Compartiré mi solución:
Compartiré mi solución:
Si sale mi Solución??
No! :V
No se ve solucion.
:'( Gracias, lo pondré en Imagen


Ahora se ve perfecto!
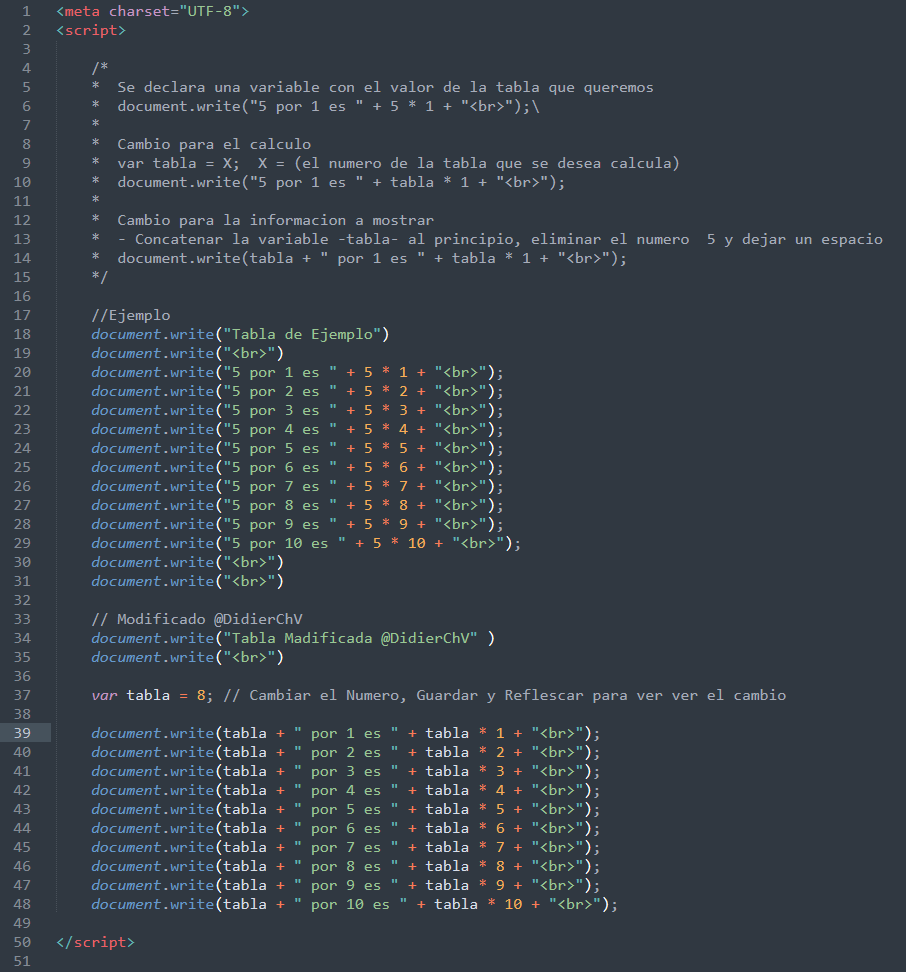
<meta charset="UTF-8">
<script>
/*
* Se declara una variable con el valor de la tabla que queremos
* document.write("5 por 1 es " + 5 * 1 + "<br>");\
*
* Cambio para el calculo
* var tabla = X; X = (el numero de la tabla que se desea calcula)
* document.write("5 por 1 es " + tabla * 1 + "<br>");
*
* Cambio para la informacion a mostrar
* - Concatenar la variable -tabla- al principio, eliminar el numero 5 y dejar un espacio
* document.write(tabla + " por 1 es " + tabla * 1 + "<br>");
*/
//Ejemplo
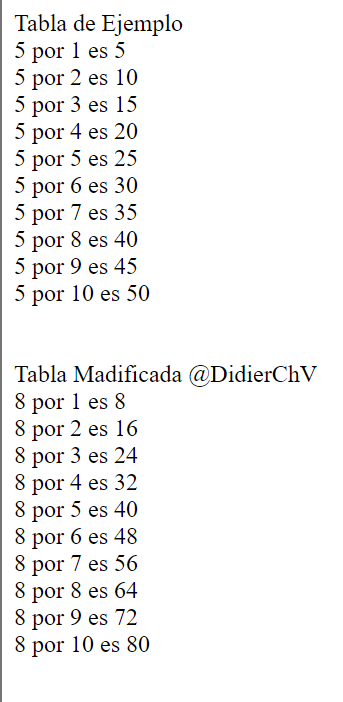
document.write("Tabla de Ejemplo")
document.write("<br>")
document.write("5 por 1 es " + 5 * 1 + "<br>");
document.write("5 por 2 es " + 5 * 2 + "<br>");
document.write("5 por 3 es " + 5 * 3 + "<br>");
document.write("5 por 4 es " + 5 * 4 + "<br>");
document.write("5 por 5 es " + 5 * 5 + "<br>");
document.write("5 por 6 es " + 5 * 6 + "<br>");
document.write("5 por 7 es " + 5 * 7 + "<br>");
document.write("5 por 8 es " + 5 * 8 + "<br>");
document.write("5 por 9 es " + 5 * 9 + "<br>");
document.write("5 por 10 es " + 5 * 10 + "<br>");
document.write("<br>")
document.write("<br>")
// Modificado @DidierChV
document.write("Tabla Madificada @DidierChV" )
document.write("<br>")
var tabla = 8; // Cambiar el Numero, Guardar y Reflescar para ver ver el cambio
document.write(tabla + " por 1 es " + tabla * 1 + "<br>");
document.write(tabla + " por 2 es " + tabla * 2 + "<br>");
document.write(tabla + " por 3 es " + tabla * 3 + "<br>");
document.write(tabla + " por 4 es " + tabla * 4 + "<br>");
document.write(tabla + " por 5 es " + tabla * 5 + "<br>");
document.write(tabla + " por 6 es " + tabla * 6 + "<br>");
document.write(tabla + " por 7 es " + tabla * 7 + "<br>");
document.write(tabla + " por 8 es " + tabla * 8 + "<br>");
document.write(tabla + " por 9 es " + tabla * 9 + "<br>");
document.write(tabla + " por 10 es " + tabla * 10 + "<br>");
</script>
Ya descubrí como hacerlo :D hay que marcar el símbolo </>

Gracias Luciana Bisbano :)