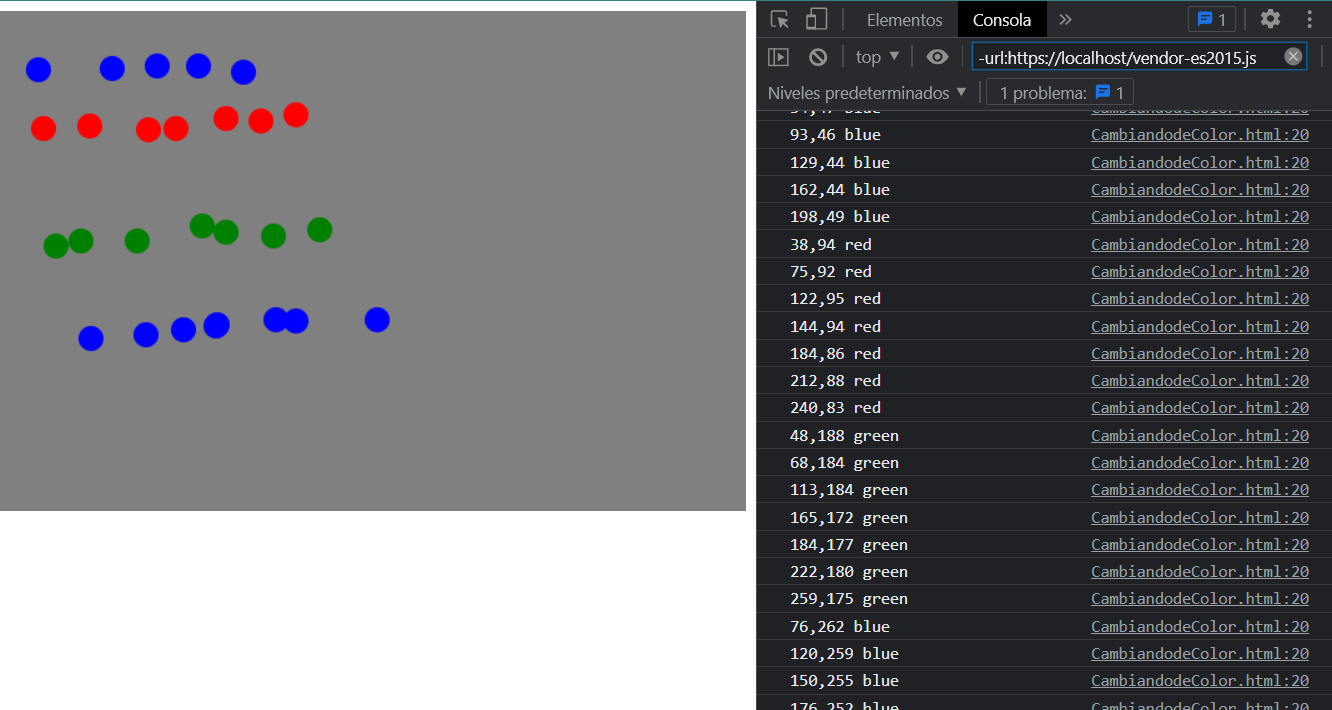
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
let color = ["blue","red","green"];
let indice = 0;
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = color[indice];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y + " " + color[indice]);
}
pantalla.onclick = dibujarCirculo;
function alterarColor(){
indice++;
if (indice >= color.length) {
indice = 0;
}
}
pantalla.oncontextmenu = alterarColor;
</script>