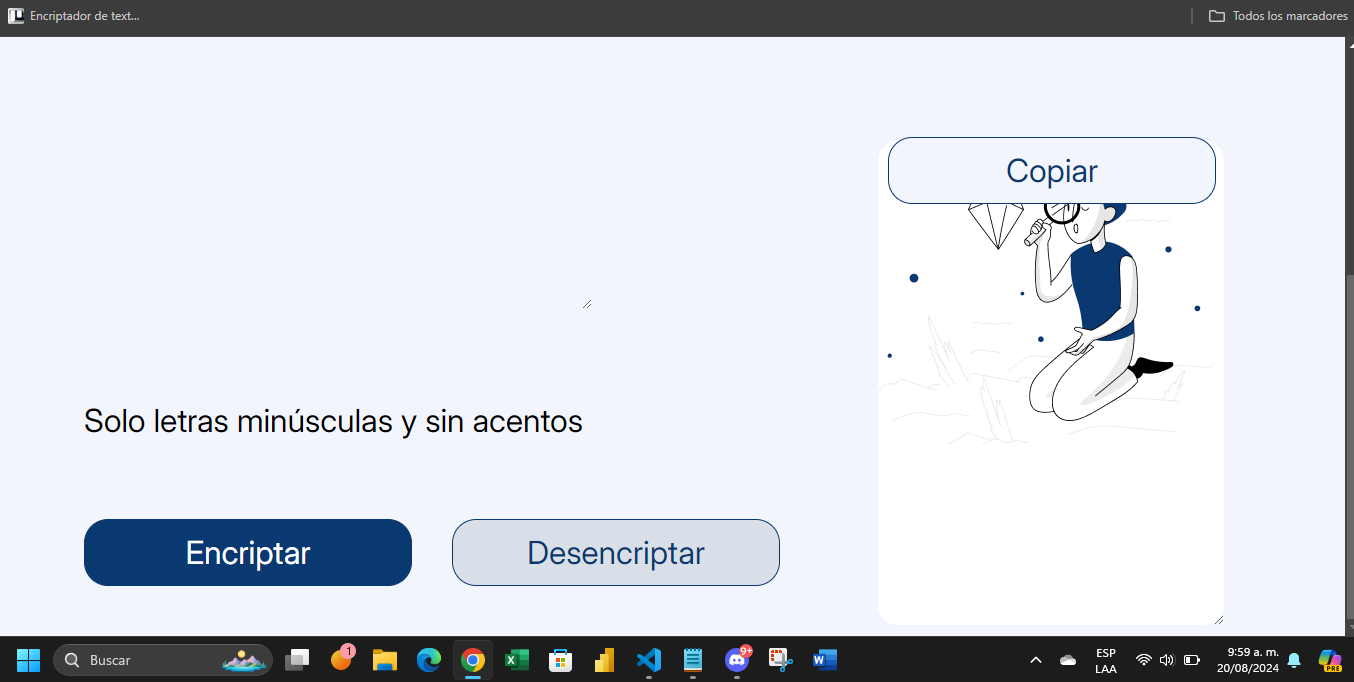
Hola buenos días, espero estén todos bien. estoy desarrollando el encriptador de texto pero resulta que mi botón de copiar no esta alineado con los otros dos botones (se desliza por la pantalla cuando muevo la barra)
Agradezco si alguien me puede ayudar!
comparto mi código HTML y CSS

</div>
</section>
<section>
<textarea class="mensaje" cols="20" rows="10"></textarea>
<div>
<button class="btn-copiar">Copiar</button>
</div>
</section>
*{ background-color: #F3F5FC; font-family: "inter"; font-weight: 400; font-size: 32px ; line-height: 150%; }
.logo{ padding-top: 10px; margin-left: 10px ; width: 10%; }
main{ display: flex; margin-bottom: 50px; margin-left: 80px; }
.text-area{ border: none; color: #0A3871; margin-top: 90px; text-transform: lowercase; }
::placeholder{color: #0A3871;} .text-area:focus{ outline: none; }
.mensaje{ background: white; background-image: url(Muñeco.png); background-repeat: no-repeat; border: none; border-radius: 20px; color: #0A3871; margin-left: 98px; margin-top: 20px; position: fixed; }
.mensaje:focus{ outline:none; }
.btn-desencriptar{ background: #d8dfe8; border: 1px solid #0A3871; border-radius: 24px; color: #0A3871; cursor: pointer; height: 67px; margin-left: 30px; width: 328px; }
.btn-encriptar{ background-color: #0A3871; border: 1px solid #0A3871; border-radius: 24px; color: white; cursor: pointer; height: 67px; width: 328px; }
.btn-copiar{
border: 1px solid #0A3871;
border-radius: 24px;
color: #0A3871;
cursor: pointer;
height: 67px;
margin-left: 108px;
margin-top: 402px;
position: absolute;
width: 328px;
}
 Como se puede ver en la imagen el botón "copiar" no se queda estatico en su sitio sino que se mueve.
Como se puede ver en la imagen el botón "copiar" no se queda estatico en su sitio sino que se mueve.



