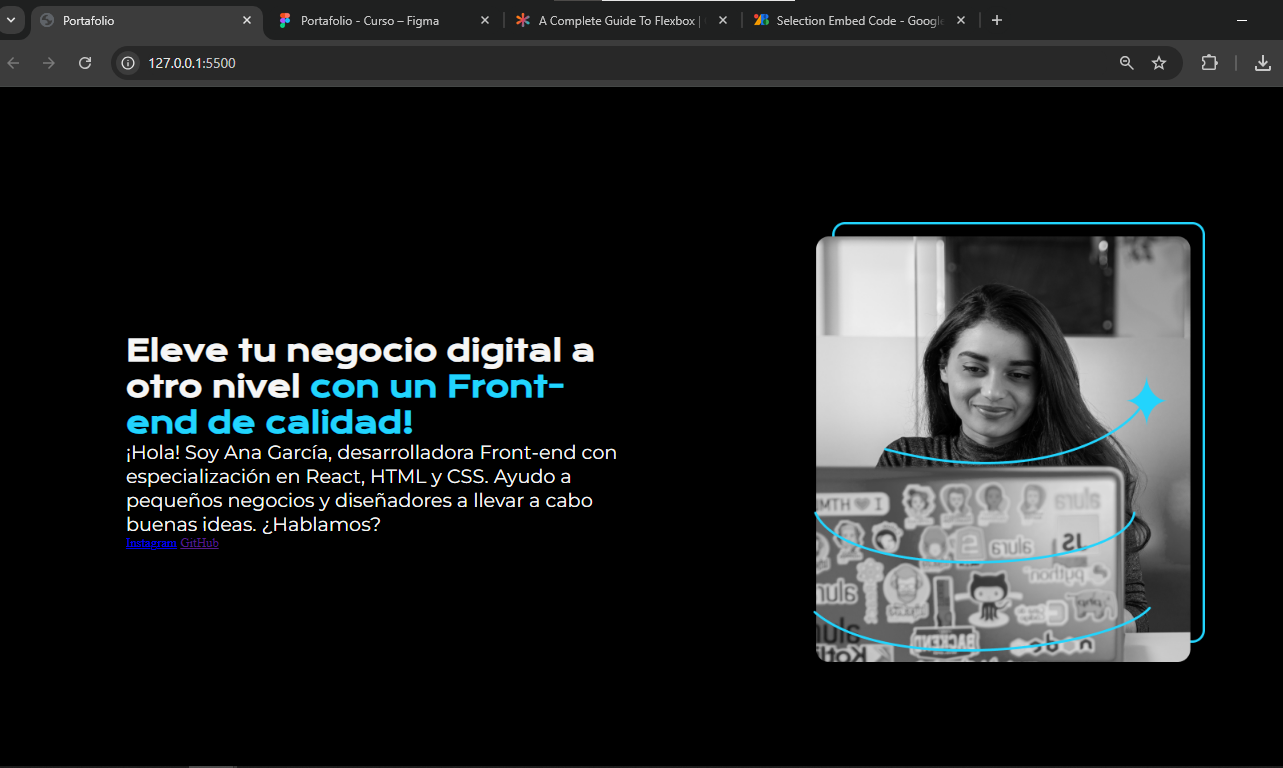
1 - Espaciado y márgenes con Flexbox.
.presentacion {
display: flex;
align-items: center;
margin: 10%;
justify-content: space-between;
}
2 - Definiendo el tamaño de la sección de texto 2.1 section
<section class="presentacion__contenido">
2.2width
.presentacion__contenido{
width: 615px;
}
3 - Ajustando tamaños de títulos y textos
3.1 craión de clase al titulo y al texto
<h1 class="presentacion__contenido__titulo">
Eleve tu negocio digital a otro nivel
<strong class="titulo-destaque">con un Front-end de calidad!
</strong></h1>
<p class="presentacion__contenido__texto">¡Hola! Soy Ana García, desarrolladora Front-end con
especialización en React, HTML y CSS. Ayudo a pequeños
negocios y diseñadores a llevar a cabo buenas ideas.
¿Hablamos?
</p>
3.2 tamaño fuente
.presentacion__contenido__titulo{
font-size: 36px;
}
.presentacion__contenido__texto{
font-size: 24px;
}
4 - Importando y aplicando fuentes de Google Fonts
4.1 importe de fuente
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
5 - Personalizando fuentes de títulos y textos
.presentacion__contenido__titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.presentacion__contenido__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
}