



Hola, Aldana, espero que estés bien
Vamos a revisar el código que compartiste. Aquí hay algunos puntos a considerar:
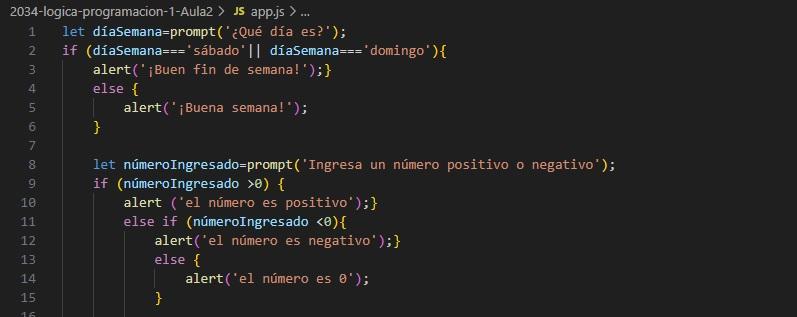
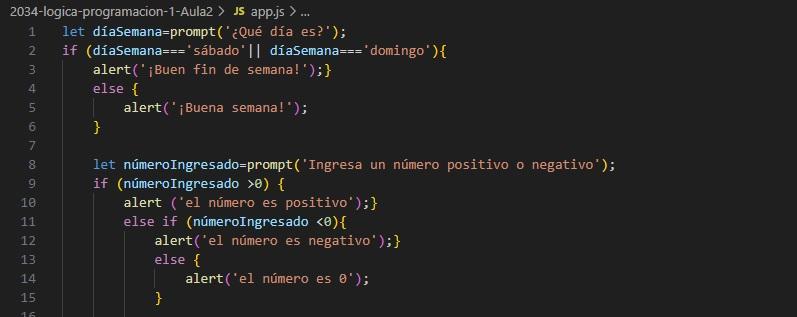
Comparación de cadenas: En el primer bloque de código, estás usando === para comparar cadenas como "sábado" y "domingo". Esto está bien, pero asegúrate de que el usuario ingrese el texto exactamente igual, incluyendo acentos y mayúsculas/minúsculas.
Condicionales anidados: En el segundo bloque, el uso de else if y else es correcto para verificar si un número es positivo, negativo o cero.
Uso de prompt y alert: Estos métodos son útiles para interacciones sencillas en la web, pero recuerda que prompt devuelve un valor de tipo cadena. Si necesitas trabajar con números, considera convertir la entrada usando parseInt o parseFloat.
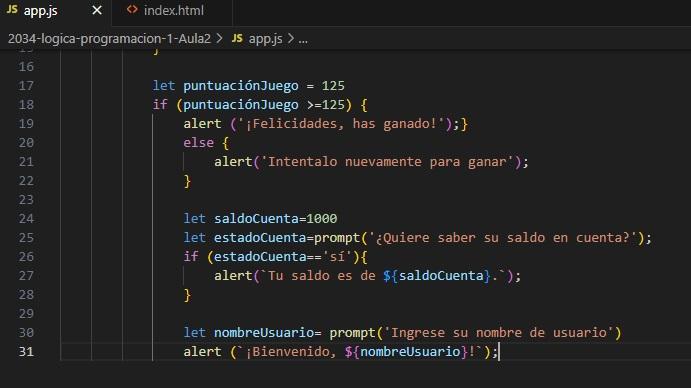
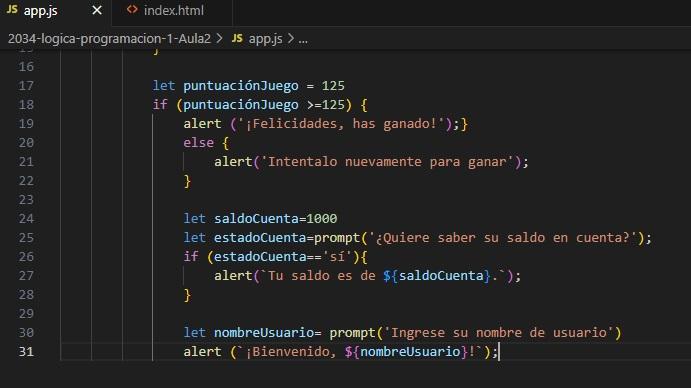
Interpolación de cadenas: Estás utilizando correctamente la interpolación de cadenas con las comillas invertidas (`) y ${} para insertar variables dentro de las cadenas.
Lógica de juego: En el segundo bloque, asegúrate de que la lógica de puntuación (puntuaciónJuego >= 125) esté alineada con lo que esperas para que el mensaje correcto se muestre.
Estado de cuenta: La comparación estadoCuenta === 'sí' depende de que el usuario escriba exactamente "sí". Podrías considerar normalizar la entrada usando métodos como .toLowerCase() para evitar problemas de mayúsculas/minúsculas.
Espero que estos puntos te ayuden a mejorar tu código. ¡Bons estudios!