1 - Estilizando elementos con clases CSS
index.html

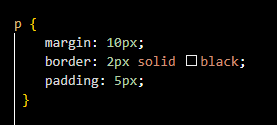
style.css

2 - Destacando títulos con CSS
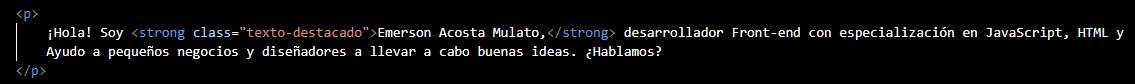
index.html

style.css

3- Estilos situacionales con clases CSS
index.html

style.css

4- Entendiendo y aplicando el Reset CSS
style.css

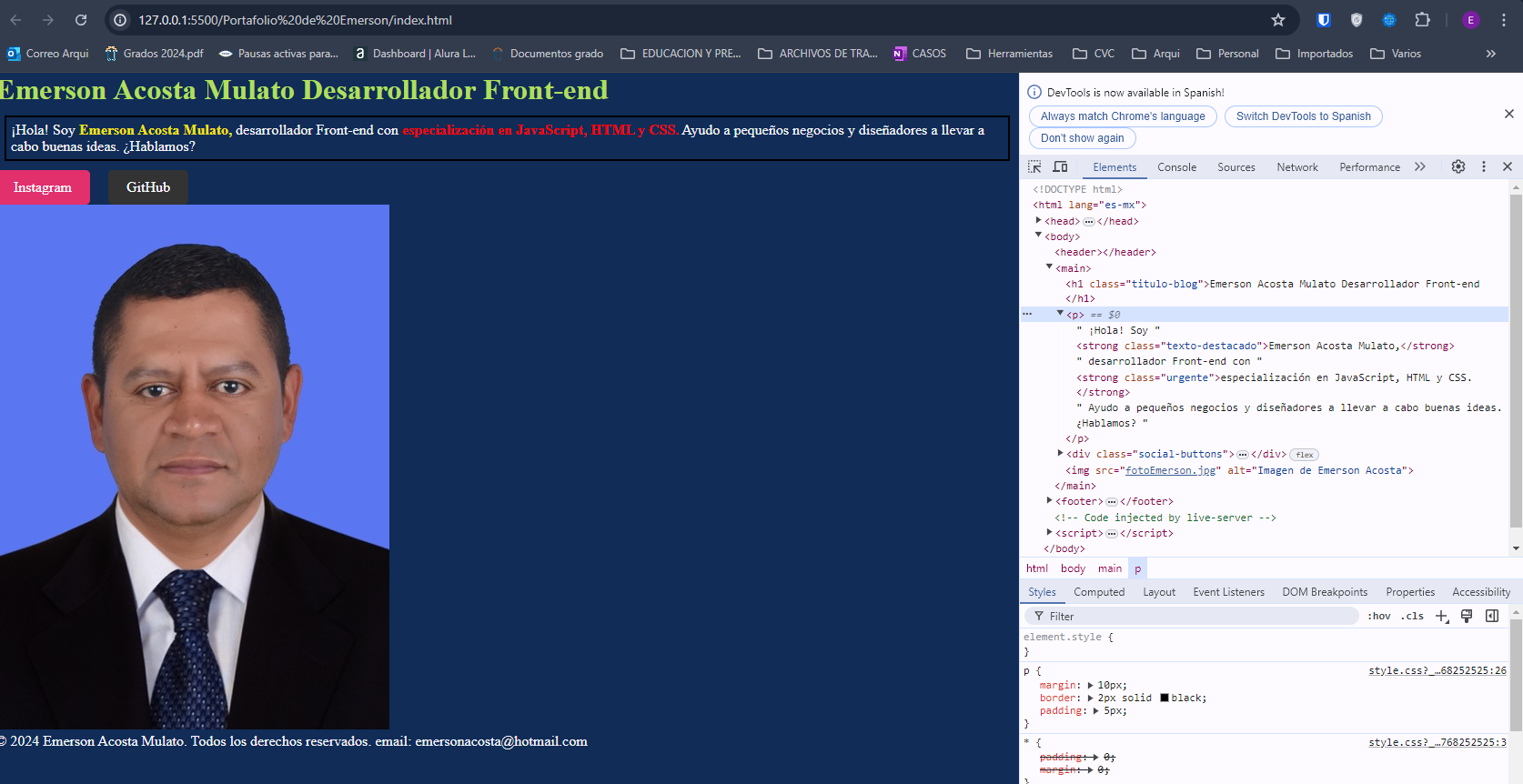
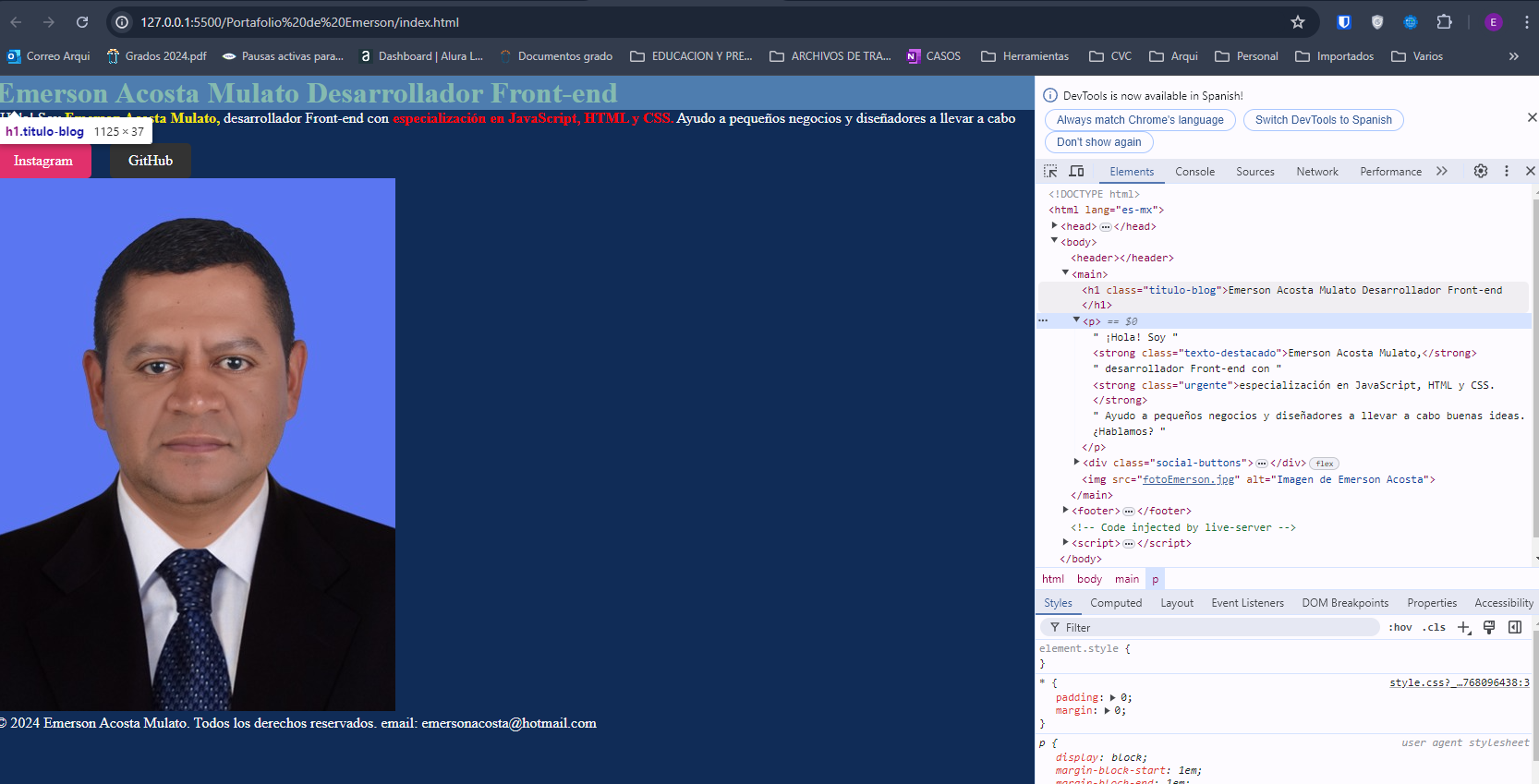
5- Inspeccionando elementos y entendiendo el modelo de caja

6- Aplicando el modelo de caja en la práctica
style.css