HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio - MR</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<img src="logo.png" alt="Logotipo Portafolio">
</header>
<main>
<h1>
Eleve tu negocio digital a otro nivel <strong>con un Front-end de calidad!</strong>
</h1>
<p>
¡Hola! Soy Ana García, desarrolladora Front-end con especialización en React, HTML y CSS. Ayudo a pequeños negocios y diseñadores a llevar a cabo buenas ideas. ¿Hablamos?
</p>
<a href="https://www.instagram.com">Instagram</a>
<a href="https://www.github.com">Github</a>
<img src="perfil.png" alt="Foto de perfil">
</main>
<footer>
<p>Author: MR</p>
<p><a href="mailto:ejemplo@correo.com">ejempolo@correo.com</a></p>
</footer>
</body>
</html>
CSS
body{
background-color: #000;
color: white;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
justify-self: center;
}
header>img{
width: 150px;
padding: 10px;
}
main{
width: 1000px;
}
main>p, main>a{
display: inline-block;
}
main>img{
display: flex;
align-items: flex-end;
margin-left: 20px;
width: 350px;
height: auto;
}
h1{
font-family: 'Krona One', sans-serif;
font-size: 36px;
padding: 10px;
}
h1>strong{
color: #22D4FD;
}
main>a{
background-color: #22D4FD;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
color: #000;
text-decoration: none;
padding: 14px 25px;
margin: 25px;
border-radius: 10px;
}
p{
font-family: 'Segoe UI', Tahoma, Verdana, sans-serif;
font-weight: 400;
font-size: 20px;
padding: 10px;
}
main>img{
width: 350px;
}
footer{
display: flex;
margin: 20px;
}
footer>p, footer>a{
margin: 5px;
}
footer>p>a{
text-decoration: none;
color: #fff;
}
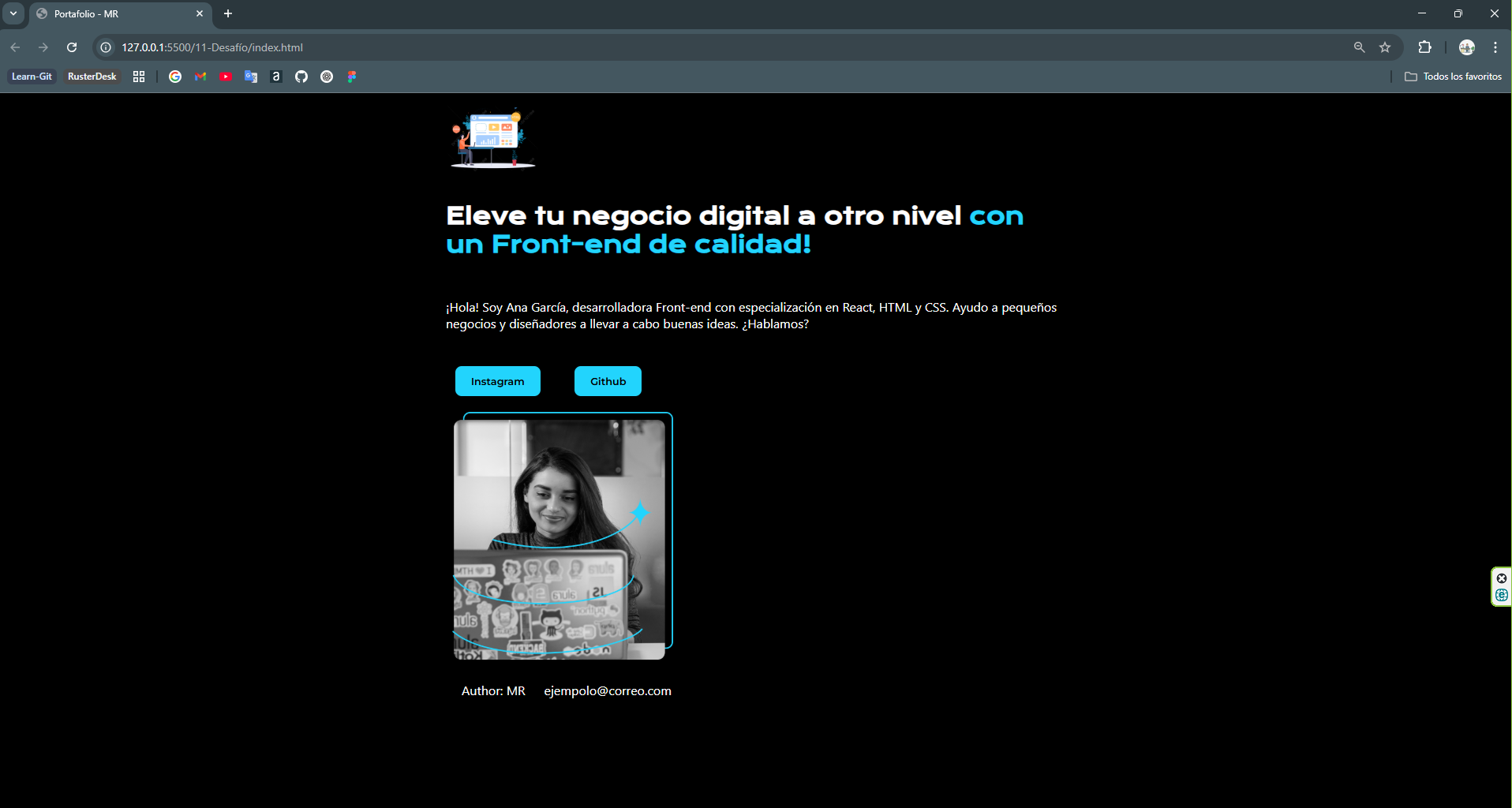
RESULTADO