CODIGO COMPLETO CON EXPLICACION,
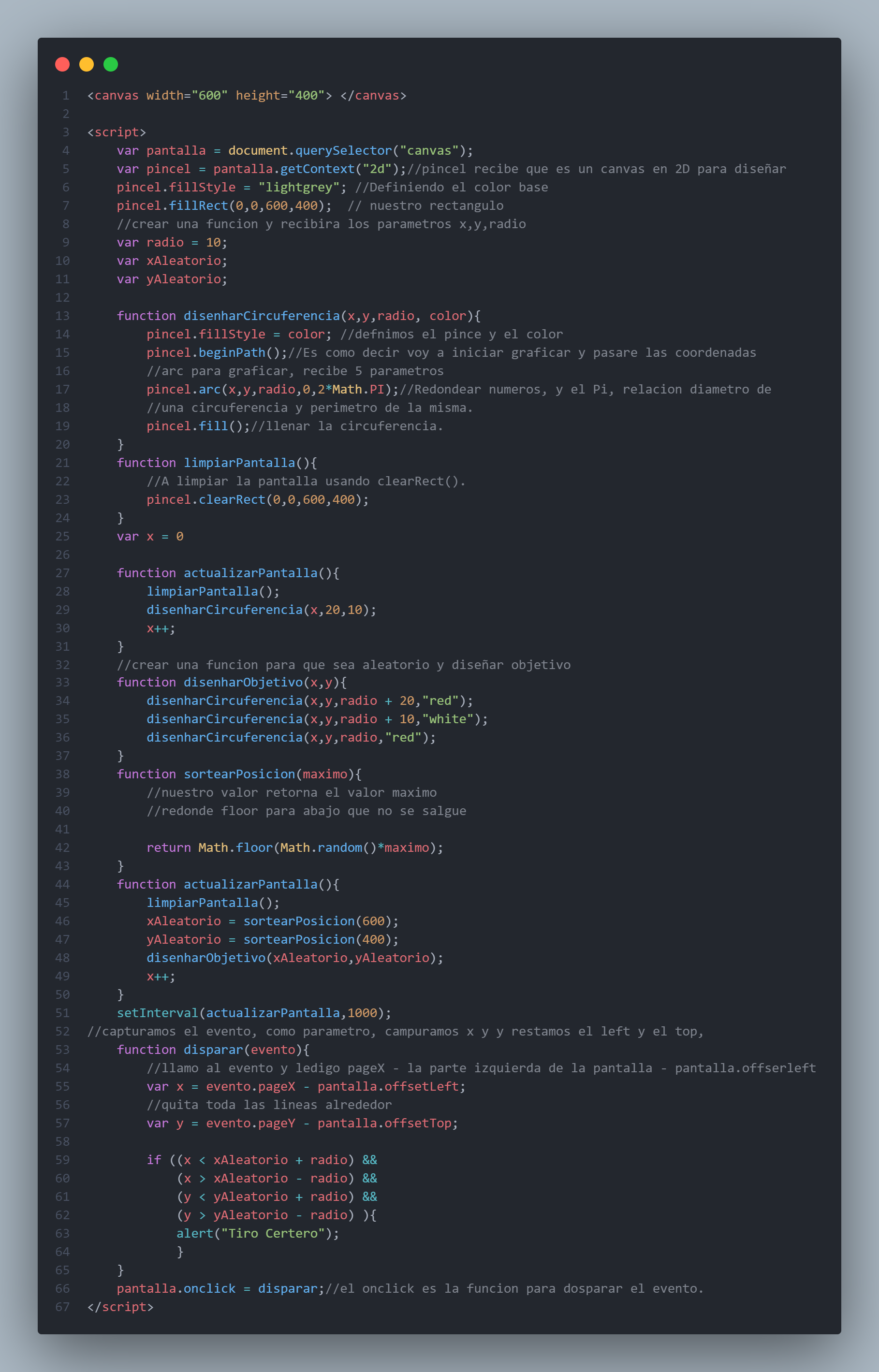
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");//pincel recibe que es un canvas en 2D para diseñar
pincel.fillStyle = "lightgrey"; //Definiendo el color base
pincel.fillRect(0,0,600,400); // nuestro rectangulo
//crear una funcion y recibira los parametros x,y,radio
var radio = 10;
var xAleatorio;
var yAleatorio;
function disenharCircuferencia(x,y,radio, color){
pincel.fillStyle = color; //defnimos el pince y el color
pincel.beginPath();//Es como decir voy a iniciar graficar y pasare las coordenadas
//arc para graficar, recibe 5 parametros
pincel.arc(x,y,radio,0,2*Math.PI);//Redondear numeros, y el Pi, relacion diametro de
//una circuferencia y perimetro de la misma.
pincel.fill();//llenar la circuferencia.
}
function limpiarPantalla(){
//A limpiar la pantalla usando clearRect().
pincel.clearRect(0,0,600,400);
}
var x = 0
function actualizarPantalla(){
limpiarPantalla();
disenharCircuferencia(x,20,10);
x++;
}
//crear una funcion para que sea aleatorio y diseñar objetivo
function disenharObjetivo(x,y){
disenharCircuferencia(x,y,radio + 20,"red");
disenharCircuferencia(x,y,radio + 10,"white");
disenharCircuferencia(x,y,radio,"red");
}
function sortearPosicion(maximo){
//nuestro valor retorna el valor maximo
//redonde floor para abajo que no se salgue
return Math.floor(Math.random()*maximo);
}
function actualizarPantalla(){
limpiarPantalla();
xAleatorio = sortearPosicion(600);
yAleatorio = sortearPosicion(400);
disenharObjetivo(xAleatorio,yAleatorio);
x++;
}
setInterval(actualizarPantalla,1000);
//capturamos el evento, como parametro, campuramos x y y restamos el left y el top,
function disparar(evento){
//llamo al evento y ledigo pageX - la parte izquierda de la pantalla - pantalla.offserleft
var x = evento.pageX - pantalla.offsetLeft;
//quita toda las lineas alrededor
var y = evento.pageY - pantalla.offsetTop;
if ((x < xAleatorio + radio) &&
(x > xAleatorio - radio) &&
(y < yAleatorio + radio) &&
(y > yAleatorio - radio) ){
alert("Tiro Certero");
}
}
pantalla.onclick = disparar;//el onclick es la funcion para dosparar el evento.
</script>