

¡Hola, Marco! Espero que estés bien.
¡Gracias por compartir tu código con nosotros, nos alegra mucho que estés practicando programación! La práctica es fundamental para consolidar tus nuevos conocimientos.
Cuando tenga dudas relacionadas con tu código (como errores, bugs y cualquier otro problema), puede compartir tu código aquí en el foro, explicando tu duda, y te ayudaremos.
Sin embargo, si no tienes dudas o problemas y solo quieres compartir tu progreso o la forma en que realizaste tus actividades, puedes utilizar el canal #ComparteTuCódigo en Discord, que es un canal específico para este fin.
Allí, tus compañeros de estudios podrán ayudarte compartiendo conocimientos. ¡Esta interacción es muy importante para la participación de los alumnos y puede ayudarte a expandir su red de contactos!
¡Mucho éxito en todo lo que te propongas y si tienes alguna duda aquí estaremos para apoyarte! :)
¡Vamos juntos!
Hola!!! despues de darle vuelta no se que parte tengo mal... me puedes echar una mano por favor
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Amigos de Yuske</title>
<link rel="stylesheet" href="Amigos.css">
</head>
<body>
<header>
<h1><img id="logo" src="logo.png"></h1>
<nav>
<ul>
<li><a href="html practica.html">Home</a></li>
<li><a href="seg_pag.html">Amigos</a></li>
<li><a href="http://www.google.com">Contacto</a></li>
</ul>
</nav>
</header>
</body>
</html> este es el style
header {
background-color: #cc7d41;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color:#000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
el tema es que no agarra el formato que le doy a la lista, sera la version de html, Cristian decia que HTML 5 usa la etiqueta
sera que mi editor no lo toma ?#Aguardo sus comentarios mientras sigo viendo que puede ser, gracias
(https://cdn1.gnarususercontent.com.br/6/483795/7b08c75e-86f3-452c-84eb-cf422ce6a628.png)
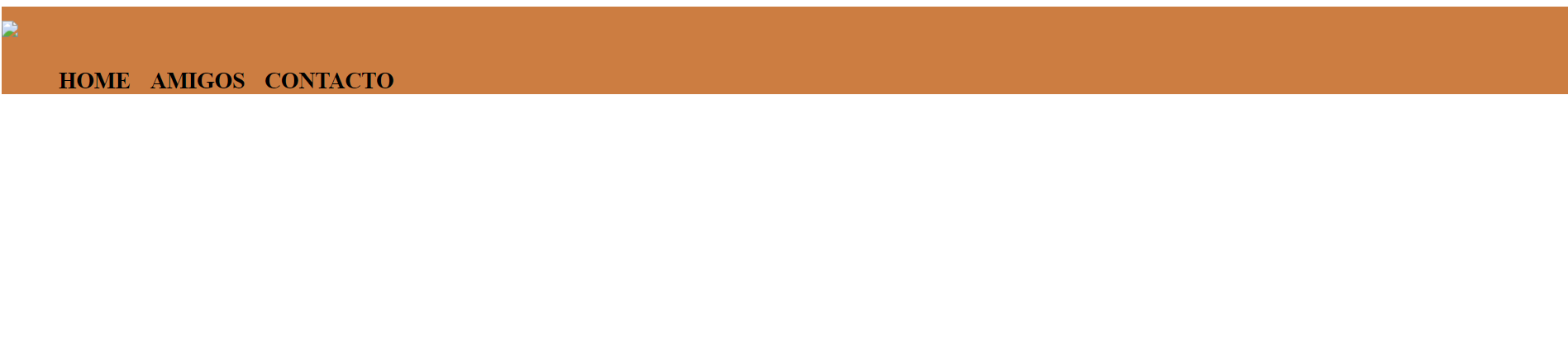
en cambio si le saco el <nav> si me toma el codigo hola esto es lo que me sale con tu archivo lo que puede ser tu error es href="stylesheet.css" que no concuerde con el nombre de css que pusiste
hola esto es lo que me sale con tu archivo lo que puede ser tu error es href="stylesheet.css" que no concuerde con el nombre de css que pusiste
No, si concuerda, Gracias