<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
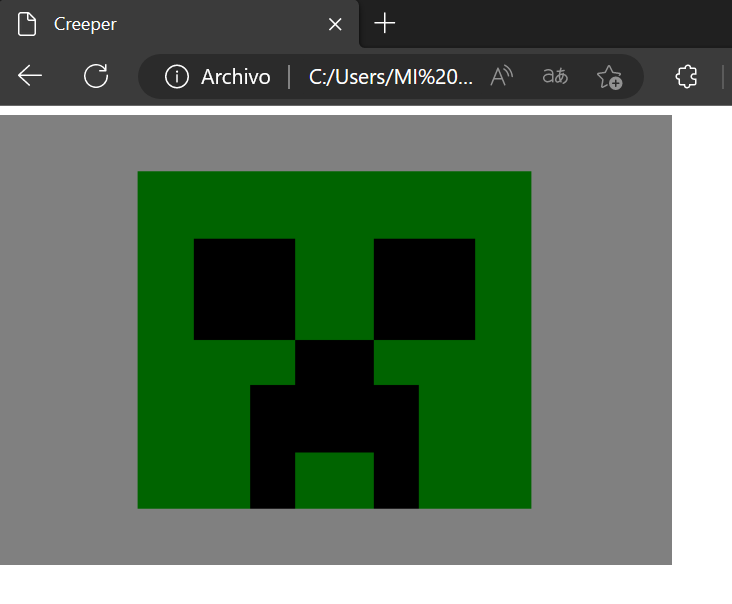
//pizarra
pincel.fillStyle = "grey";
pincel.fillRect(0, 0, 600, 400);
//cabeza
pincel.fillStyle = "darkgreen";
pincel.fillRect(125, 50, 350, 300);
//ojos
pincel.fillStyle = "black";
pincel.fillRect(175, 110, 90, 90);
pincel.fillRect(335, 110, 90, 90);
//nariz
pincel.fillStyle = "black";
pincel.fillRect(265, 200, 70, 100);
//boca
pincel.fillStyle = "black";
pincel.fillRect(225, 240, 40, 110);
pincel.fillRect(335, 240, 40, 110);
</script>