Mi version
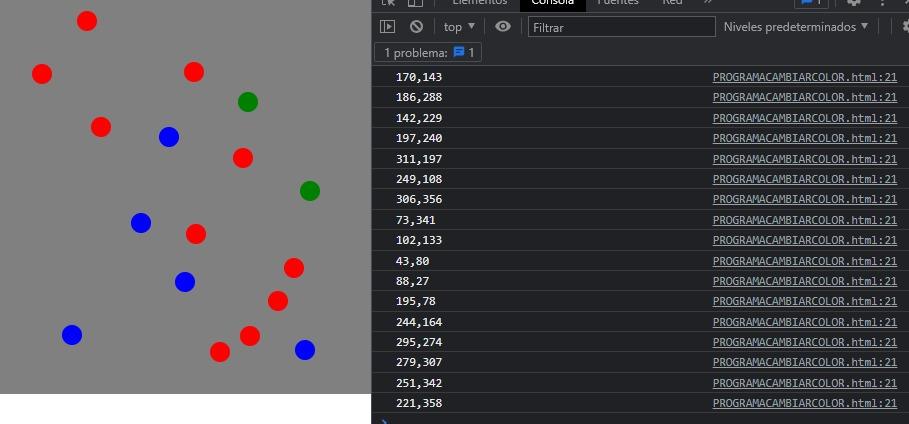
<canvas width="600" height="400"> </canvas>
<script>
var colores = ["blue","red","green"];
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var colorActual = colores[0]
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colorActual;
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor(evento) {
var indiceColor = colores.indexOf(colorActual);
if (indiceColor === colores.length - 1) {
colorActual = colores[0];
} else {
colorActual = colores[indiceColor + 1];
}
return false;
pincel.fillStyle = colorActual;
console.log(colorActual);
}
pantalla.oncontextmenu = alterarColor;
</script>