



muy buena las dos y q buena forma de practicar me gusto mucho esta practica saludos
te dejo el mio saludos
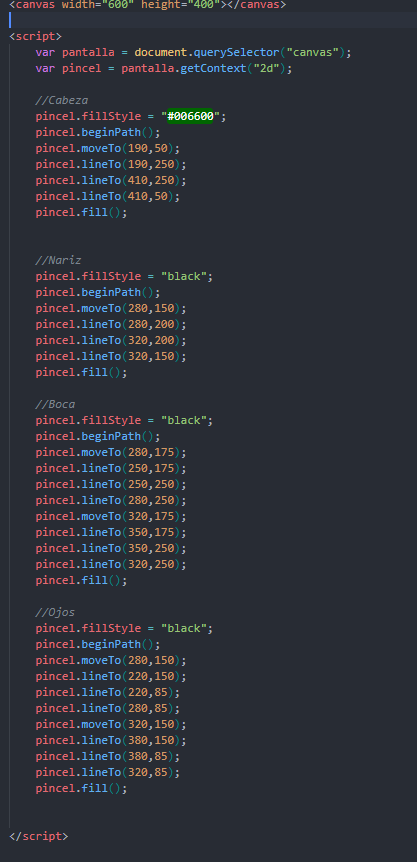
Oh, no habia pensando en hace un path y rellenarlo, es buen ejercicio para practicar, como le hicieron para calcular done deben ir cada rectangulo?, a mi me costó bastantito la vdd, aquí le dejo mi código
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>La cosa de minecraft</title>
<script>
//definicion de variables
let pantalla;
let lapiz;
let BotonEjecutor;
//definicion de funciones
function dibujaMarco() {
pantalla = document.getElementById("pizarron");
lapiz = pantalla.getContext("2d");
lapiz.fillStyle = "Black";
lapiz.fillRect(0, 0, 1, 400);//izquierda
lapiz.fillRect(0, 0, 600, 1);//arriba
lapiz.fillRect(599, 0, 1, 600);//derecha
lapiz.fillRect(0, 399, 600, 1);//abajo
}
function monigote(){
pantalla = document.getElementById("pizarron");
lapiz = pantalla.getContext("2d");
//fondo
lapiz.fillStyle = "darkgreen";
lapiz.fillRect(125, 50, 350, 300);
//laterales de la boca
lapiz.fillStyle = "black";
lapiz.fillRect(225, 240, 40, 110);
lapiz.fillRect(265, 190, 70, 100);
lapiz.fillRect(335, 240, 40, 110);
//Ojos
lapiz.fillStyle = "black";
lapiz.fillRect(175, 100, 90, 90);
lapiz.fillRect(335, 100, 90, 90);
}
//cuerpo del programa
window.onload = function(){
BotonEjecutor = document.getElementById("botonEjecutor");
BotonEjecutor.onclick = function(){
dibujaMarco();
monigote();
}
}
</script>
<!--<style type="text/css">
canvas{
border: 1px solid black;
}
</style>-->
</head>
<body>
<header>
<h2>El mono de MINECRAFT</h2>
</header>
<button id="botonEjecutor">Dibuja al mono</button>
<br>
<br>
<canvas id="pizarron" width="600" height="400"></canvas>
</body>
</html>

Recuerda que para rellenar los rectangulo es con FillStyle ="red" , utilizalo como una secuencia de que Si tengo el Style debe ir acompañado con un FillRect , que es donde quieres posicionar el cuadraro en conjunto con las posiciones (300,240,70,100)