
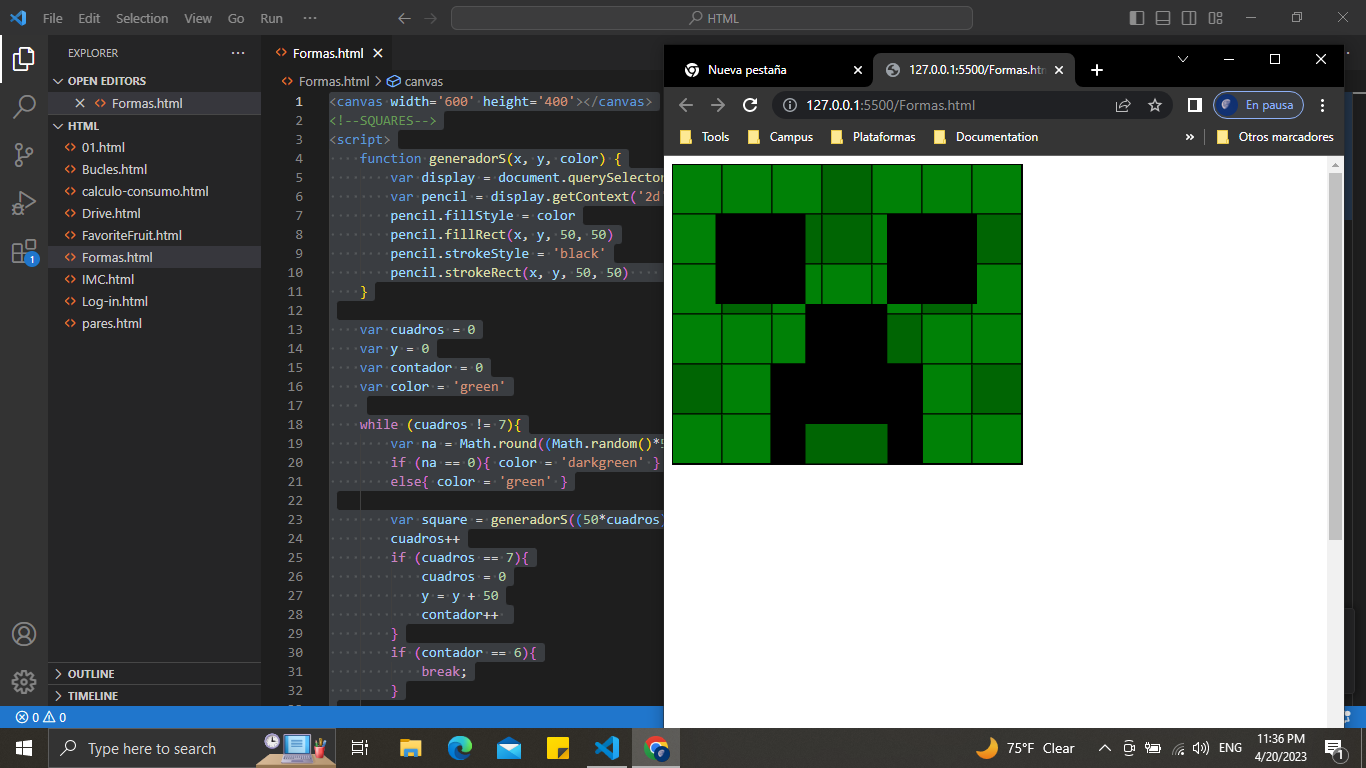
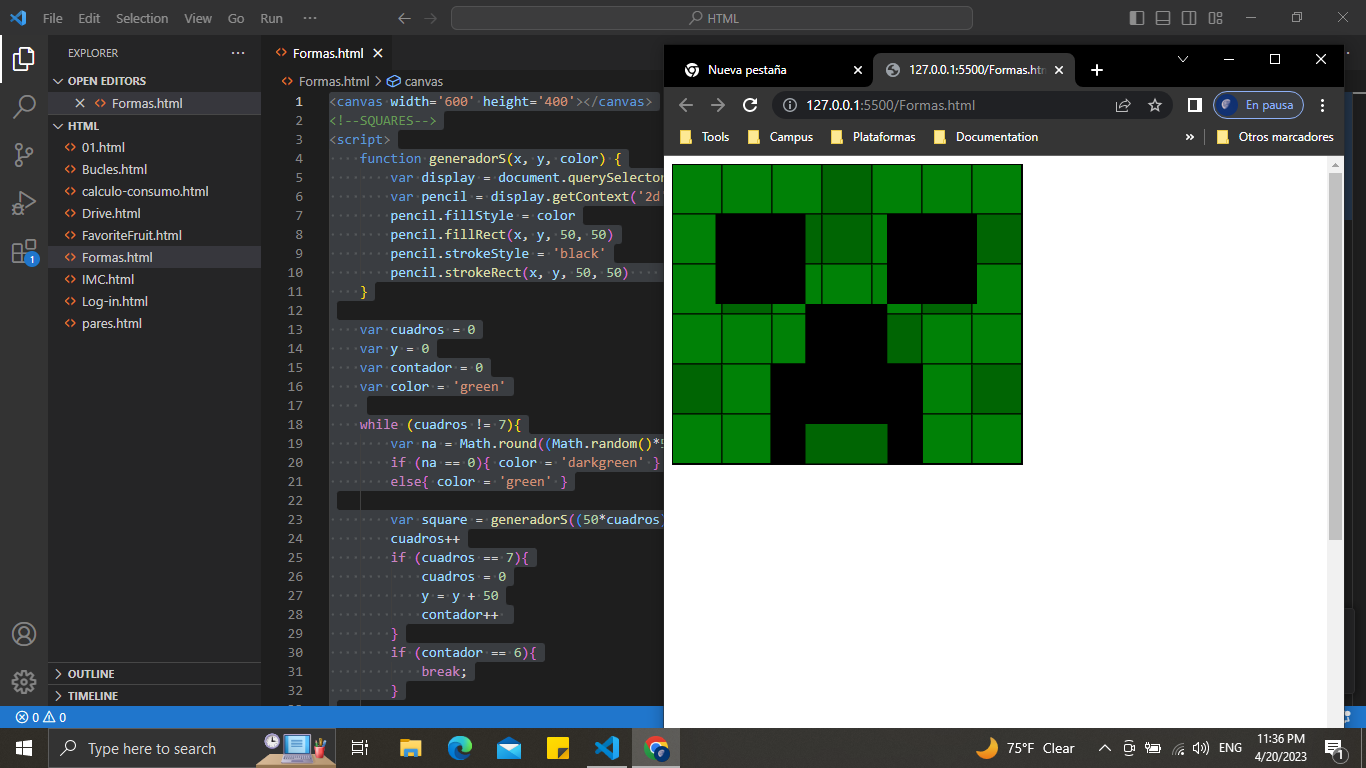
<canvas width='600' height='400'></canvas>
<!--SQUARES-->
<script>
function generadorS(x, y, color) {
var display = document.querySelector('canvas');
var pencil = display.getContext('2d');
pencil.fillStyle = color
pencil.fillRect(x, y, 50, 50)
pencil.strokeStyle = 'black'
pencil.strokeRect(x, y, 50, 50)
}
var cuadros = 0
var y = 0
var contador = 0
var color = 'green'
while (cuadros != 7){
var na = Math.round((Math.random()*50)%2);
if (na == 0){ color = 'darkgreen' }
else{ color = 'green' }
var square = generadorS((50*cuadros), y, color);
cuadros++
if (cuadros == 7){
cuadros = 0
y = y + 50
contador++
}
if (contador == 6){
break;
}
}
</script>
<!--Poner o quitar este canvas no traera diferencia alguna en el resultado final,
a excepcion del espacio, de alguna forma actua como un div.
Si llamo al canvas, traera al primero programado, los demas quedaran en el aire,
por lo que tendria que colocarles ID para poder llamarlos de manera mas especifica.-->
<canvas width='600' height='400'></canvas>
<!--CREEPER-->
<script>
function generador(x0, y0, x1, y2, color){
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = color;
pincel.fillRect(x0, y0, x1, y2);
pincel.strokeStyle = 'black'
pincel.strokeRect(0, 0, 350, 300)
}
//var cabeza = generador(0, 0, 350, 300, 'green')
var ojod = generador(215, 50, 90, 90, 'black')
var ojoi = generador(43.5, 50, 90, 90, 'black')
var nouse = generador(133.3, 140, 82, 100, 'black')
var mouth = generador(98.4, 200, 152.5, 100, 'black')
var barbilla = generador(133.5, 260, 82, 40, 'darkgreen')
</script>