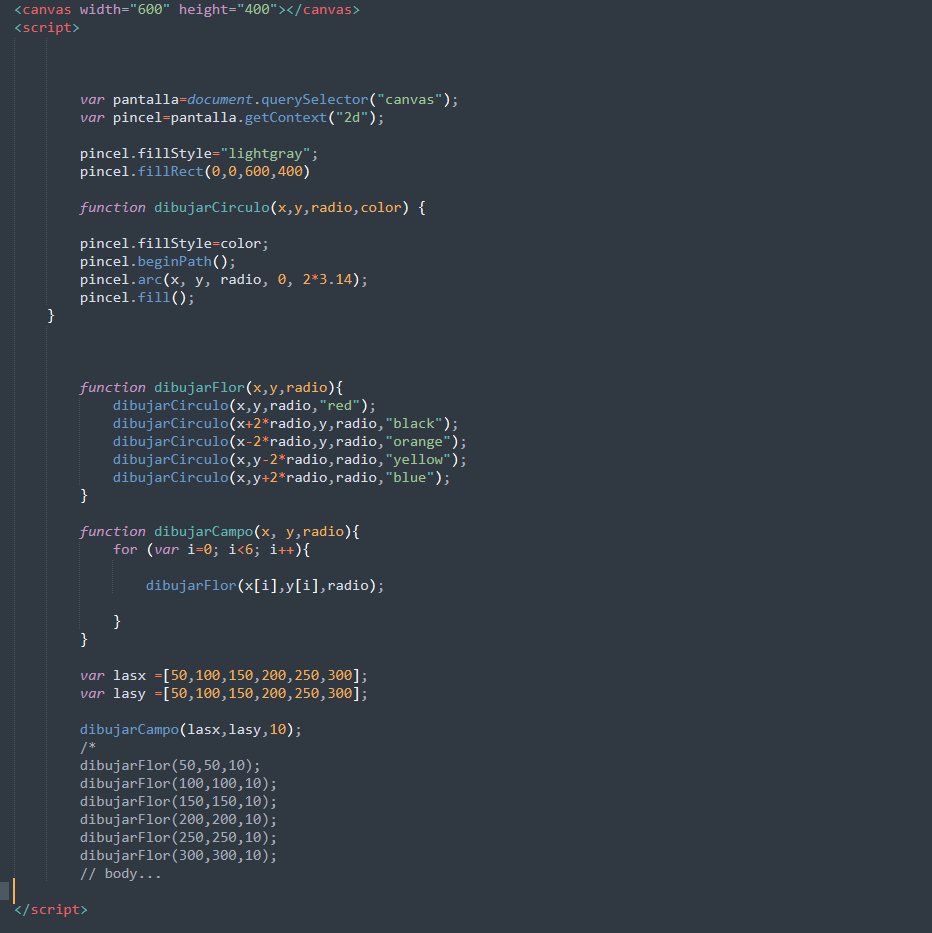
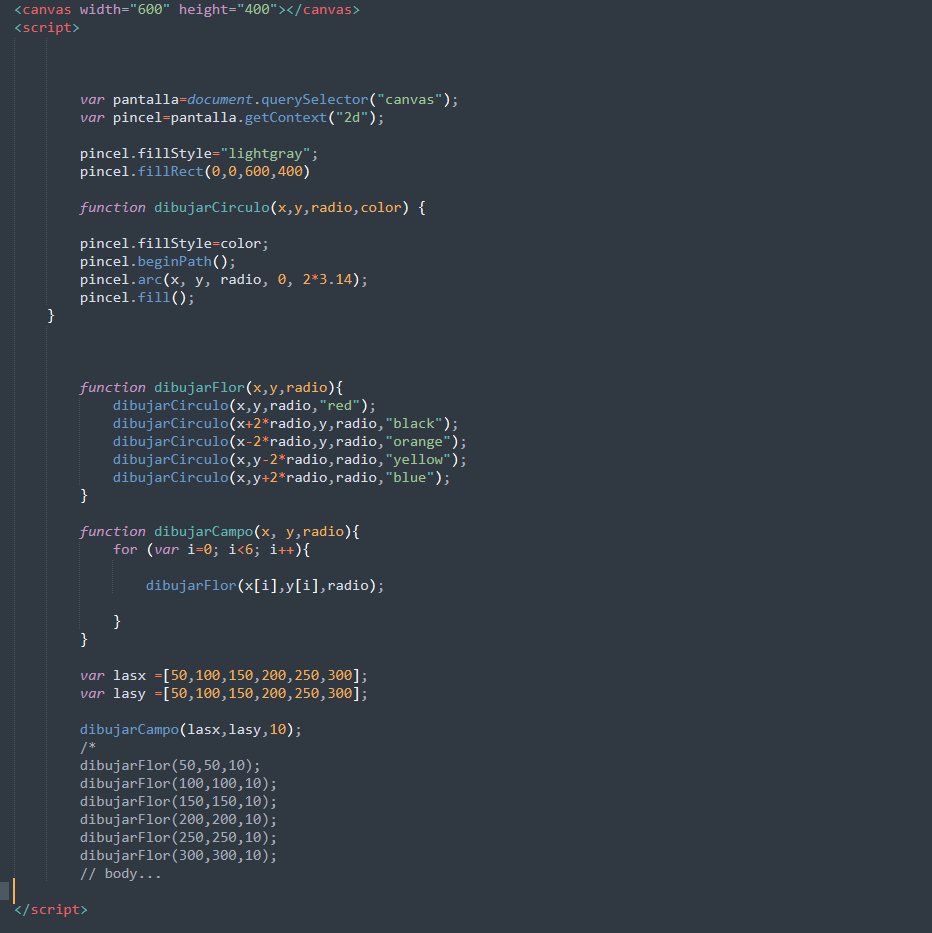
Quería hacer un campo de flores pero estoy fallando en algo, ayuda.

Quería hacer un campo de flores pero estoy fallando en algo, ayuda.

Hola Ronald, espero que estés bien.
Puedes lograrlo usando un bucle for anidado. recorriendo tanto la horizontal cuanto la vertical.
Un ejemplo de como puedes hacerlo:
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
var radio = 10;
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * 2 * 3.14);
pincel.fill();
}
function dibujarFlor(x, y, radio) {
dibujarCirculo(x, y, radio, "red");
dibujarCirculo(x + 2 * radio, y, radio, "black");
dibujarCirculo(x - 2 * radio, y, radio, "orange");
dibujarCirculo(x, y - 2 * radio, radio, "yellow");
dibujarCirculo(x, y + 2 * radio, radio, "blue");
}
function dibujarCampo(x, y, radio) {
for (var i = 0; i < 6; i++) {
for (var j = 0; j < 6; j++) {
dibujarFlor(x[i], y[j], radio);
}
}
}
var lasx = [50, 150, 250, 350, 450, 550];
var lasy = [
0 + radio * 3,
100 + radio * 3,
200 + radio * 3,
300 + radio * 3,
400 + radio * 3,
500 + radio * 3,
];
dibujarCampo(lasx, lasy, radio);
</script>Si tienes alguna duda, no dejes de preguntar. ¡Estamos aquí para ayudarte!.
¡Saludos!