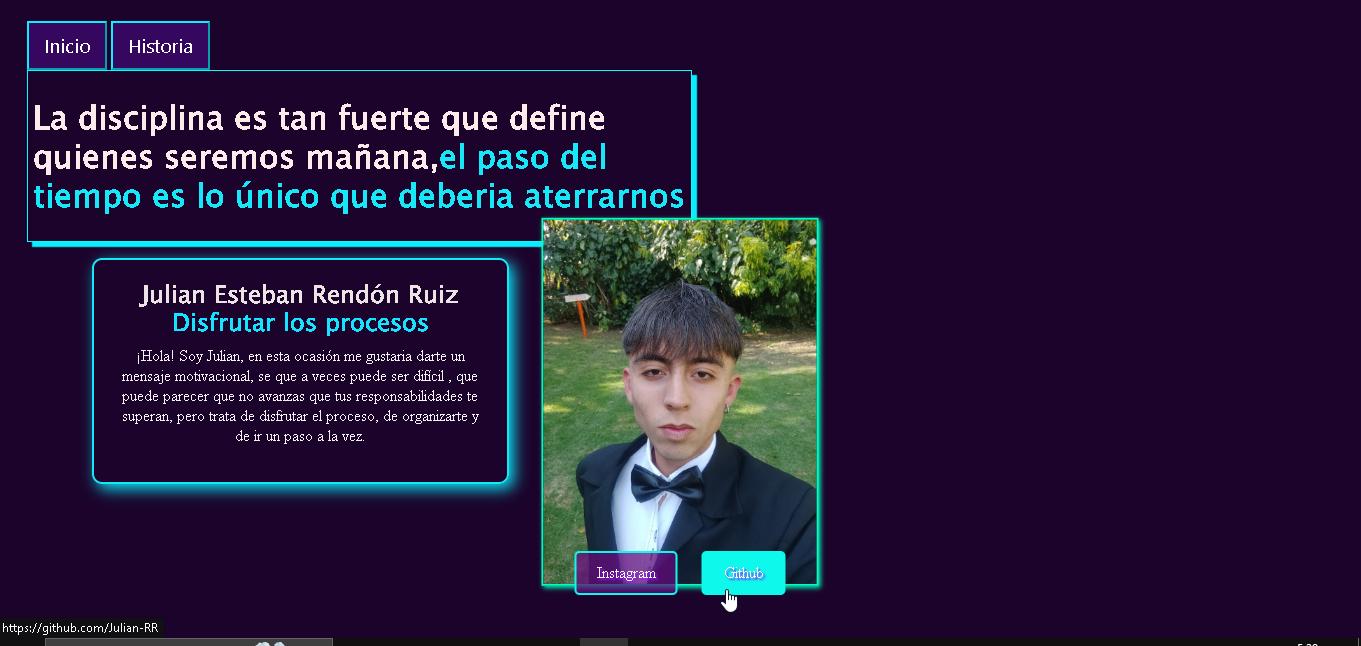
Un cordial saludo, a continuación proporciono la imagen de mi página y parte su código(me aporto mucho saber que realmente se debe ser muy cuidadoso con el orden, las formas de clasificación, los contenedores y en css puede parecer un poco abrumador al inicio pero es fundamental entender que también existe un flujo en la página)Si le faltan cositas a la página)

CÓDIGO HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Guía y motivación para profundizar en el mundo backend">
<title>Portafolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav class="menu"> <!--Nav se usa más para menus similar a div pero por su uso mejora la lectura de cod-->
<button>Inicio</button>
<button onclick="desacato();">Historia</button>
</nav>
</header>
<main>
<div class="inspiración"><h1>La disciplina es tan fuerte que define quienes seremos mañana,<strong>el paso del tiempo es lo único que deberia aterrarnos</strong></h1></div>
<div class="contenedor">
<div class="textos">
<h1>Julian Esteban Rendón Ruiz
<strong id="tituloColorDiferente">Disfrutar los procesos</strong>
</h1>
<p>¡Hola! Soy Julian, en esta ocasión me gustaria darte un mensaje
motivacional, se que a veces puede ser difícil , que puede parecer
que no avanzas que tus responsabilidades te superan, pero trata
de disfrutar el proceso, de organizarte y de ir un paso a la vez.
</p>
</div>
</div>
<div class="ubiImagen">
<img id="fotoJulian" src="WhatsApp Image 2025-01-10 at 2.42.32 PM.jpeg" alt="Julian Rendón imágen">
</div>
</main>
<footer>
<a href="https://www.instagram.com/julianrendonx/" class="botones">Instagram</a>
<a href="https://github.com/Julian-RR" class="botones">Github</a>
</footer>
<script src="main.js"></script>
</body>
</html>




