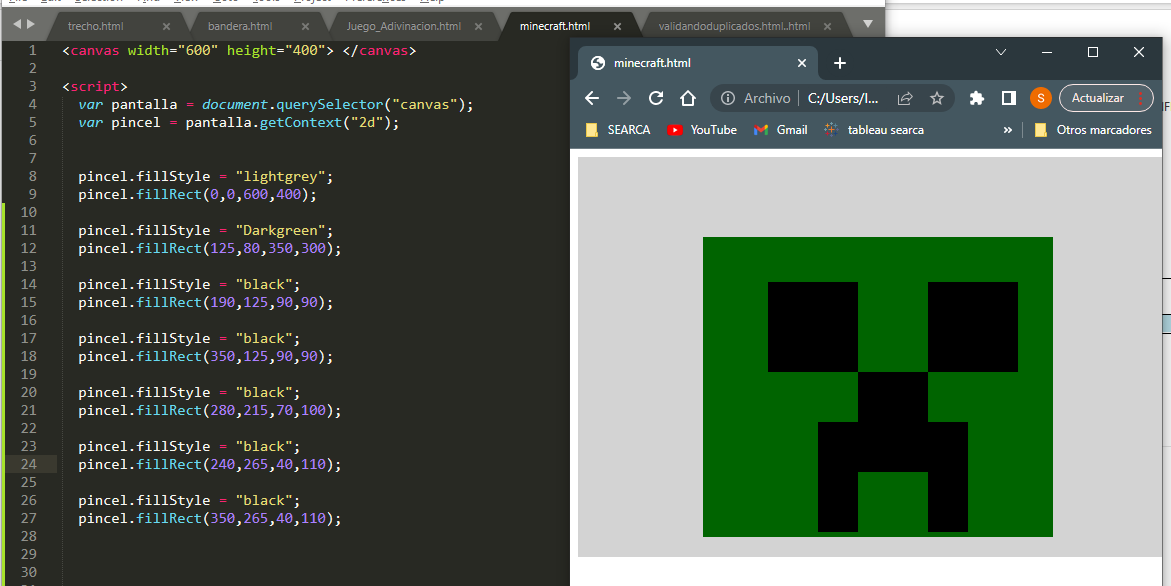
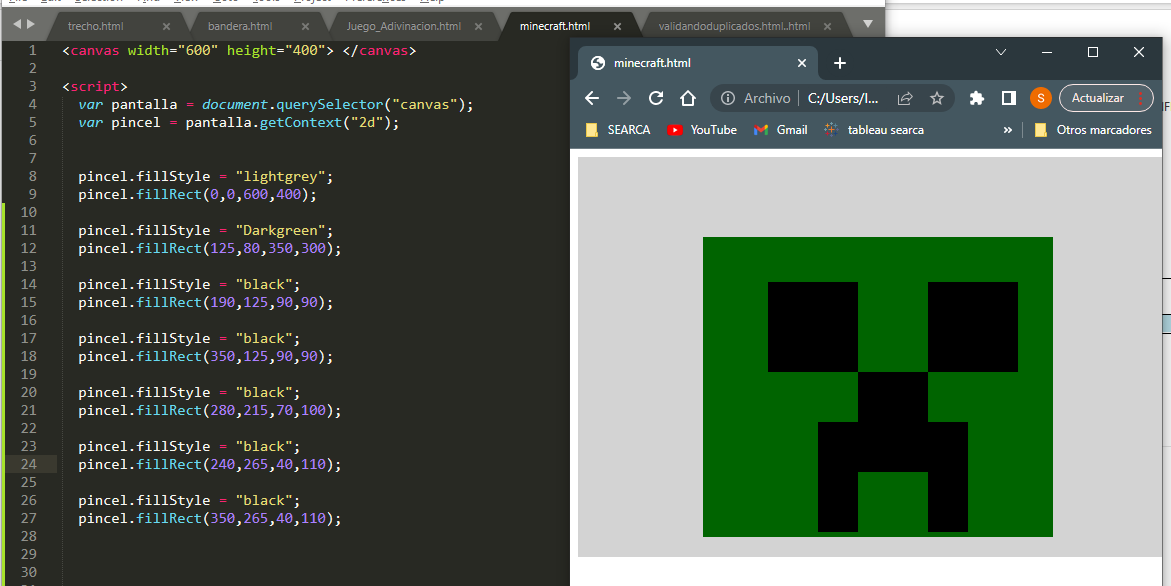
comparto mi codigo 
comparto mi codigo 
Hola saludos, probaria con reducir un poco en las x de tus cuadros y rectangulos abajo te dejo como quedaria mas centrado, saludos!
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//cabeza
pincel.fillStyle = "darkgreen";//propiedad
pincel.fillRect(125,80,350,300);//funcion
//ojo izq.
pincel.fillStyle = "black";//propiedad
pincel.fillRect(180,125,90,90);//funcion
//ojo dere
pincel.fillStyle = "black";//propiedad
pincel.fillRect(340,125,90,90);//funcion
//nariz
pincel.fillStyle = "black";//propiedad
pincel.fillRect(270,215,70,100);//funcion
//boca lado izq
pincel.fillStyle = "black";//propiedad
pincel.fillRect(230,265,40,110);//funcion
//boca lado dere
pincel.fillStyle = "black";//propiedad
pincel.fillRect(340,265,40,110);//funcion
</script>gracias por la informacion ..muy buen contenido