



Hola Darlin, espero que estés bien.
Gracias por la dedicación y felicidades por el avance en tus estudios en lógica de programación, espero que nuestros cursos sean de gran aporte para tu desarrollo profesional y personal.
Para agilizar el tiempo de respuesta en caso de dudas relacionadas con los cursos, estamos priorizando el foro para postear dudas.
En caso de que desees compartir tus ejercicios o comentarios, dispusimos en Discord un canal exclusivo para ese fin.
Te dejo este link que muestra donde puedes compartir tus actividades y si necesitas ayuda acerca del contenido de los cursos, aquí estaremos. :)
¡Saludos!
Hola!
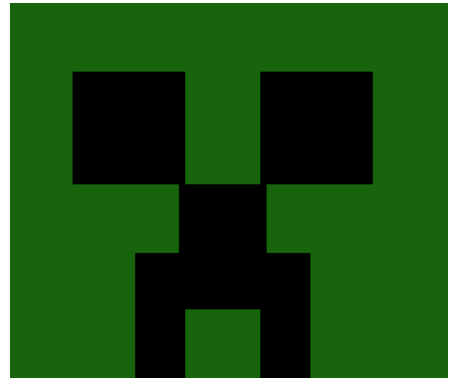
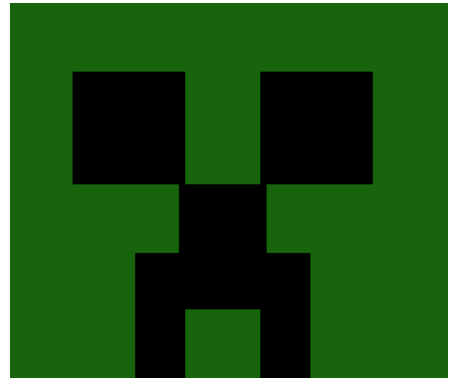
Solo falto algo por considerar... en la ultima especificacion de las dimenciones: Rectángulos 5 y 6: 40, 110 (parte de la boca). Su canvas debe tener el tamaño de 600 x 400 pixeles. Todo lo demás esta bien, solo que ajustaste para una dimencion 350 x 300.
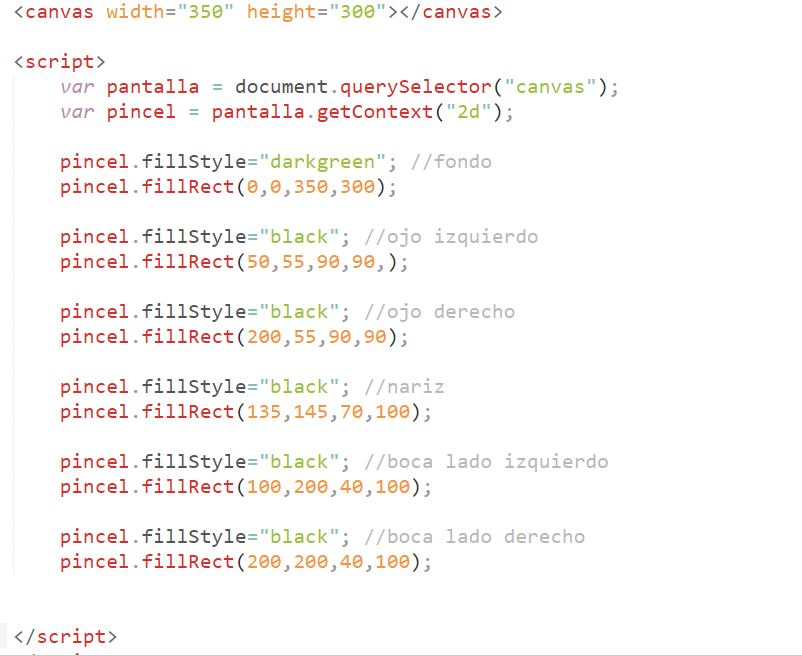
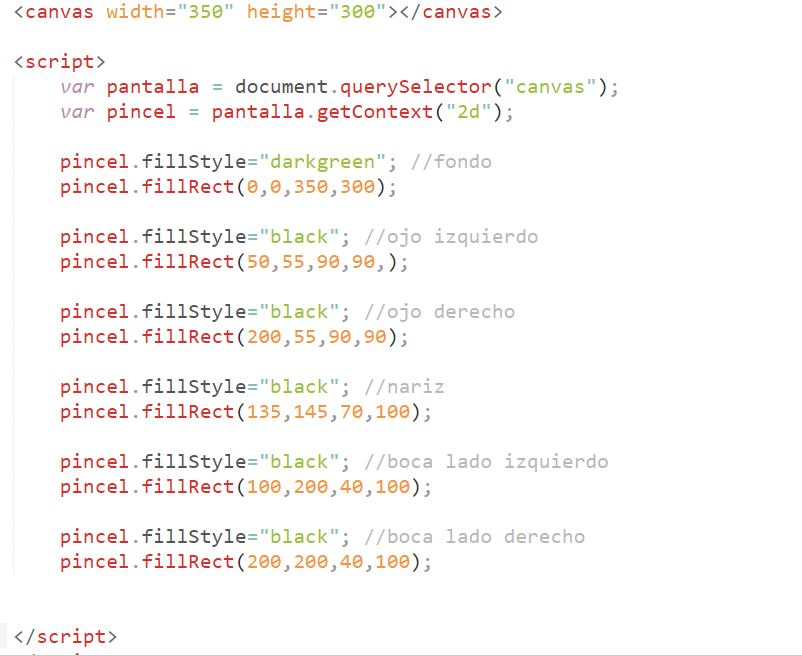
mi codigo:
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen";
pincel.fillRect(100,100,350,300);
pincel.fillStyle = "black";
pincel.fillRect(150,145,90,90);
pincel.fillStyle = "black";
pincel.fillRect(310,145,90,90);
pincel.fillStyle = "black";
pincel.fillRect(240,235,70,100);
pincel.fillStyle = "black";
pincel.fillRect(205,270,40,110);
pincel.fillStyle = "black";
pincel.fillRect(310,270,40,110);
</script>