<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
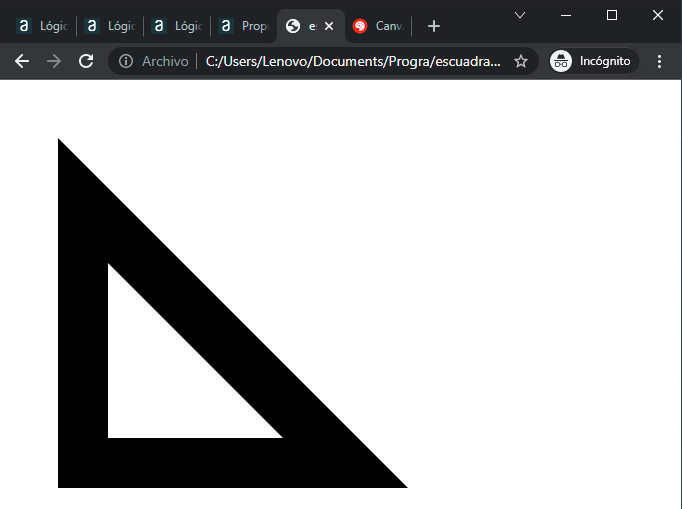
//Triangulo más grande (negro)
pincel.beginPath(); //propiedad para iniciar el path
pincel.moveTo(50,50); //funcion para mover el pincel a la posición 1
pincel.lineTo(50,400); //funcion para mover el pincel a la posicion 2
pincel.lineTo(400,400); //funcion para mover el pincel a la posicion 3
pincel.fillStyle = "black"; //propiedad para decir que el llenado será de color negro
pincel.fill(); //funcion para llenar el triangulo
//Triangulo mas pequeño (blanco)
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.fillStyle = "white"; //Lo unico diferente además de las coordenadas es el color de llenado
pincel.fill();
</script>