Buen día, agradezco mucho su tiempo, siempre he realizado los proyectos a la par del tutor de clases. Sin embargo, con este proyecto no pude hacerlo el primer código creí que había cometido un error en cuanto a las imágenes pues no se cargaban. Espere y descargue el archivo ya realizado creyendo que con eso mejoraría el error pero tampoco. Avance así hasta el final del curso y jamás pude corregir el error.
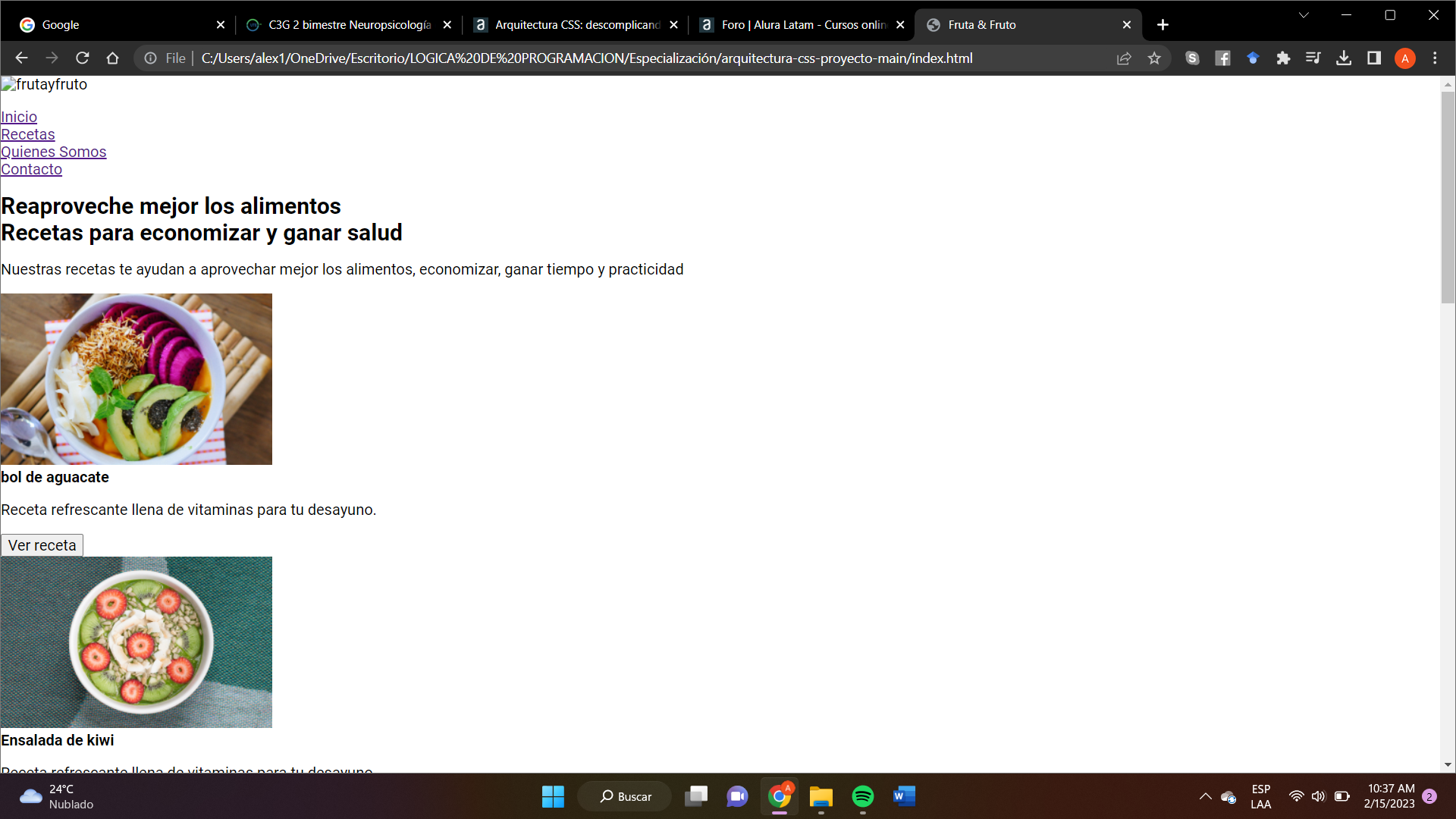
La carpeta con los archivos están en una sola carpeta, no hay problema de rutas creo que tiene que ver algo con el archivo original. Descargue el utimo codigo y se me presenta así :
 Recalco que es el código compartido por la docente al final del curso y no elaborado por mi.
Recalco que es el código compartido por la docente al final del curso y no elaborado por mi.



