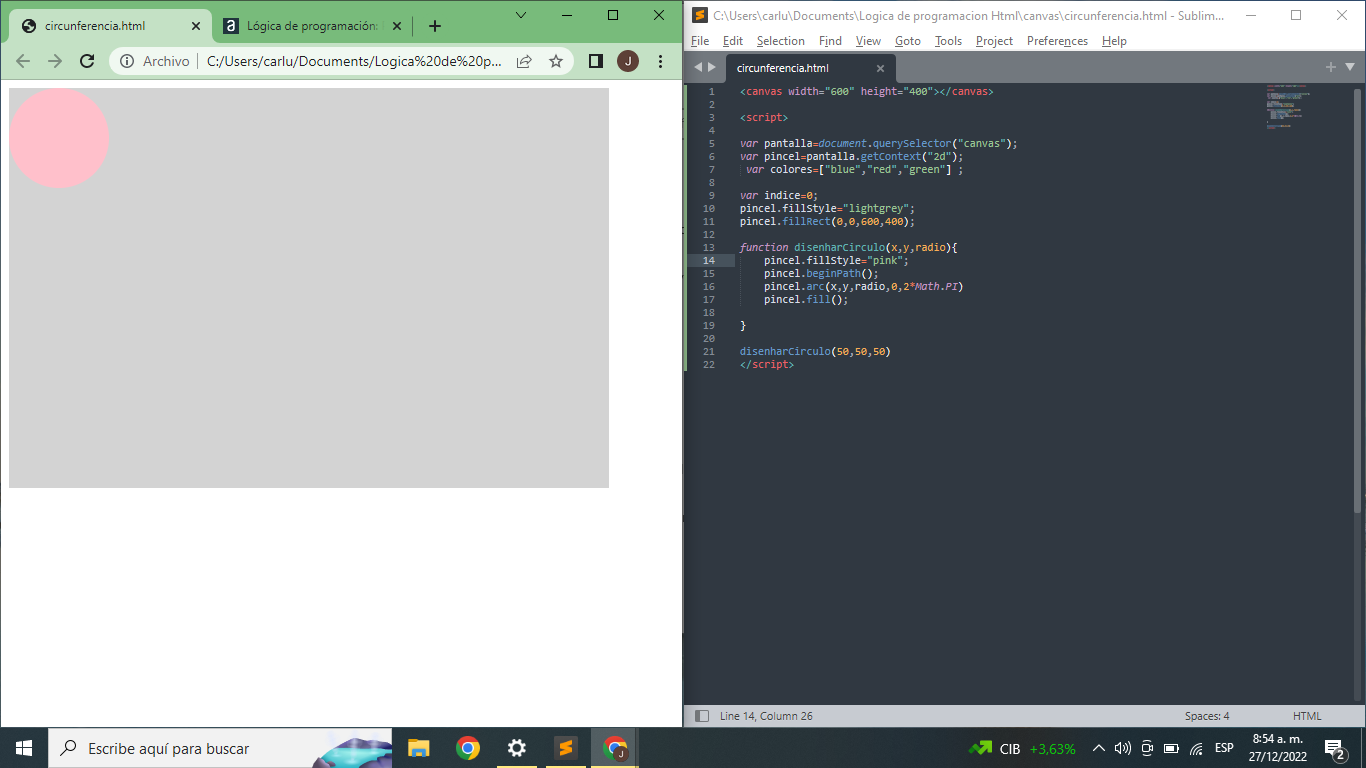
<canvas width="600" height="400"></canvas>
<script>
var pantalla=document.querySelector("canvas");
var pincel=pantalla.getContext("2d");
var colores=["blue","red","green"] ;
var indice=0;
pincel.fillStyle="lightgrey";
pincel.fillRect(0,0,600,400);
function disenharCirculo(x,y,radio){
pincel.fillStyle="blue";
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI)
pincel.fill();
}
disenharCirculo(50,50,50)
</script>