
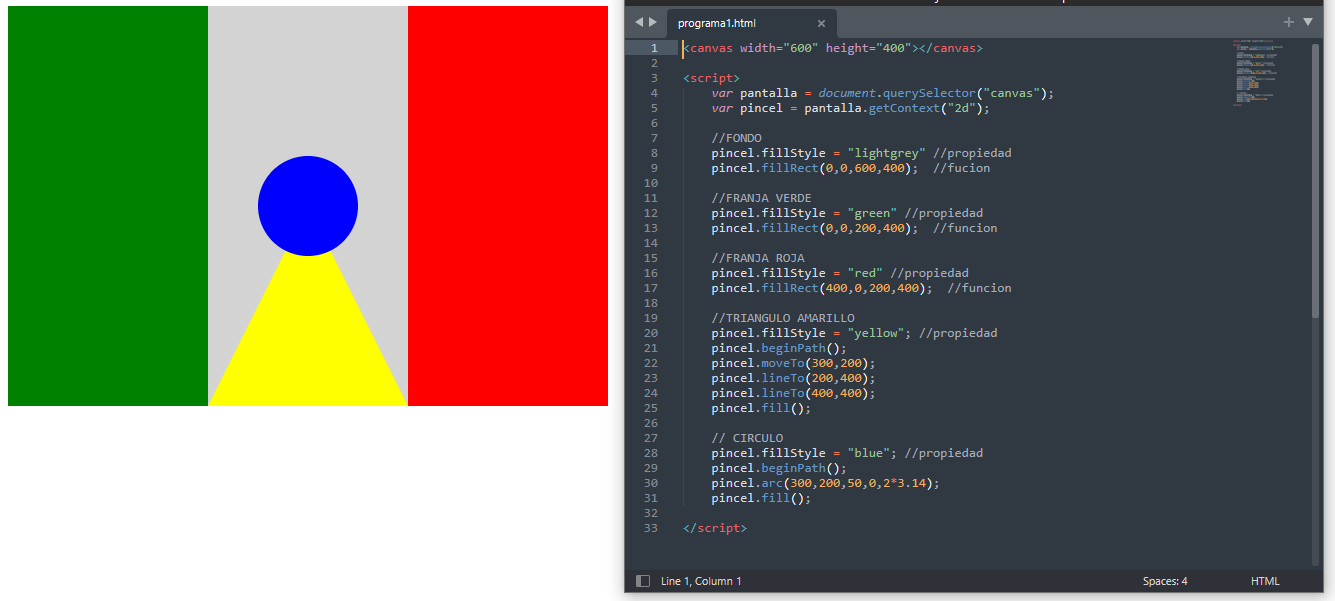
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//FONDO
pincel.fillStyle = "lightgrey" //propiedad
pincel.fillRect(0,0,600,400); //fucion
//FRANJA VERDE
pincel.fillStyle = "green" //propiedad
pincel.fillRect(0,0,200,400); //funcion
//FRANJA ROJA
pincel.fillStyle = "red" //propiedad
pincel.fillRect(400,0,200,400); //funcion
//TRIANGULO AMARILLO
pincel.fillStyle = "yellow"; //propiedad
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
// CIRCULO
pincel.fillStyle = "blue"; //propiedad
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
</script>



