HTML
<header class="header">
<nav class="header__menu">
<a href="#" class="header__menu__link">Home</a>
<a href="#"class="header__menu__link">Sobre mí</a>
</nav>
</header>
CSS
.header{
display: flex;
align-items: center;
margin: 30px 50px;
justify-content: space-between;
}
.header__menu{
width: 615px;
display: flex;
flex-direction: row;
gap: 40px;
}
.header__menu__link{
text-decoration: none;
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 400;
color: #f6f6f6;
width: 130px;
text-align: center;
padding: 7px;
}
.header__menu__link:hover{
border-top: 2px solid #22D4FD;
border-bottom: 2px solid #22D4FD;
border-radius: 5px;
}
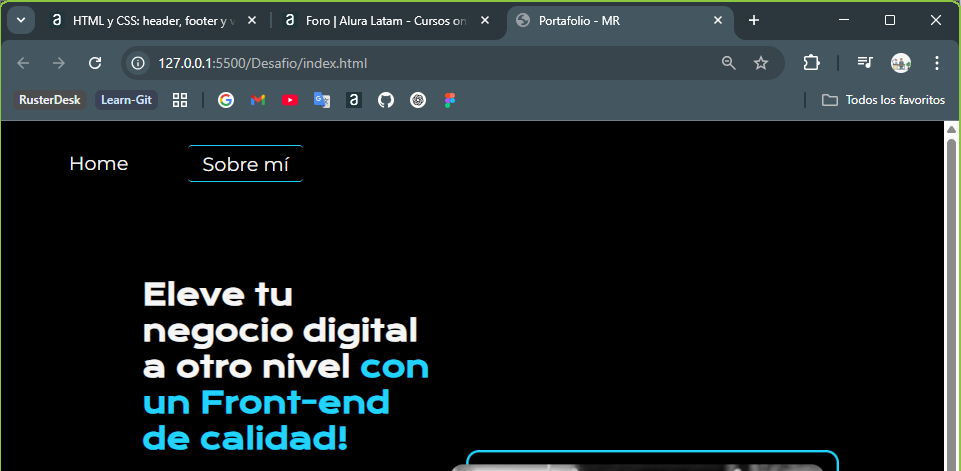
RESULTADO