<!DOCTYPE html>
<meta charset="UTF-8">
<canvas width="600" height="400">
</canvas>
<script>
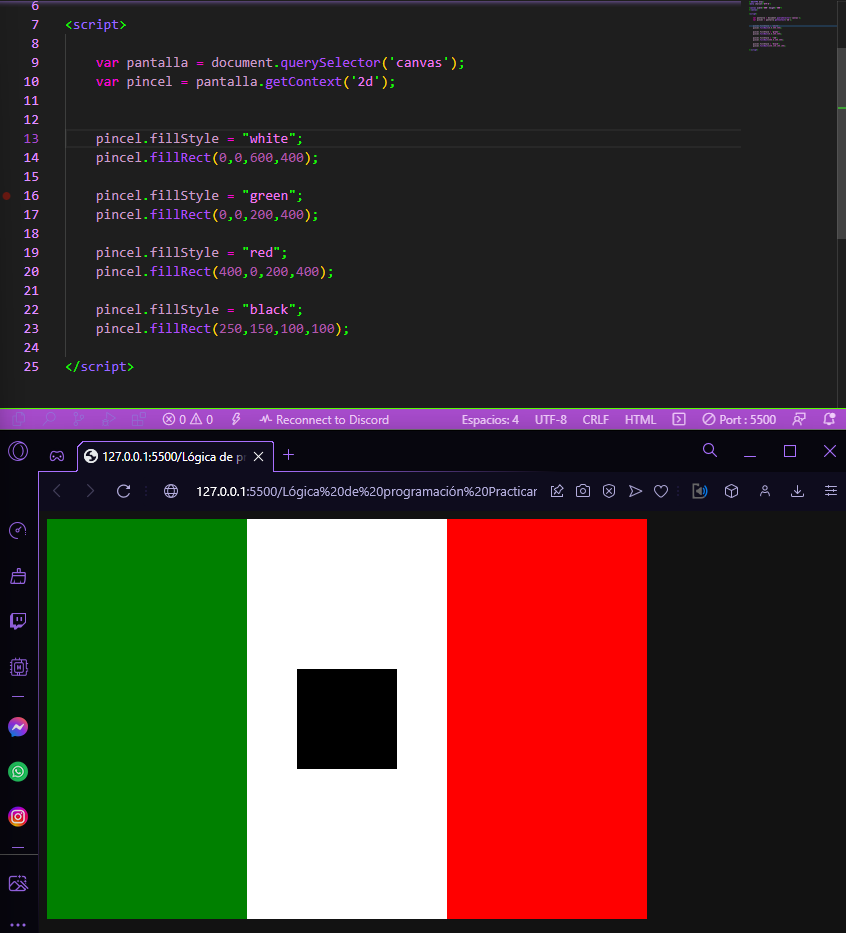
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = "white";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(400,0,200,400);
pincel.fillStyle = "black";
pincel.fillRect(250,150,100,100);
</script>