Hola la verdad este código me reto bastante les comparto mi solución, nota al cambiar de color tengo que hacer dos click para que grafique el porximo punto.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var color = ["blue","red","green"];
var posicionColor=0;
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function mostrarMensaje(evento){
var x = evento.pageX - pantalla.offsetLeft; //captura la posicion x del cursor dentro del canvas.
var y = evento.pageY - pantalla.offsetTop; //captura la posicion y del cursor dentro del canvas.
console.log(evento);
alert (x+ ", "+y);
}
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (posicionColor <=2){ // condicional para poder reiniciar la posicion
pincel.fillStyle = color[posicionColor];
pincel.beginPath();
pincel.arc(x, y, 10, 0, 2*3.14);
pincel.fill();
console.log(x+ ", "+y);
console.log(posicionColor);
}
else {
posicionColor=0;
}
}
function alterarColor() {
posicionColor++;
alert("Se cambio el color")
return false;
}
alert("Si usa click izquierdo dibujara un circulo, para cambiar el color entre azul rojo o verde use click izquierdo")
//pantalla.onclick= mostrarMensaje;
pantalla.onclick= dibujarCirculo;
pantalla.oncontextmenu = alterarColor;
</script>
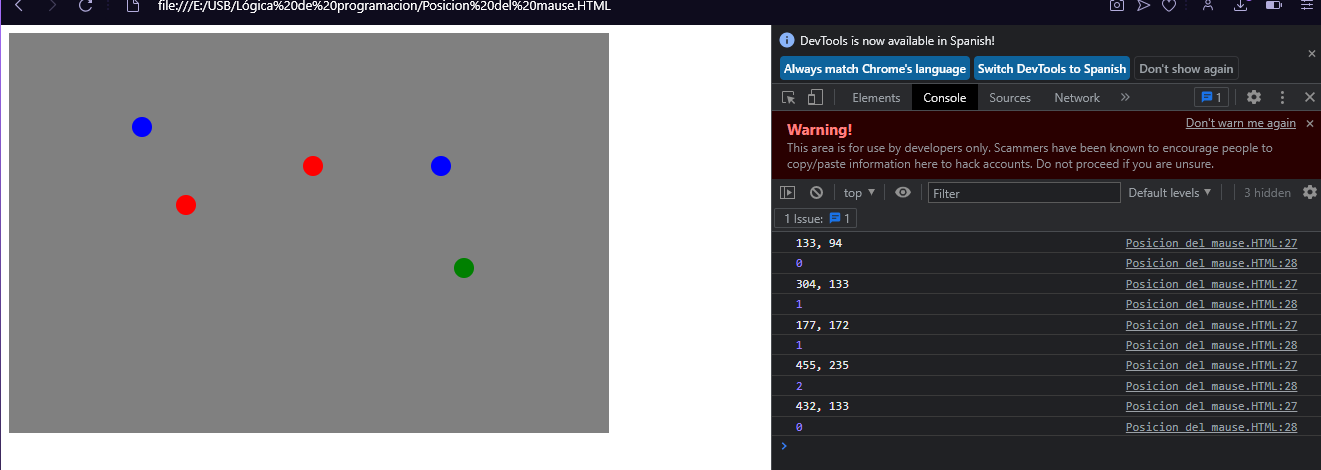
este es el resultado: