<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
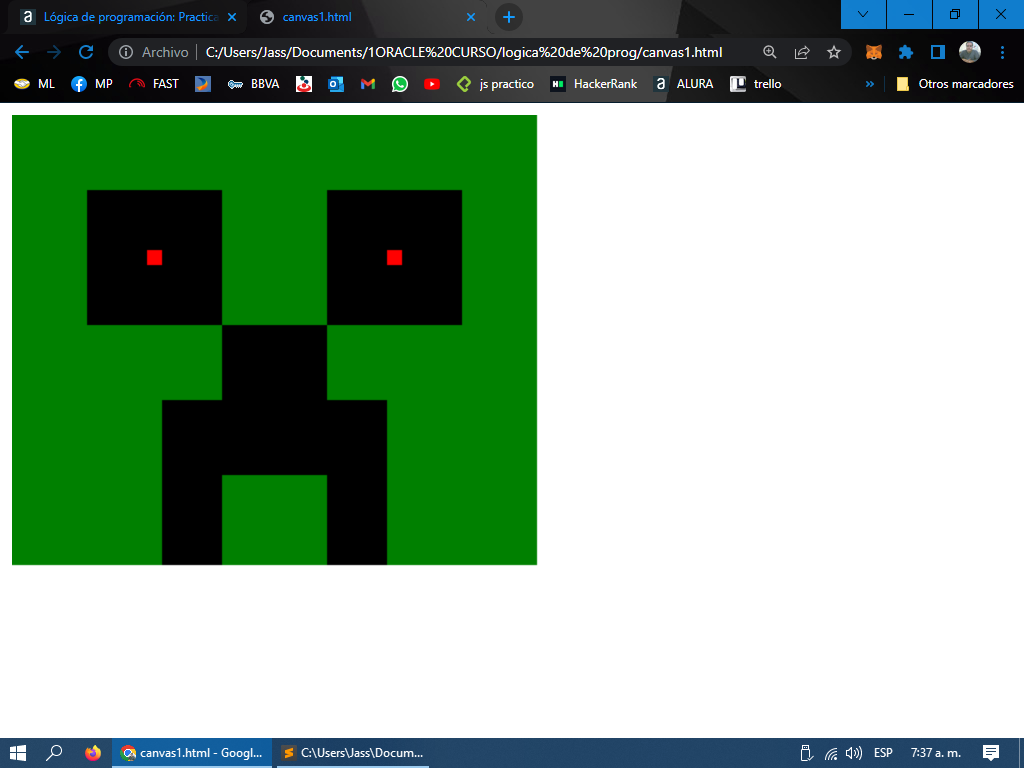
pincel.fillStyle = "green"; //propiedad 1
pincel.fillRect(0,0,350,300); //cabeza
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(50,50,90,90); //ojo1
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(210,50,90,90); //ojo2
pincel.fillStyle = "red"; //propiedad
pincel.fillRect(90,90,10,10); //ojo1
pincel.fillStyle = "red"; //propiedad
pincel.fillRect(250,90,10,10); //ojo2
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(140,140,70,100); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(100,190,40,110); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(210,190,40,110); //función
</script>