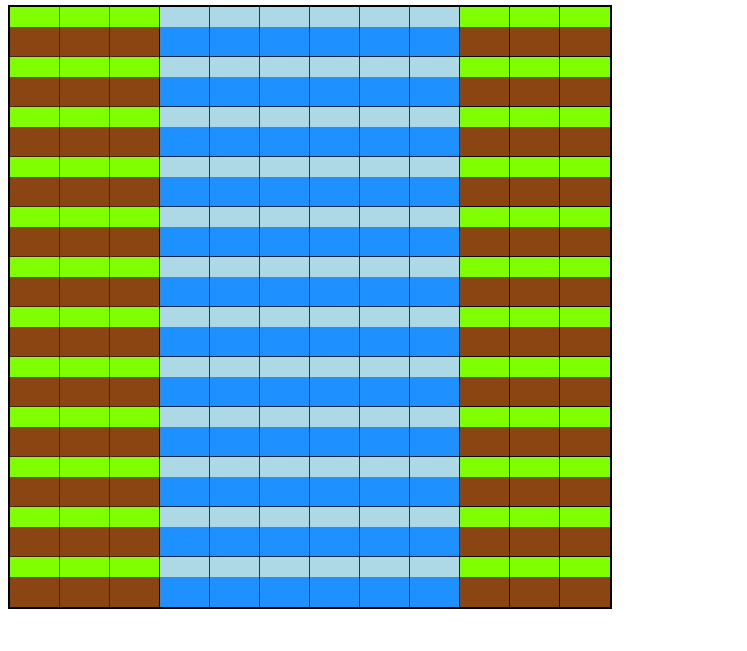
En este proyecto hice los cuadros a lo largo de todo el lienzo utilizando dos ciclos For y el estilo de los cuadros los hice con la intención de simular los del videojuego 'Minecraft'

<canvas width="600" height="600" style="border: 2px solid #000000;"> </canvas>
<script>
function bloqueCesped(x,y) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,50,50);
pincel.fillStyle = "#7FFF00";
pincel.fillRect(x,y,50,20);
pincel.fillStyle = "#8B4513";
pincel.fillRect(x,(y+20),50,30);
}
function bloqueAgua(x,y) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,50,50);
pincel.fillStyle = "#ADD8E6";
pincel.fillRect(x,y,50,20);
pincel.fillStyle = "#1E90FF";
pincel.fillRect(x,(y+20),50,30);
}
/*
bloqueCesped(0,0);
bloqueAgua(50,0);
bloqueAgua(100,0);
*/
for (var x =0; x < 600; x= x+50)
{
for (var y = 0; y < 600; y = y+50)
{
bloqueCesped(x,y);
if (x>=150)
{
bloqueAgua(x,y);
}
if (x>=450)
{
bloqueCesped(x,y);
}
}
}
</script>



