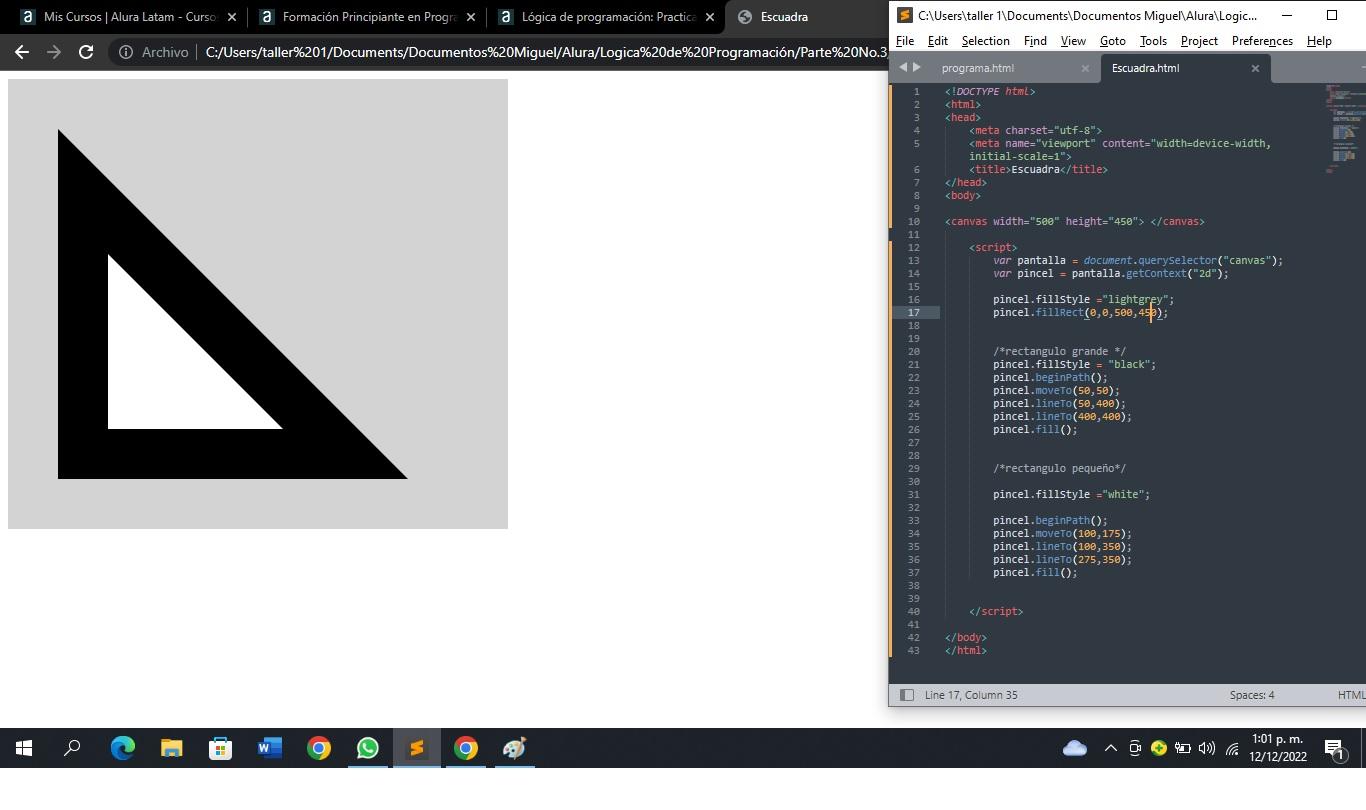
Buen dia compañeros, presento la solucion al desafio.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Escuadra</title>
</head>
<body>
<canvas width="500" height="450"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle ="lightgrey";
pincel.fillRect(0,0,500,450);
/*rectangulo grande */
pincel.fillStyle = "black";
pincel.beginPath();
pincel.moveTo(50,50);
pincel.lineTo(50,400);
pincel.lineTo(400,400);
pincel.fill();
/*rectangulo pequeño*/
pincel.fillStyle ="white";
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.fill();
</script>
</body>
</html>