

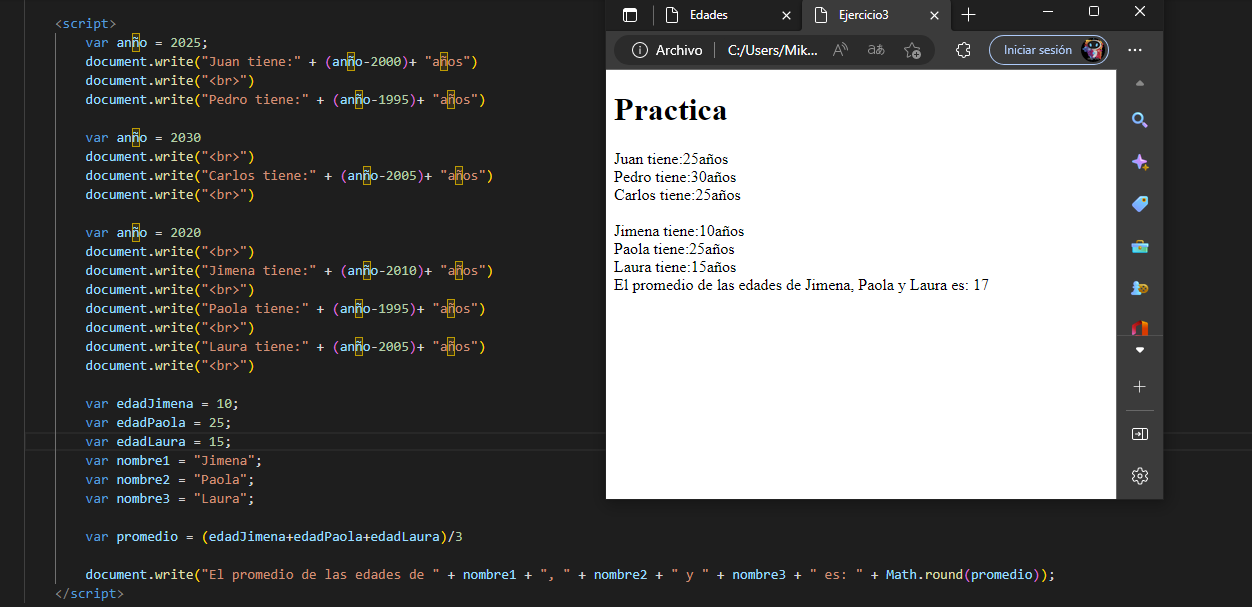
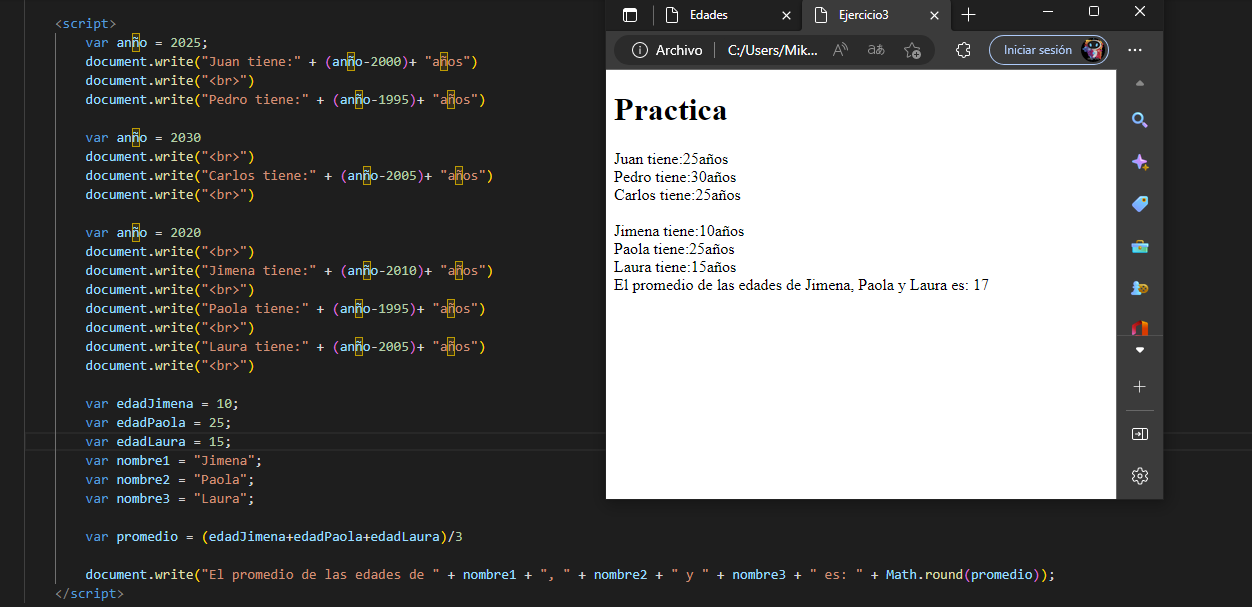
Por que al declarar la variable "promedio" no usamos "var" y para las otras variables si??
Error del compañero, deberia haberla declarado, ya sea con var, let o const.
Tuve la misma duda a lo largo del video, pero lo que sigo sin comprender es por qué aún sin haber declarado la variable "promedio" la ejecución del código es correcta ??? No debía haber dado un error o no haber calculado el promedio sin antes haber declarado en el código la variable ???
La sentencia var declara una variable, (opcionalmente inicializándola con un valor).
Sintaxis:
var nombreDeVariable [= valor]nombreDeVariable: Representa el nombre que el programador da a la variable. Puede ser cualquier identificador legal.
valor: valor inicial de la variable. Puede ser cualquier expresión legal. El valor predeterminado es undefined (en español, indefinida).
Descripción Las declaraciones de variables, donde sea que ocurran, son procesadas antes de que cualquier otro código sea ejecutado.
Asignar un valor a una variable no declarada implica crearla como variable global (se convierte en una propiedad del objeto global) cuando la asignación es ejecutada. Las diferencias entre una variable declarada y otra sin declarar son:
function x() {
y = 1;
var z = 2;
}
x();
console.log(y); // Imprime "1"
console.log(z); // Lanza un error de tipo "ReferenceError": z no está definida afuera de xconsole.log(a); // Lanza un error de tipo "ReferenceError".
console.log('trabajando...'); // Nunca se ejecuta.var a;
console.log(a); // Imprime "undefined" o "" dependiendo del navegador.
console.log('trabajando...'); // Imprime "trabajando...".var a = 1;
b = 2;
delete this.a;
delete this.b;
console.log(a, b); // Lanza un error de tipo "ReferenceError".
// La propiedad 'b' se eliminó y ya no existe.Debido a esas tres diferencias, fallar al declarar variables muy probablemente llevará a resultados inesperados. Por tanto se recomienda siempre declarar las variables, sin importar si están en una función o un ámbito global.
Resúmen: al no declarar una variable esta no existe, pero cuando se le intenta asignar un valor a una variable que no existe, JavaScript crea una variable global con ese nombre, para evitar que se rompa la ejecución del codigo. Pero como es una variable creada automáticamente en el ambito global, se puede comportar de una manera inesperada.
Gracias compañeros no lo habia observado.
Tuve la misma duda, gracias por la aclaración.
Excelente respuesta Juan Moraga, muchas gracias.
Muchas Gracias Juan Moraga, tenia rato con esa duda.