// Cambiar el contenido de la etiqueta h1
document.querySelector('h1').textContent = "Hora del Desafío";
// Función para el botón Console
function showConsoleMessage() {
console.log("El botón fue clicado");
}
// Función para el botón Alert
function showAlert() {
alert("Yo amo JS");
}
// Función para el botón Prompt
function askCity() {
const city = prompt("¿Cuál es el nombre de una ciudad de Brasil?");
if (city) {
alert(`Estuve en ${city} y me acordé de ti`);
}
}
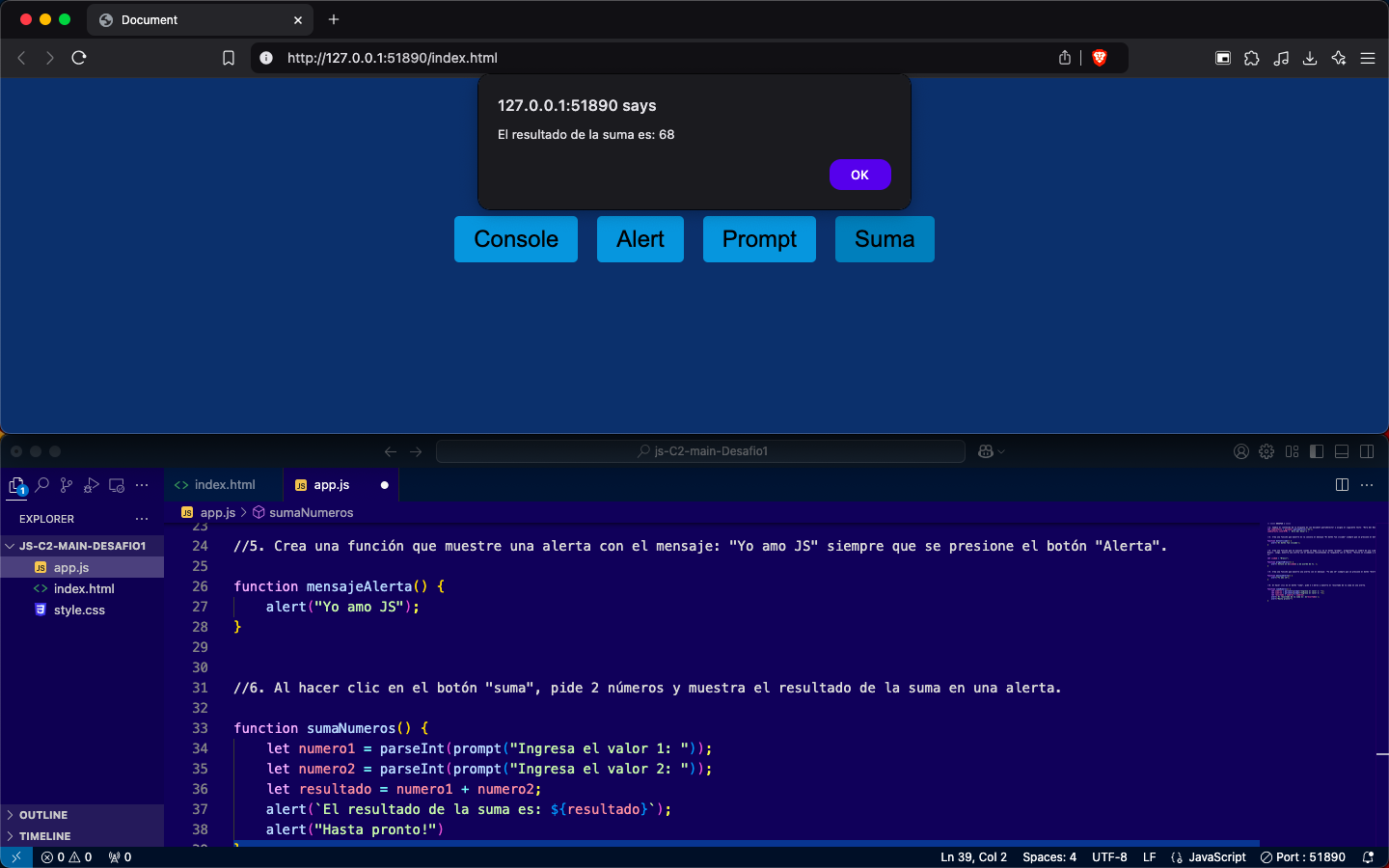
// Función para el botón Suma
function calculateSum() {
const num1 = parseFloat(prompt("Ingresa el primer número:"));
const num2 = parseFloat(prompt("Ingresa el segundo número:"));
const sum = num1 + num2;
alert(`El resultado de la suma es: ${sum}`);
}
// Asignar las funciones a los botones
document.querySelector('.button:nth-child(1)').addEventListener('click', showConsoleMessage);
document.querySelector('.button:nth-child(2)').addEventListener('click', showAlert);
document.querySelector('.button:nth-child(3)').addEventListener('click', askCity);
document.querySelector('.button:nth-child(4)').addEventListener('click', calculateSum);