HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio - MR</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<img src="logo.png" alt="Logotipo Portafolio">
</header>
<main>
<h1>
Eleva tu negocio digital a otro nivel <strong>con un Front-end de calidad!</strong>
</h1>
<p>
¡Hola! Soy Michael Romero, un profesional en formación a través del programa de Alura y Oracle. Me apasiona desarrollar soluciones innovadoras para mis clientes utilizando mis conocimientos en HTML, CSS y JavaScript.
</p>
<a href="https://www.github.com" target="_blank">Github</a>
<a href="https://www.linkedin.com" target="_blank">LinkedIn</a>
<a href="https://www.instagram.com" target="_blank">Instagram</a>
<img src="perfil.jpg" alt="Foto de perfil">
</main>
<footer>
<p>Author: Michael Romero</p>
<a href="mailto:mromero.working@gmail.com">mromero.working@gmail.com</a>
</footer>
</body>
</html>
CSS
body{
background-color: #213555;
color: #F5EFE7;
justify-self: center;
}
header>img{
width: 150px;
padding: 10px;
}
main{
width: 1000px;
}
main>p, main>a{
display: inline-block;
}
main>img{
display: flex;
align-items: flex-end;
margin-left: 20px;
width: 350px;
height: auto;
border-radius: 5%;
box-shadow: 10px 10px 20px rgba(0, 0, 0, 0.3);
}
h1{
font-family: 'Krona One', sans-serif;
font-size: 36px;
padding: 10px;
}
h1>strong{
color: #D8C4B6;
}
main>a{
background-color: #D8C4B6;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
color: #213555;
text-decoration: none;
padding: 14px 25px;
margin: 25px;
border-radius: 10px;
}
p{
font-family: 'Montserrat', sans-serif;
font-weight: 300;
font-size: 22px;
padding: 10px;
}
main>img{
width: 350px;
}
footer {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background-color: #3E5879;
color: #F5EFE7;
text-align: center;
padding: 10px;
}
footer>p, footer>a{
margin: 5px;
}
footer>a{
font-family: 'Segoe UI', Tahoma, Verdana, sans-serif;
color: #F5EFE7;
text-decoration: none;
font-weight: 400;
font-size: 20px;
padding: 10px;
}
footer>p>a{
text-decoration: none;
color: #F5EFE7;
}
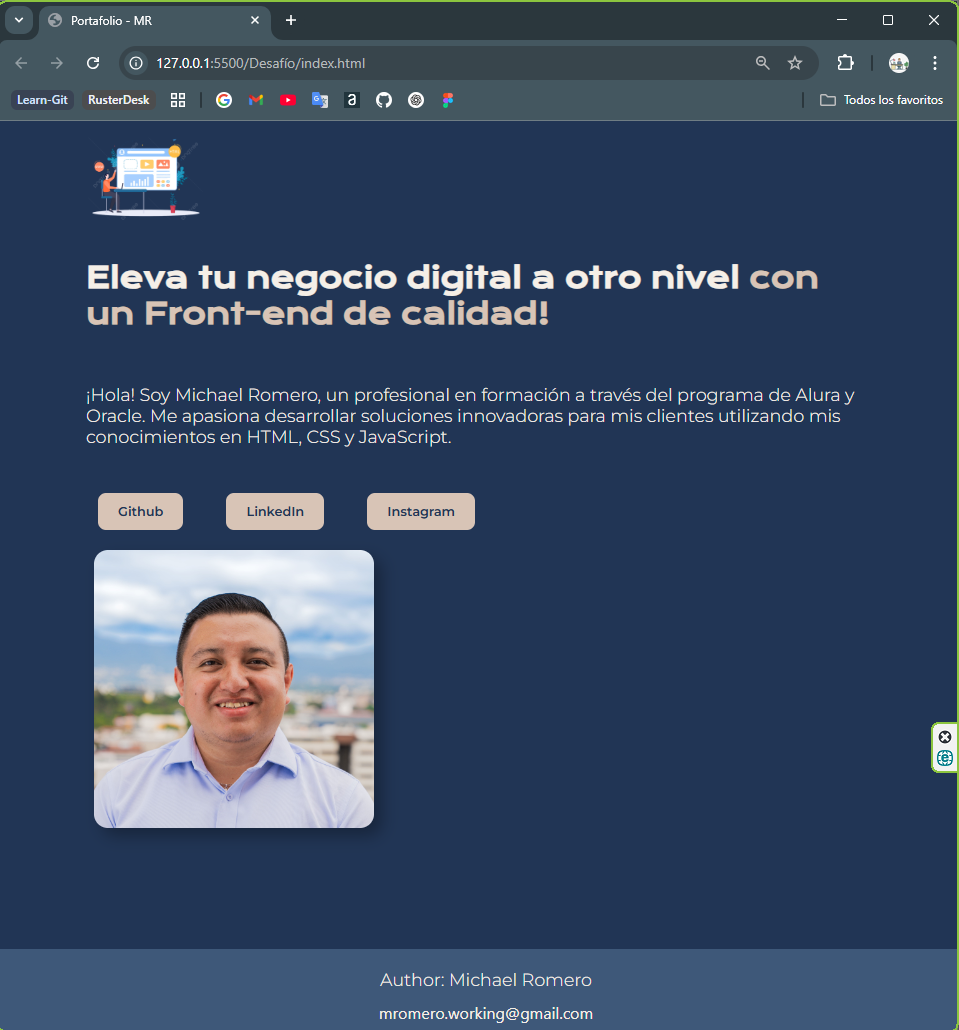
Resultado