
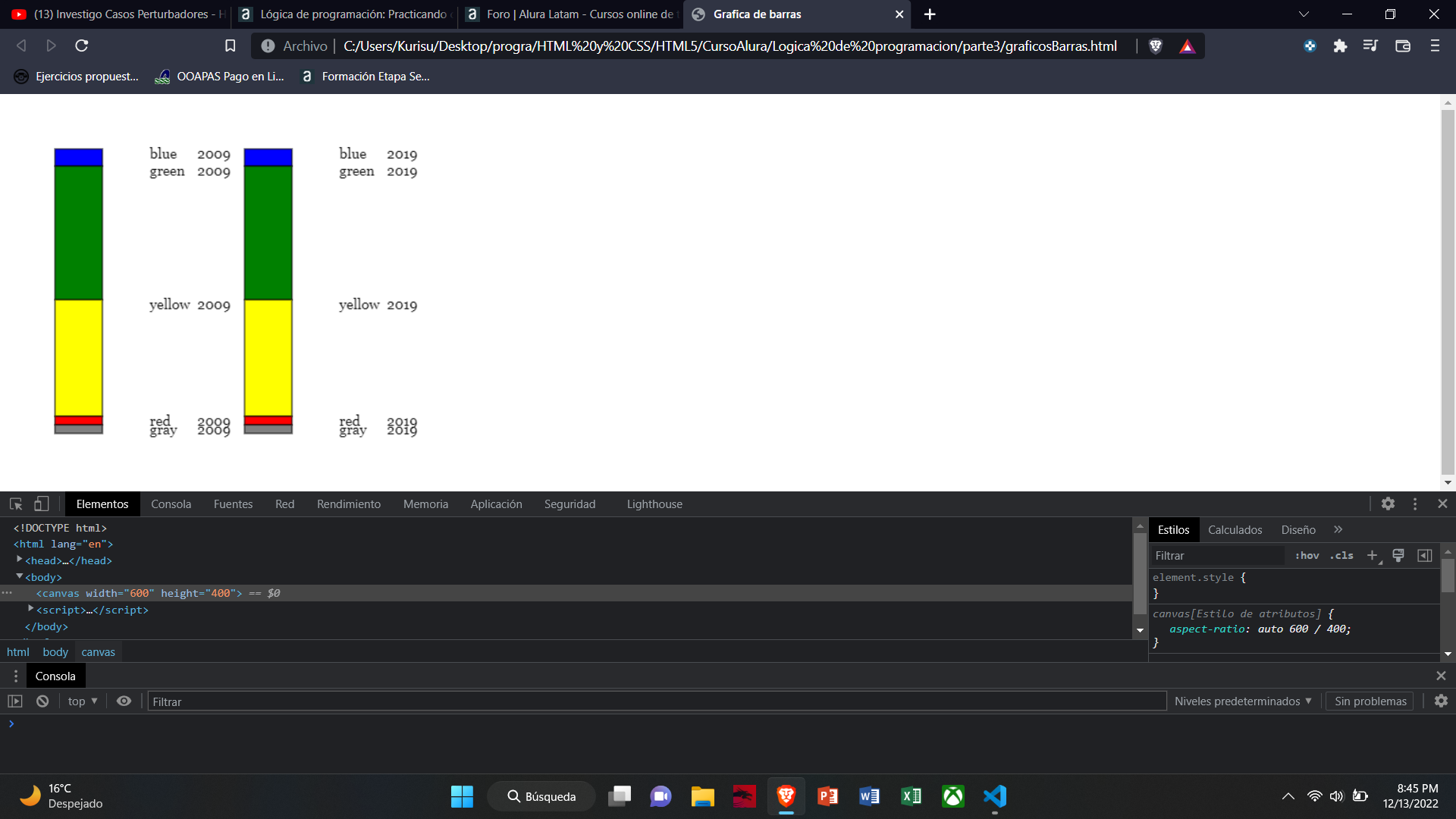
asi me sale mi grafica de barras, quisiera mejorar mi codigo o pedir consejos para poder mejorar las barras
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grafica de barras</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
</body>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, base, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, base, altura);
}
function escribirTexto(x, y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x, y, serie, colores, texto) {
//Aquí necesitamos escribir el texto y dibujar los rectángulos
var aux = 0;
for (var i = 0; i < serie2009.length; i++) {
dibujarRectangulo(x, y + aux, 50, 3 * serie2009[i], colores[i]);
escribirTexto(x +100, y + 10 + aux, colores[i]);
escribirTexto(x +150, y + 10 + aux, texto);
aux += 3 * serie2009[i];
}
}
//Aquí viene el texto faltante
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue", "green", "yellow", "red", "gray"];
/* dibujarRectangulo(50,50,50,0*50+serie2009[0],colores[0])
dibujarRectangulo(50,50+serie2009[0],50,1*50+serie2009[1],colores[1])
var aux = 0;
for (var i = 0; i < serie2009.length; i++) {
dibujarRectangulo(50, 50 + aux, 50, 3 * serie2009[i], colores[i]);
escribirTexto(100, 60 + aux, colores[i]);
aux += 3 * serie2009[i];
}
*/
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(250, 50, serie2019, colores, "2019");
</script>
</html>



