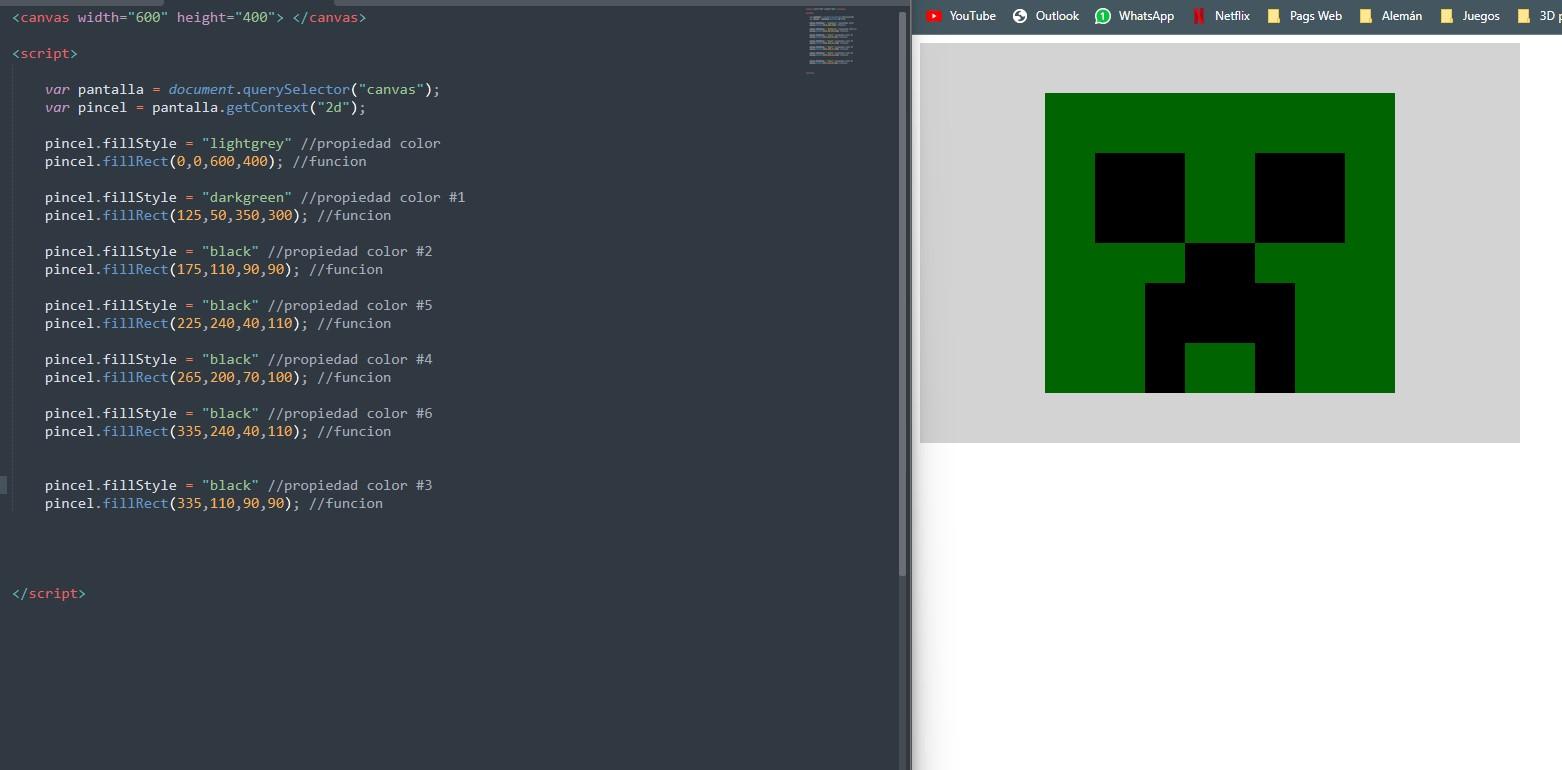
Trate de hacerlo lo más centrado posible, a quie le ayude o le sirva, les comparto mi código
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey" //propiedad color
pincel.fillRect(0,0,600,400); //funcion
pincel.fillStyle = "darkgreen" //propiedad color #1
pincel.fillRect(125,50,350,300); //funcion
pincel.fillStyle = "black" //propiedad color #2
pincel.fillRect(175,110,90,90); //funcion
pincel.fillStyle = "black" //propiedad color #5
pincel.fillRect(225,240,40,110); //funcion
pincel.fillStyle = "black" //propiedad color #4
pincel.fillRect(265,200,70,100); //funcion
pincel.fillStyle = "black" //propiedad color #6
pincel.fillRect(335,240,40,110); //funcion
pincel.fillStyle = "black" //propiedad color #3
pincel.fillRect(335,110,90,90); //funcion
</script>