<!DOCTYPE html>
<html>
<head>
<meta charset="=UTF-8">
<title>Contacto - barberia alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html"> Home</a></li>
<li><a href="productos.html">productos</a></li>
<li><a href="contactos.html">contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
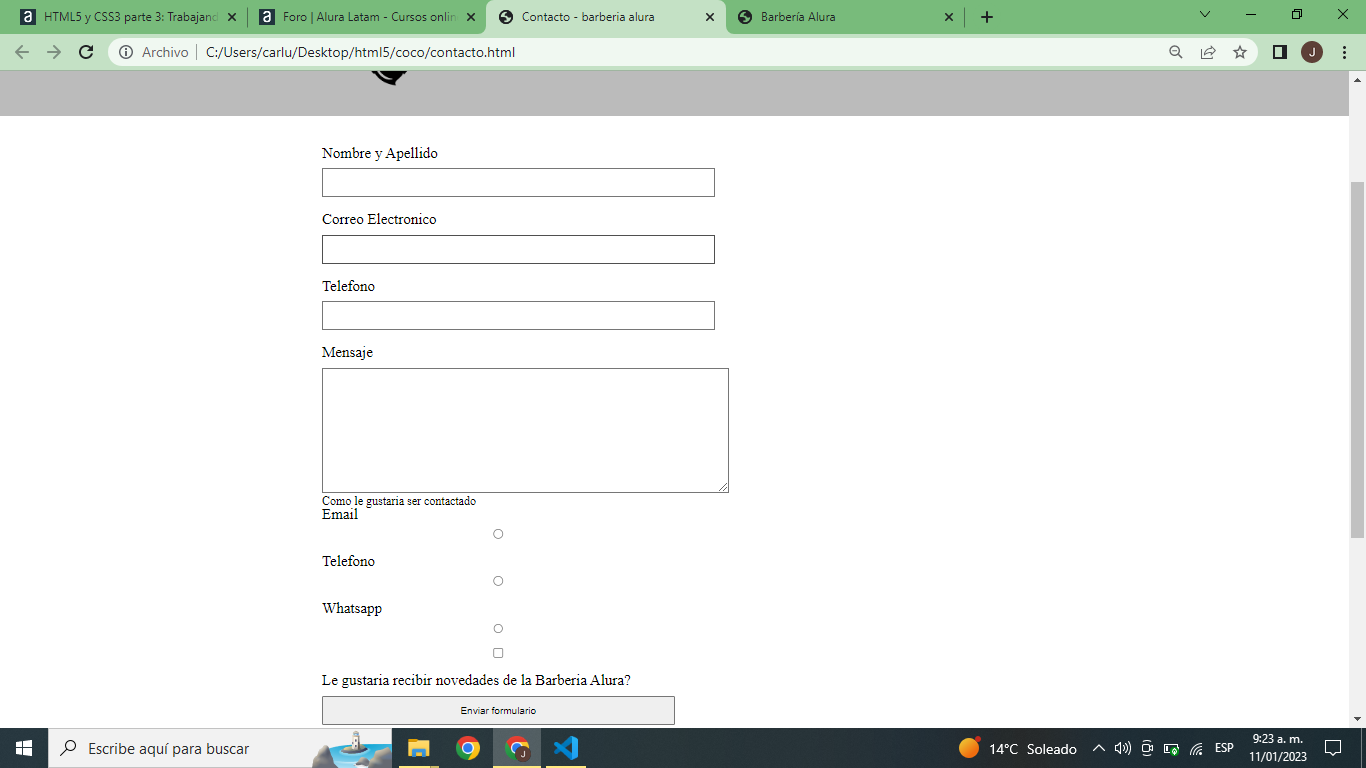
<form>
<label for ="nombreapellido">Nombre y Apellido</label>
<input type="" id="nombreapellido">
<label for="correoelectronico"> Correo Electronico</label>
<input type="text"id="correoelectronico">
<label for="telefono">Telefono</label>
<input type="text" id="Telefono">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10"></textarea>
<div>
<p>Como le gustaria ser contactado</p>
<label for="radio-email">Email</label>
<input type="radio" name="contacto" value="email" id="radio-email">
<label for="radio-telefono">Telefono</label>
<input type="radio" name="contacto" value="Telefono" id="radio-Telefono">
<label for="radio-whatsapp">Whatsapp</label>
<input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp">
</div>
<label> <input type="checkbox">Le gustaria recibir novedades de la Barberia Alura?</label>
<input type="submit" value="Enviar formulario">
</form>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="Copytight" >© Copytight Barberia Alura
</p>
</footer>
</body>
</html>