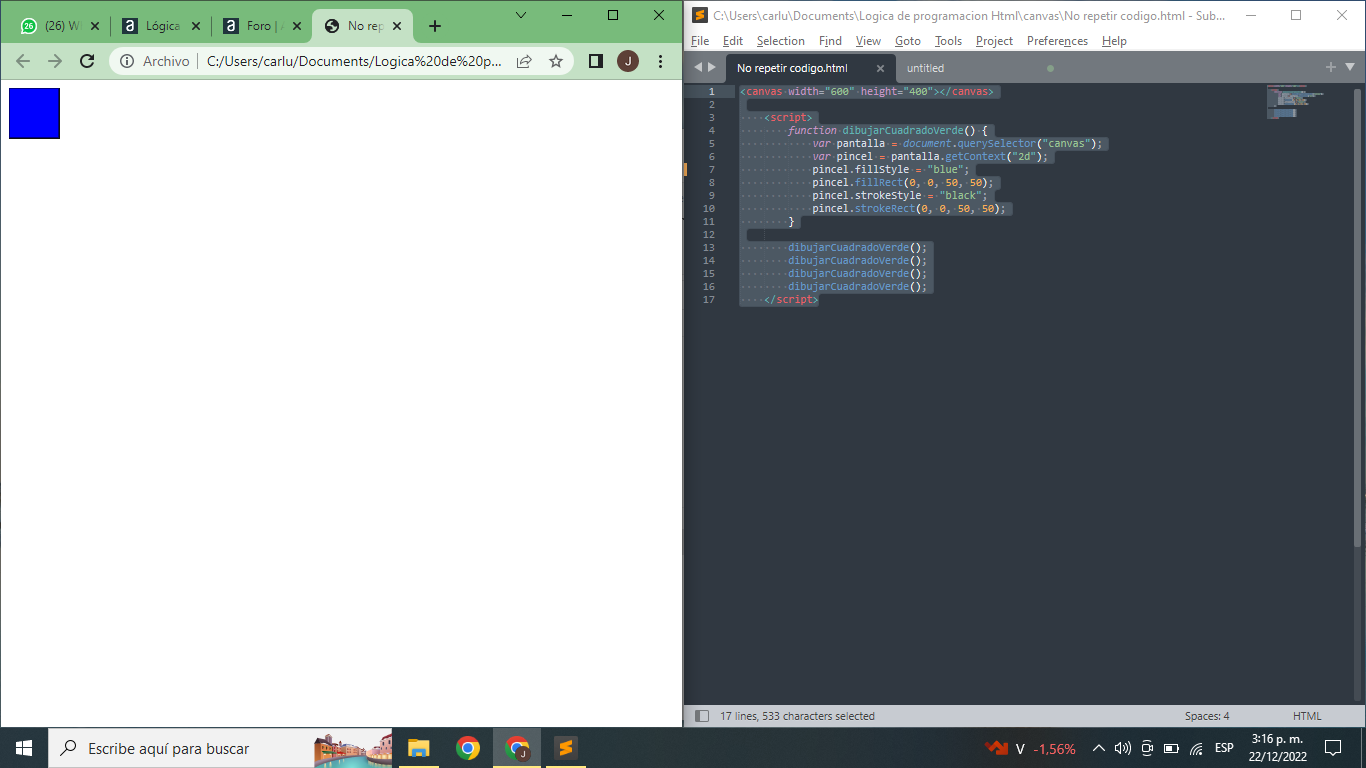
<canvas width="600" height="400"></canvas>
<script>
function dibujarCuadradoVerde() {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "blue";
pincel.fillRect(0, 0, 50, 50);
pincel.strokeStyle = "black";
pincel.strokeRect(0, 0, 50, 50);
}
dibujarCuadradoVerde();
dibujarCuadradoVerde();
dibujarCuadradoVerde();
dibujarCuadradoVerde();
</script>