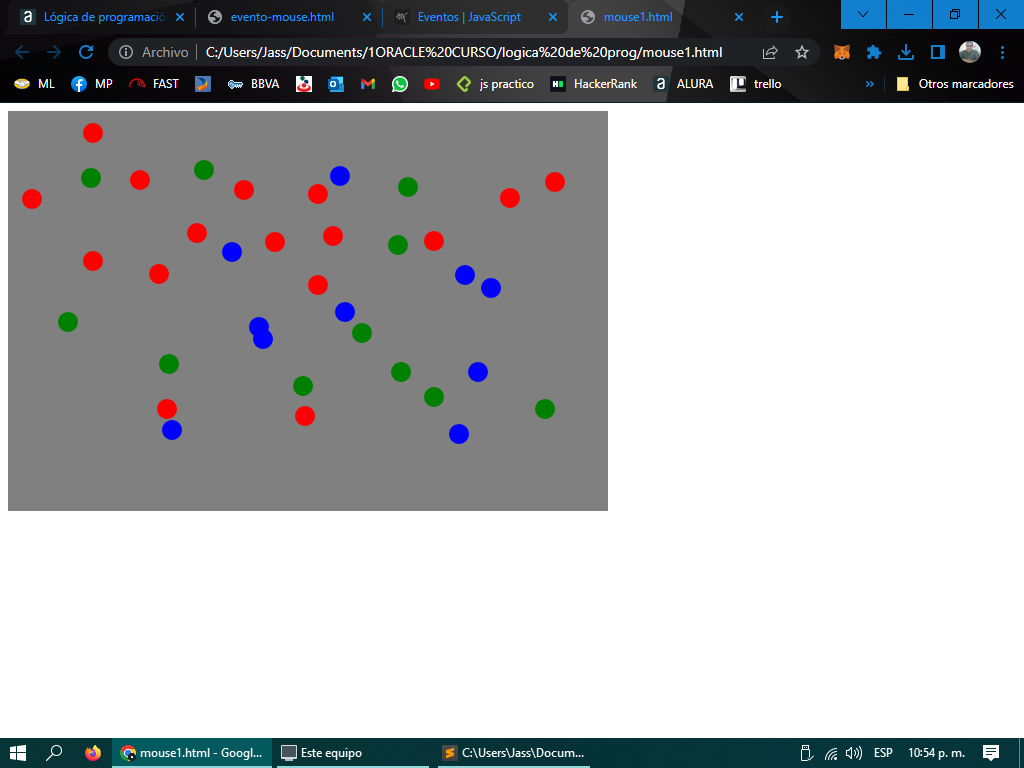
<canvas width="600" height="400"> </canvas>
<script>
var colores=["blue","red","green" ];
var actual=0;
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[actual];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
// var cactual=colores[actual];
if(actual>=2){
actual=0;
}else
actual++;
alert("Funcionó"+actual);
return false;
}
pantalla.oncontextmenu = alterarColor;
</script>