De esta manera he creado mi CREEPER, estuvo muy interesante el proyecto!!
De esta manera he creado mi CREEPER, estuvo muy interesante el proyecto!!
el mio similar...
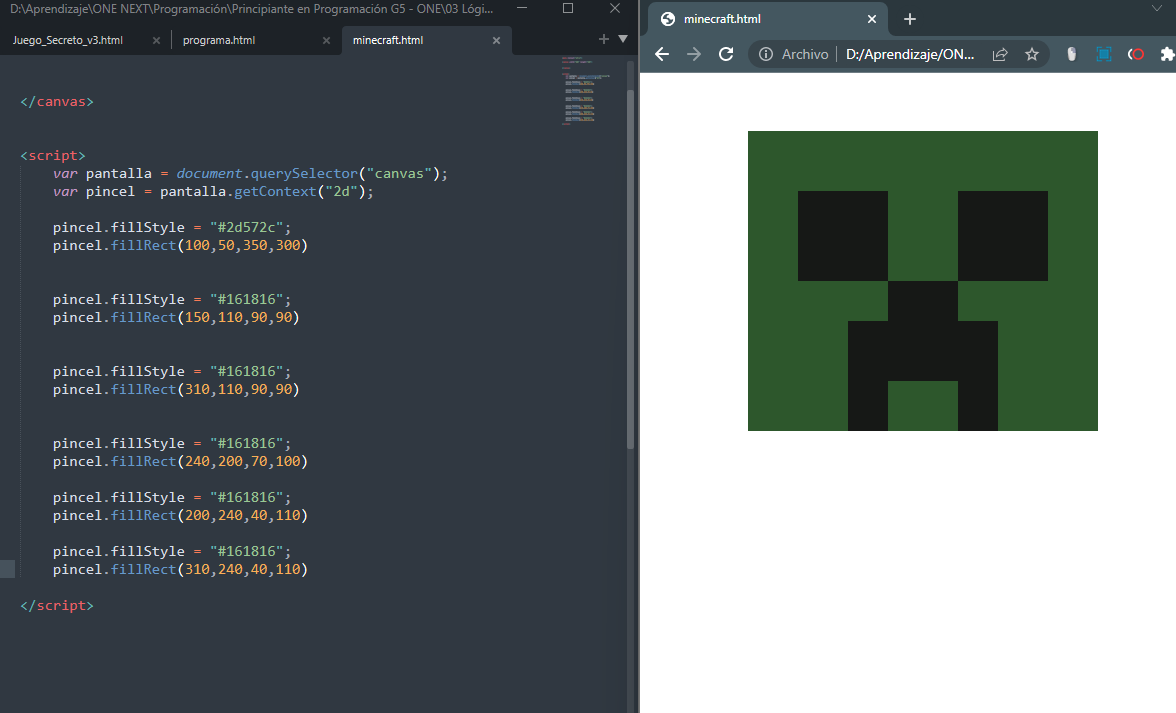
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "yellow";
pincel.fillRect(0,0,600,400);
pincel.fillStyle ="darkgreen";
pincel.fillRect(200,50,350,300);
pincel.fillStyle ="black";
pincel.fillRect(250,110,90,90);
pincel.fillRect(410,110,90,90);
pincel.fillRect(340,200,70,100);
pincel.fillRect(300,240,40,110);
pincel.fillRect(410,240,40,110);
</script>Aca les comparto mi version
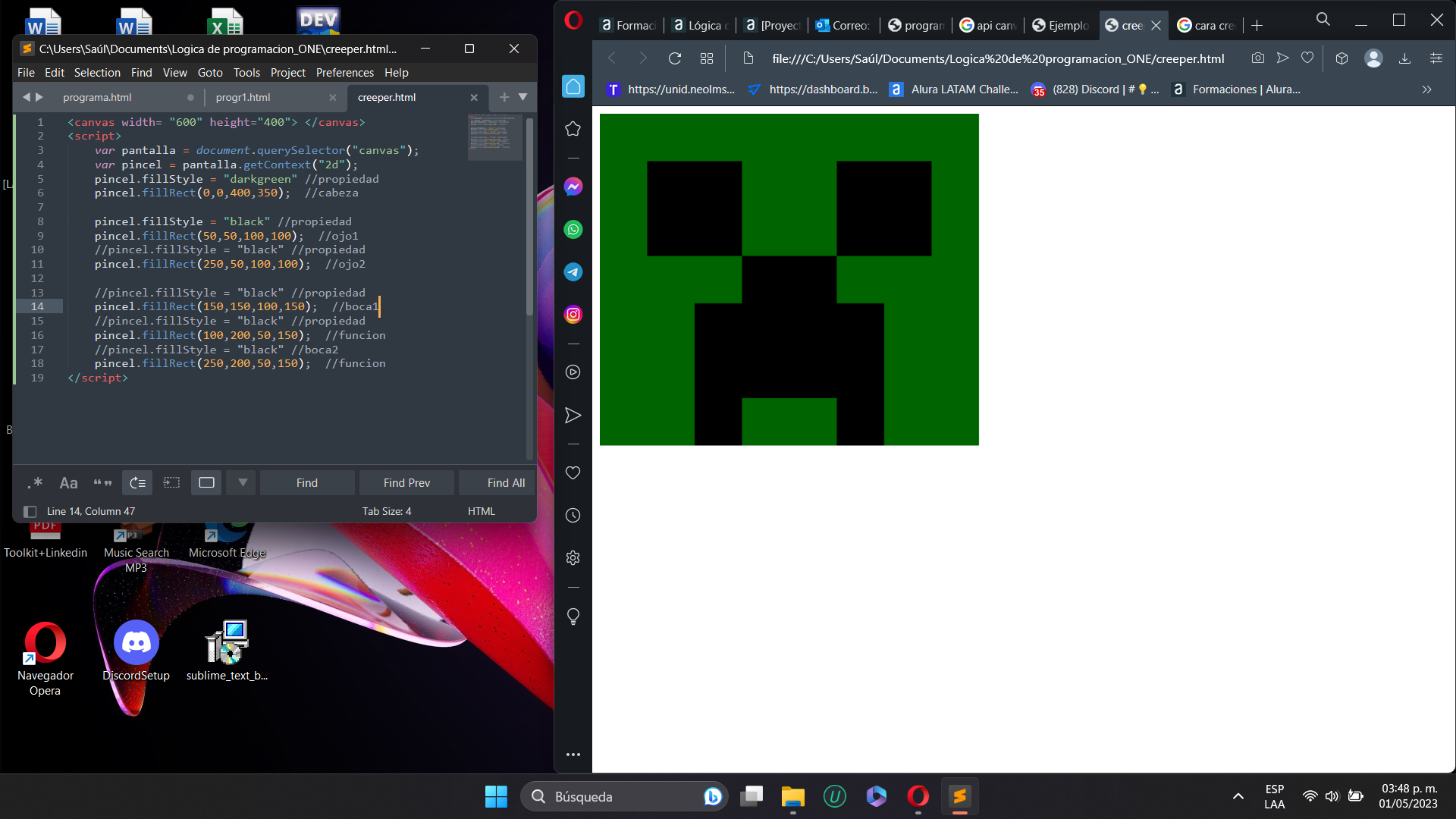
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "green"; //property
pincel.fillRect(0,0,350,300); //function
pincel.fillStyle = "black"; //property
pincel.fillRect(50,40,90,90); //function
pincel.fillStyle = "black"; //property
pincel.fillRect(200,40,90,90); //function
pincel.fillStyle = "black"; //property
pincel.fillRect(135,130,70,100); //function
pincel.fillStyle = "black"; //property
pincel.fillRect(100,190,40,110); //function
pincel.fillStyle = "black"; //property
pincel.fillRect(200,190,40,110); //function
</script>
Yo le cambié las medidas y me quedó más cuadradito.
yo cambie el color:

el video no lo explica pero una vez que declaras un color, puedes hacer el resto de figuras del mismo color sin declárales el color a cada una. 
Ahorrándote unas lineas de codigo.