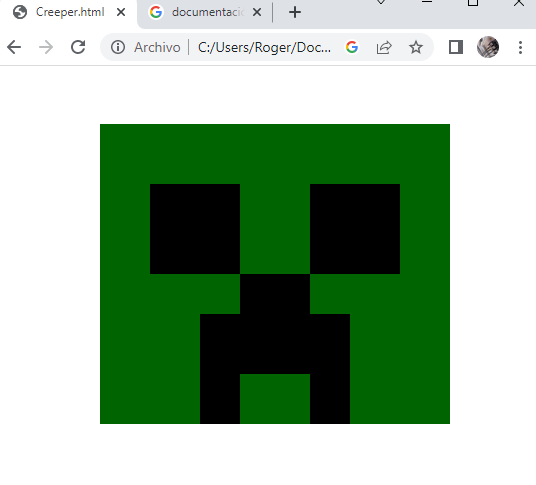
Cara de creeper
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen"; //pripiedad
pincel.fillRect(100,50,350,300); // funcion
pincel.fillStyle = "black"; //pripiedad
pincel.fillRect(200,240,40,110); // funcion
pincel.fillStyle = "black"; //pripiedad
pincel.fillRect(310,240,40,110); // funcion
pincel.fillStyle = "black"; //pripiedad
pincel.fillRect(240,200,70,100); // funcion
pincel.fillStyle = "black"; //pripiedad
pincel.fillRect(150,110,90,90); // funcion
pincel.fillStyle = "black"; //pripiedad
pincel.fillRect(310,110,90,90); // funcion
</script>