Ciertamente no logre hacer completamente el ejercicio completamente solo, por lo que tuve que cambiar el for por el while para entender un poco mejor el mismo... les dejo mi codigo
<meta charset="UTF-8">
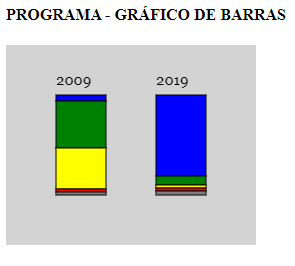
<h2>PROGRAMA - GRÁFICO DE BARRAS</h2>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle= "lightgrey";
pincel.fillRect(0,0, 250, 200);
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x, y - 10, texto);
var sumaAltura = 0;
var i = 0;
while (i < serie.length) {
var altura = serie[i];
dibujarRectangulo(x, y + sumaAltura, 50, altura, colores[i]);
sumaAltura = sumaAltura + altura;
i++;
}
}
dibujarBarra(50,50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>