Muy buenas con todos, mi código es el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cambio de Color</title>
</head>
<body>
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
var color = ["blue", "red", "green"];
var i = 0;
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = color[i];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
alert("Funcionó");
i++
if(i>2){
i = 0;
}
return false;
}
pantalla.oncontextmenu = alterarColor;
</script>
</body>
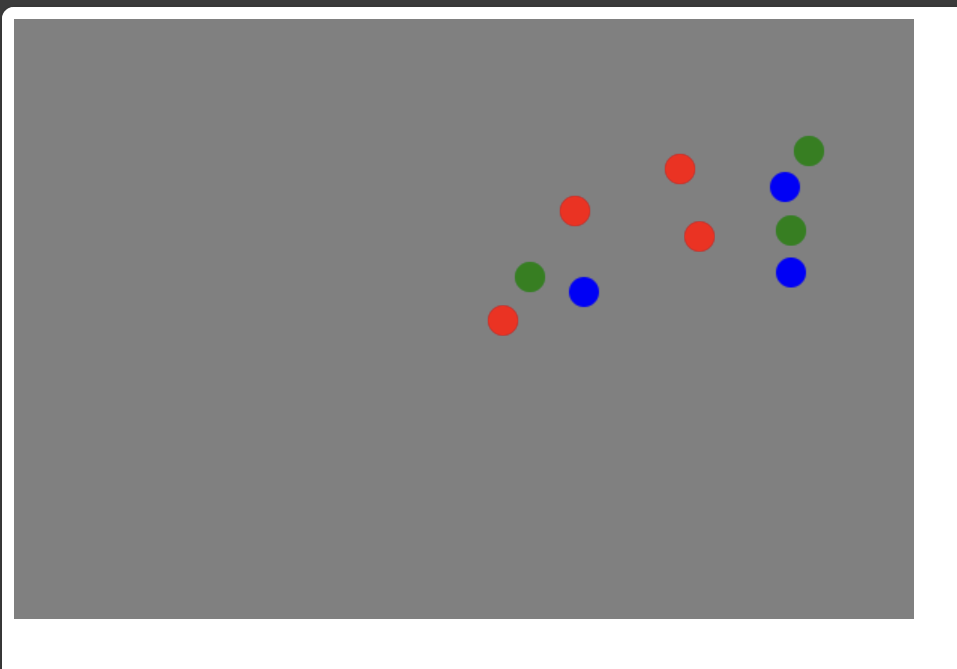
</html>Y el resultado es el siguiente: