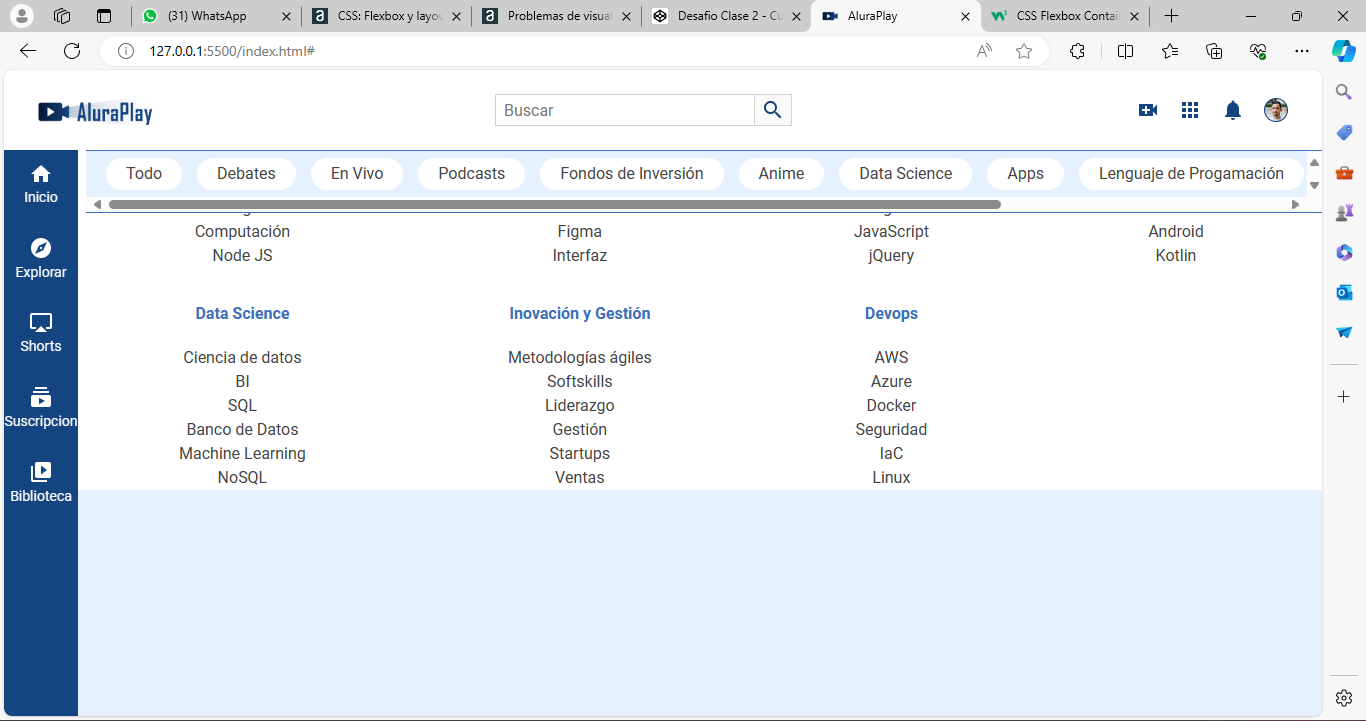
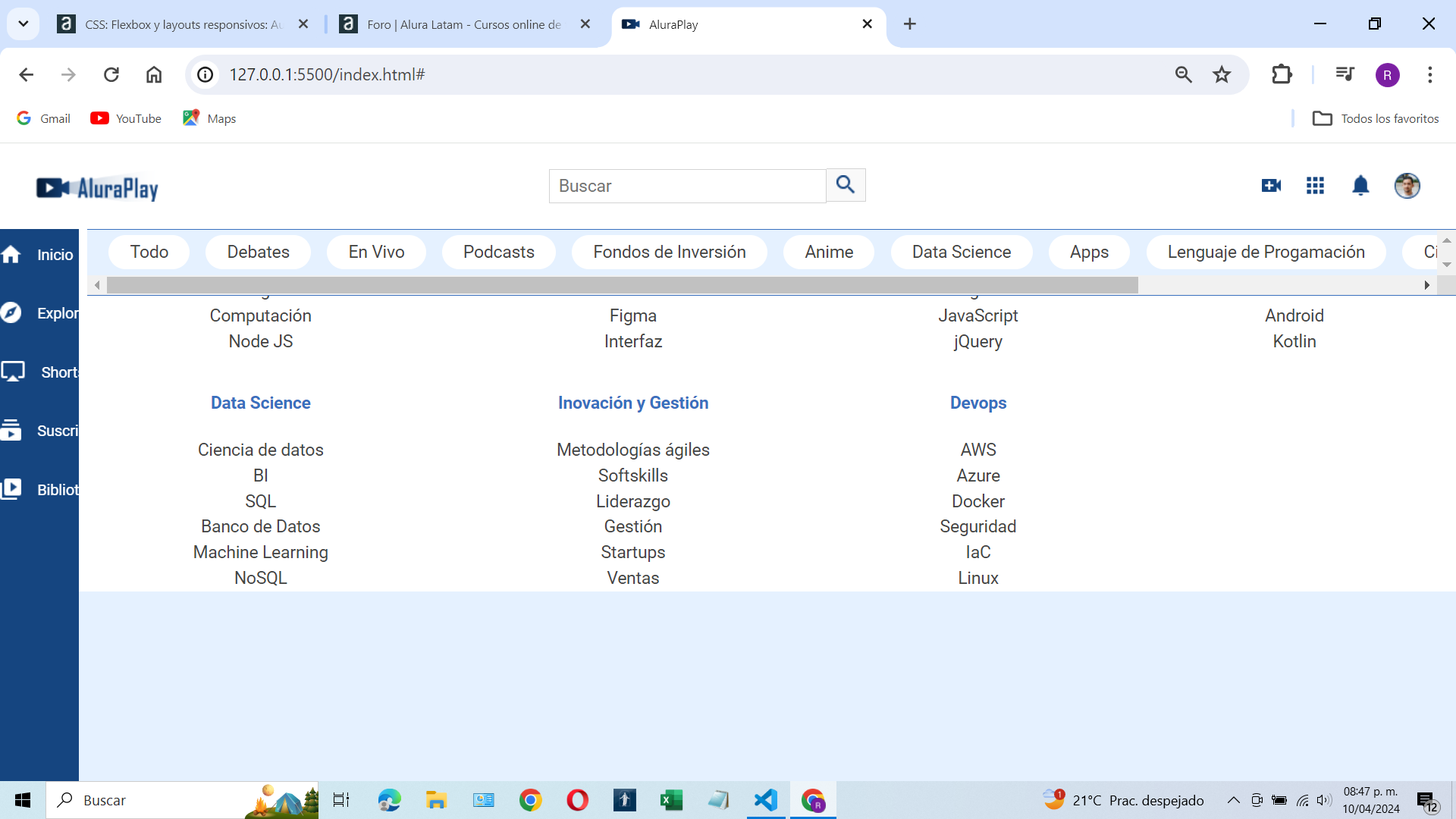
Al agregar los códigos poco a poco, no se si me perdí o algo pero al ver la pantalla de como debería quedar o verse y como se ve mi pantalla algo esta mal, el menú lateral no cambia según los códigos ingresados: Este es el código CSS:
/* Cabecera */ .cabecera__container{ display: flex; justify-content: space-between; align-items: center; position: fixed; top: 0; }
.cabecera__buscar__item{ display: none; }
/* Menu */
.menu__container{ position: fixed; bottom: 0%; height: 75px; width: 100%; }
.menu__lista{ display: flex; justify-content: space-around; height: 100%; }
.menu__lista li { align-self: center; }
.menu__itens{ display: flex; flex-direction: column; gap: 5px; }
.menu__lista:nth-child(2), .menu__lista:nth-child(3), .menu__lista:nth-child(4){ display: none; }
/* Seccion superior */ .superior__seccion__container{ display: flex; align-items: center; white-space: nowrap; overflow: scroll; gap: 15px;
}
/* Rodapie / .rodapie__container{ display: flex; / flex-direction: column; flex-wrap: wrap; */ flex-flow: column wrap; }
@media (min-width:834px) {
/* Cabecera */
.cabecera__buscar__item{
display: block
}
.menu__container{ left: 0; height: auto; width: 74px; top: 80px; }
.menu__lista{ flex-direction: column; justify-content: flex-start; padding-top: 15px; gap: 33px; }
/* Rodapie */
.rodapie__container{
justify-content: space-between;
}
}
@media(min-width:1440px ){
.menu__container{
width: 239px;
overflow: scroll;
}
.menu__lista:nth-child(2), .menu__lista:nth-child(3), .menu__lista:nth-child(4){ display: flex; }
.menu__lista{ height: auto; padding: 20px 17px 20px 15px; gap: 15px; } }
.menu__itens{ flex-direction: row; gap: 15px; align-items: center; }
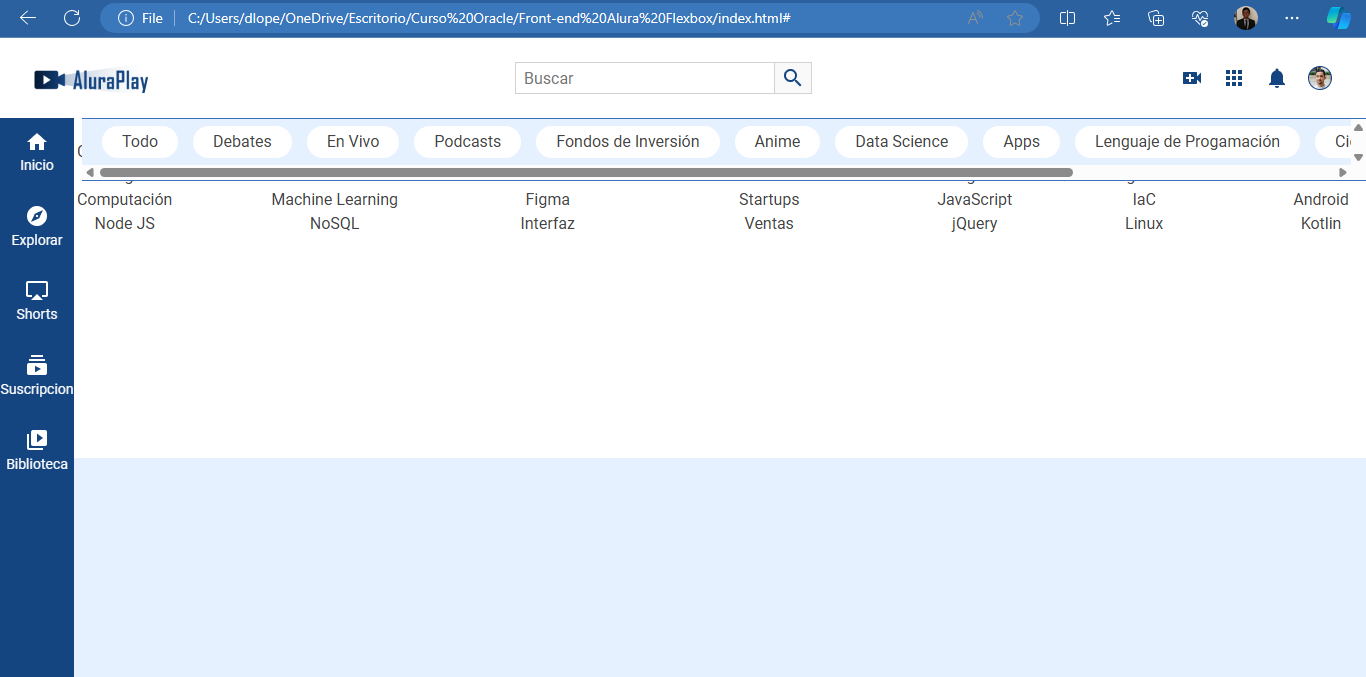
Y así se ve mi menú en pantalla normal:





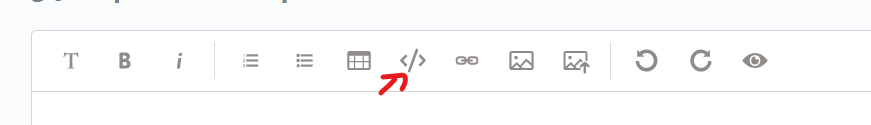
 Al compartir tu código, haz clique en este botón, y pega tu código dentro de los acentos para que quede mejor al visualizar.
Al compartir tu código, haz clique en este botón, y pega tu código dentro de los acentos para que quede mejor al visualizar.
 )
)