¡Hola Percy! ¿Cómo estás?
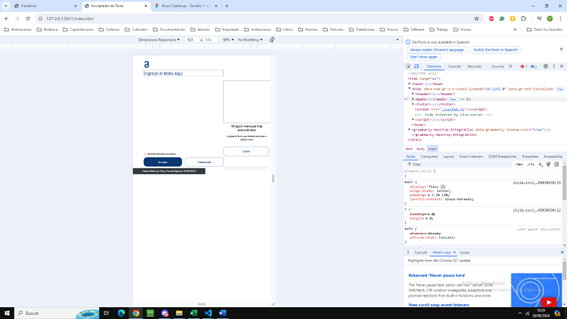
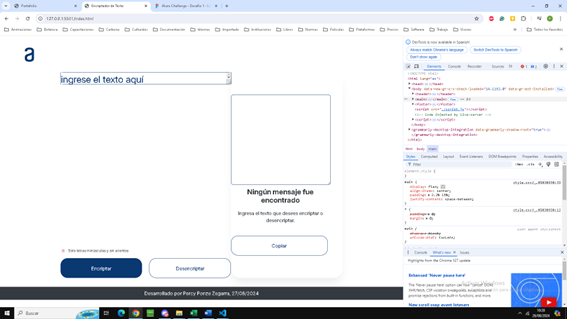
Parece que el problema está relacionado con la falta de adaptabilidad del footer al cambiar el tamaño de la pantalla. Para que el footer cambie proporcionalmente con los otros elementos al darle responsividad, puedes considerar utilizar unidades relativas como porcentajes en lugar de píxeles para el tamaño del footer. También puedes utilizar media queries en tu hoja de estilos para ajustar el tamaño del footer en diferentes tamaños de pantalla. Por ejemplo:
footer {
width: 100%;
height: 100px; /* Puedes ajustar el valor según tus necesidades */
background-color: #f2f2f2;
}
@media (max-width: 768px) {
footer {
height: 80px; /* Cambia el tamaño del footer para pantallas más pequeñas */
}
}
Al utilizar porcentajes y media queries, podrás lograr que el footer se ajuste proporcionalmente con los otros elementos al darle responsividad.
Espero que esta sugerencia te sea útil para resolver tu problema. ¡Mucho ánimo con tu proyecto!
¡Un abrazo y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios!
 !
!