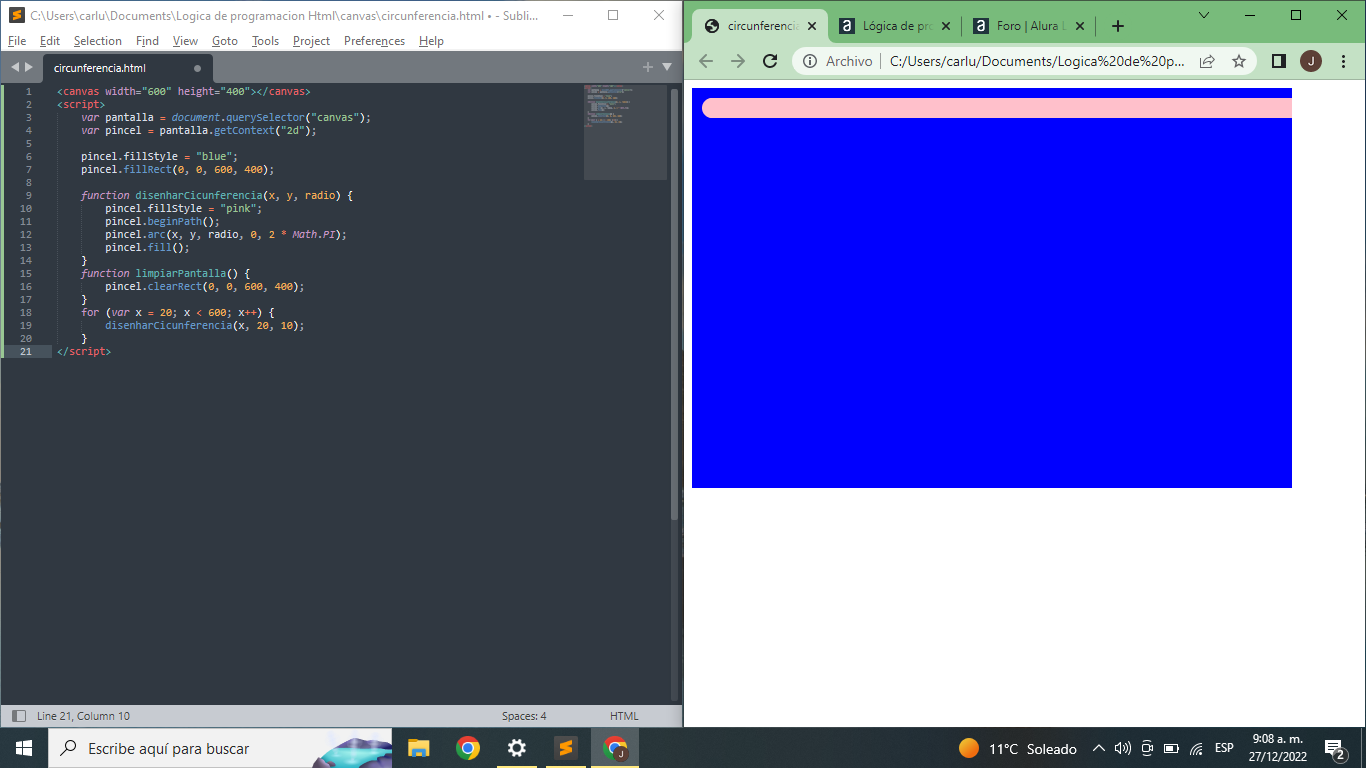
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "blue";
pincel.fillRect(0, 0, 600, 400);
function disenharCicunferencia(x, y, radio) {
pincel.fillStyle = "pink";
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * Math.PI);
pincel.fill();
}
function limpiarPantalla() {
pincel.clearRect(0, 0, 600, 400);
}
for (var x = 20; x < 600; x++) {
disenharCicunferencia(x, 20, 10);
}
</script>