<meta charset="utf-8">
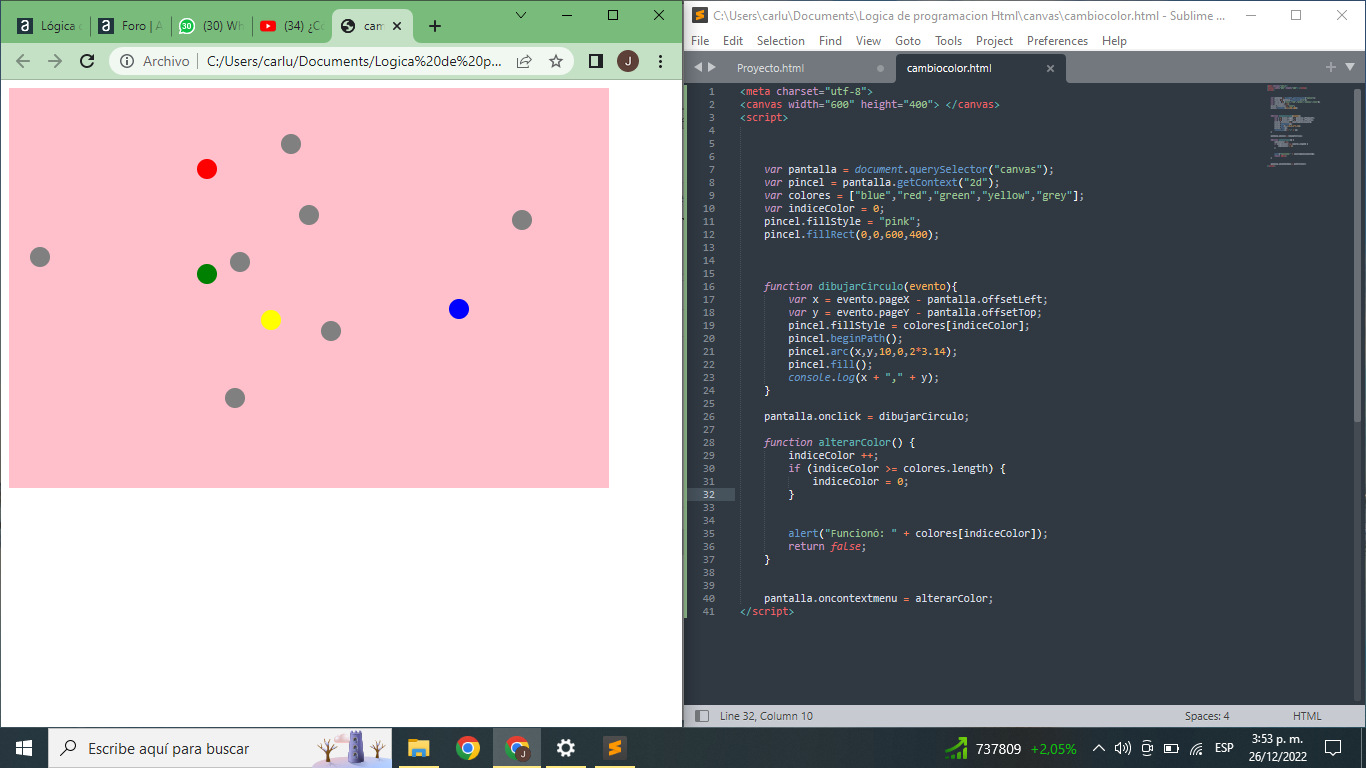
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var colores = ["blue","red","green","yellow","grey"];
var indiceColor = 0;
pincel.fillStyle = "pink";
pincel.fillRect(0,0,600,400);
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[indiceColor];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
indiceColor ++;
if (indiceColor >= colores.length) {
indiceColor = 0;
}
alert("Funcionó: " + colores[indiceColor]);
return false;
}
pantalla.oncontextmenu = alterarColor;