

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Escuadra</title>
</head>
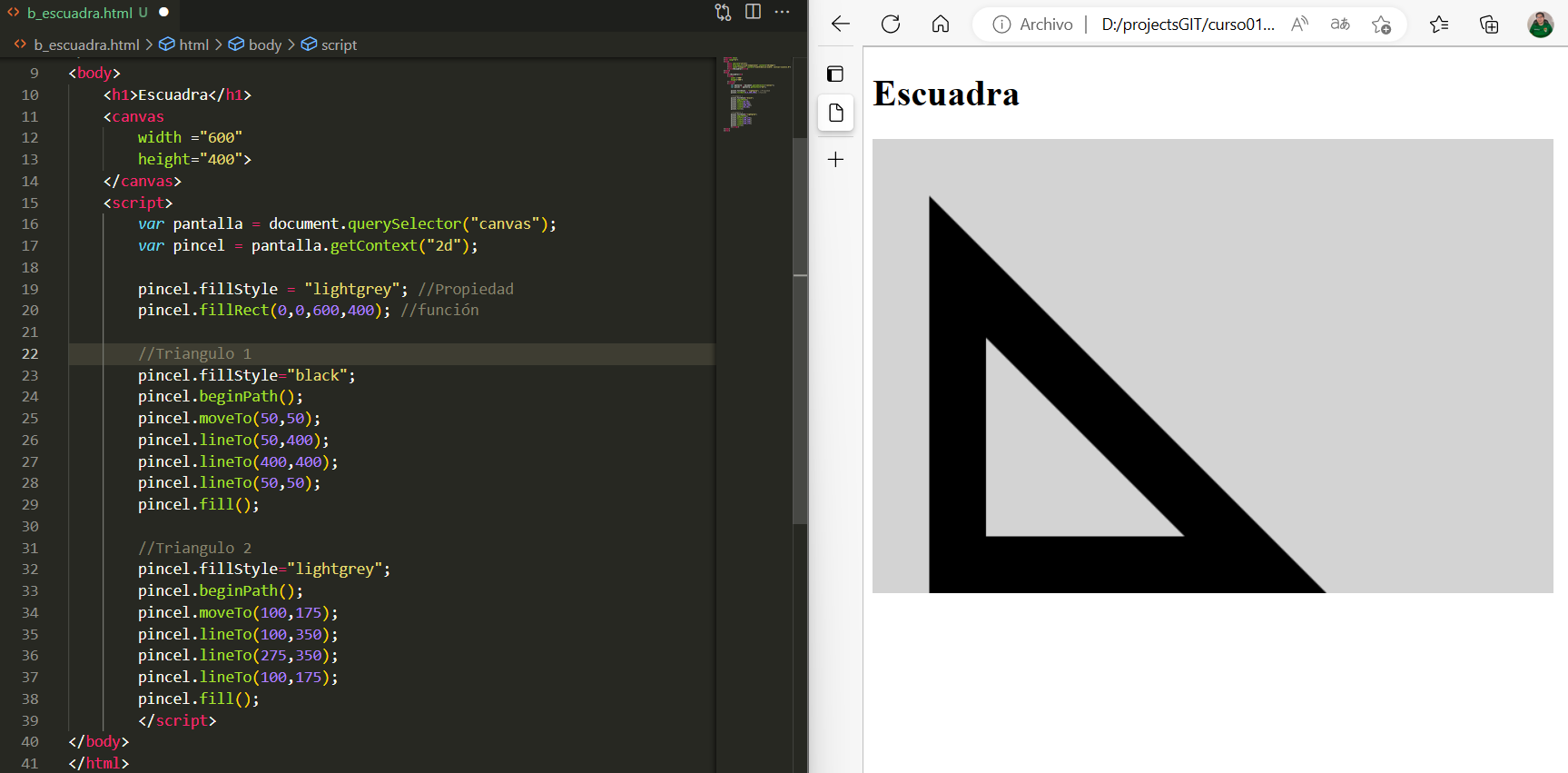
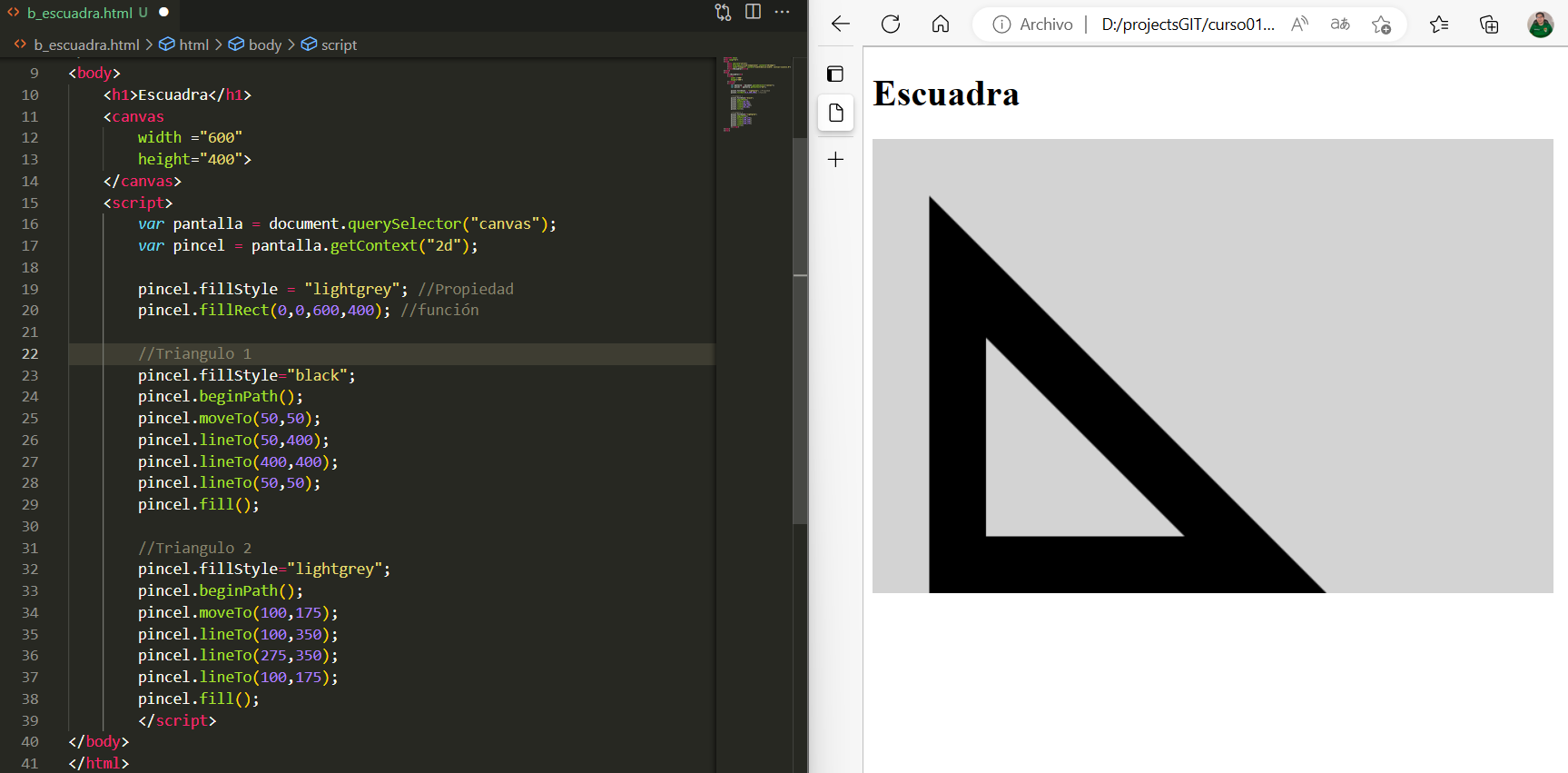
<body>
<h1>Escuadra</h1>
<canvas
width ="600"
height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey"; //Propiedad
pincel.fillRect(0,0,600,400); //función
//Triangulo 1
pincel.fillStyle="black";
pincel.beginPath();
pincel.moveTo(50,50);
pincel.lineTo(50,400);
pincel.lineTo(400,400);
pincel.lineTo(50,50);
pincel.fill();
//Triangulo 2
pincel.fillStyle="lightgrey";
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.lineTo(100,175);
pincel.fill();
</script>
</body>
</html>Hola, Gracias por tu mensaje. Sin embargo, el foro no es el lugar más adecuado para responder a tus ejercicios. El foro es un espacio para compartir dudas, preguntas y discusiones sobre el material del curso. Te recomiendo que compartas la respuesta de tus ejercicios en nuestro servidor de Discord, que también es un buen lugar para compartir experiencias e interactuar con otros alumnos e instructores. ¡Deseamos que puedas cumplir con todos tus objetivos y tener éxito en tus estudios, saludos!