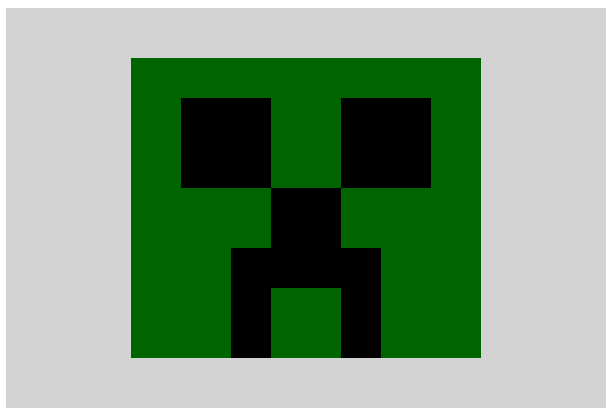
Yo lo resolví de esta manera antes del ver el código del instructor, asumo tiene aún mucho por trabajar y pulir puesto que lo realice un poco al método del tanteo, en cuanto a las ubicaciones en el eje "Y" como en el "X". Y comparándolo con el código del instructor mi trabajo esta desordenado y muy extenso.

<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "darkgreen";
pincel.fillRect(125,50,350,300);
pincel.fillStyle = "black";
pincel.fillRect(175,90,90,90);
pincel.fillStyle = "black";
pincel.fillRect(335,90,90,90);
pincel.fillStyle = "black";
pincel.fillRect(265,180,70,100);
pincel.fillStyle = "black";
pincel.fillRect(335,240,40,110);
pincel.fillStyle = "black";
pincel.fillRect(225,240,40,110);
</script>


