambiar de color a los circulos
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var colores=["blue","red","green"];
var contador=0
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[contador];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
if(contador <= 2){
alert("funciono");
contador++
}if(contador>2) {
contador=contador-3;
}
return false;
}
pantalla.oncontextmenu = alterarColor;
</script>