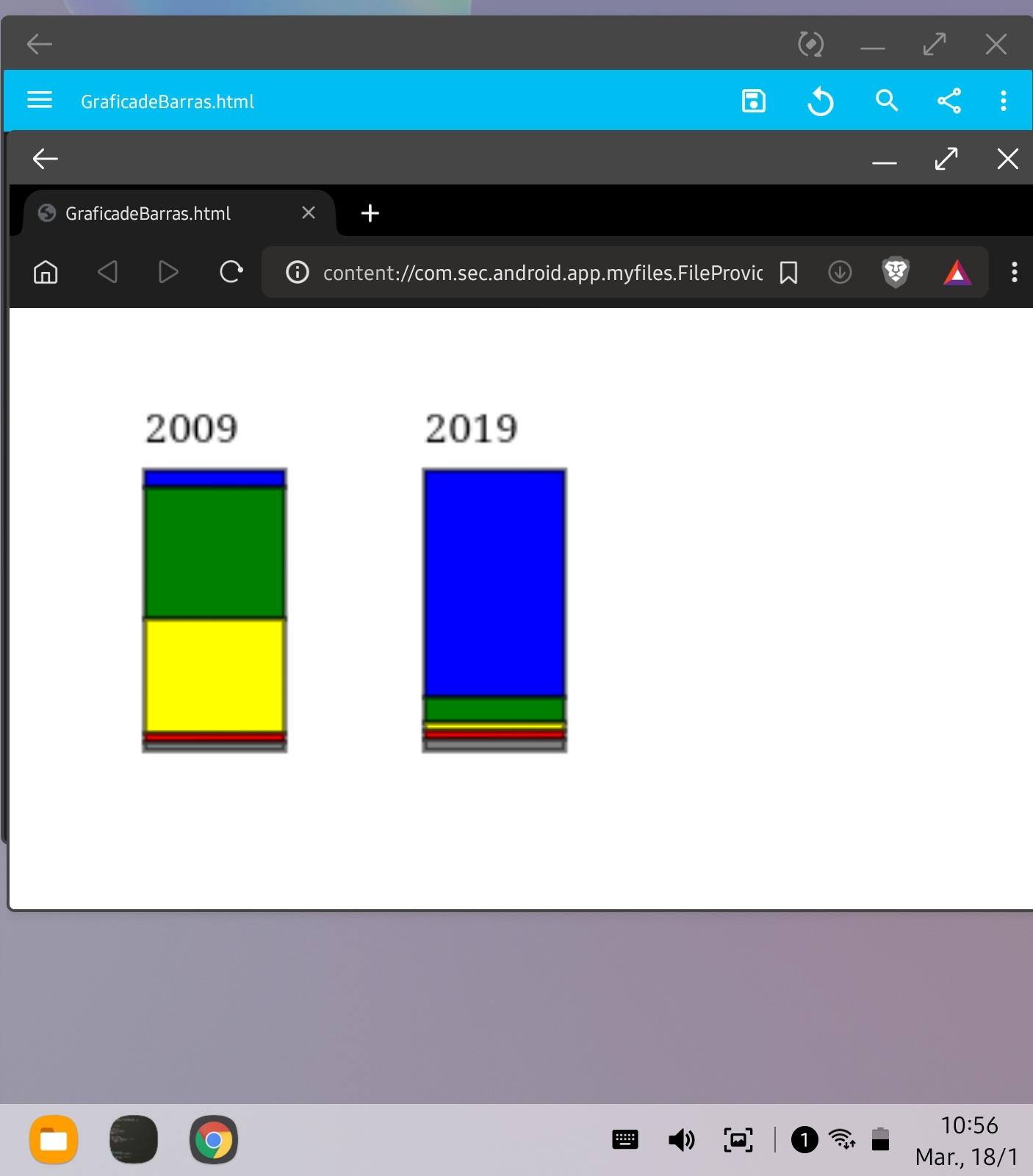
Hola Jose, te comparto otra version del codigo de barras,
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
var productos = ["Chrome", "Firefox", "IE/Edge", "Safari", "Otros"];
var xInicial1 = 100;
var xInicial2 = 400;
var yInicial1 = 190;
var yInicial2 = 190;
var base = 100;
dibujarRectangulo(10,10,580,380,"white");
for(var i = 0; i < 5; i++) {
dibujarRectangulo(xInicial1, yInicial1, base, serie2009[i]*2, colores[i]);
dibujarRectangulo(xInicial2, yInicial2, base, serie2019[i]*2, colores[i]);
yInicial1 += serie2009[i]*2;
yInicial2 += serie2019[i]*2;
}
// Leyendas
for(var i = 0; i < 5; i++) {
dibujarRectangulo(30 + (100*i), 40, 20, 20, colores[i]);
escribirTexto(30 + (100*i),80, productos[i]);
}
// Titulos Barras
escribirTexto(135,170, "2009");
escribirTexto(435,170, "2019");
</script>