nono
ya encontre la solucion, te la paso:
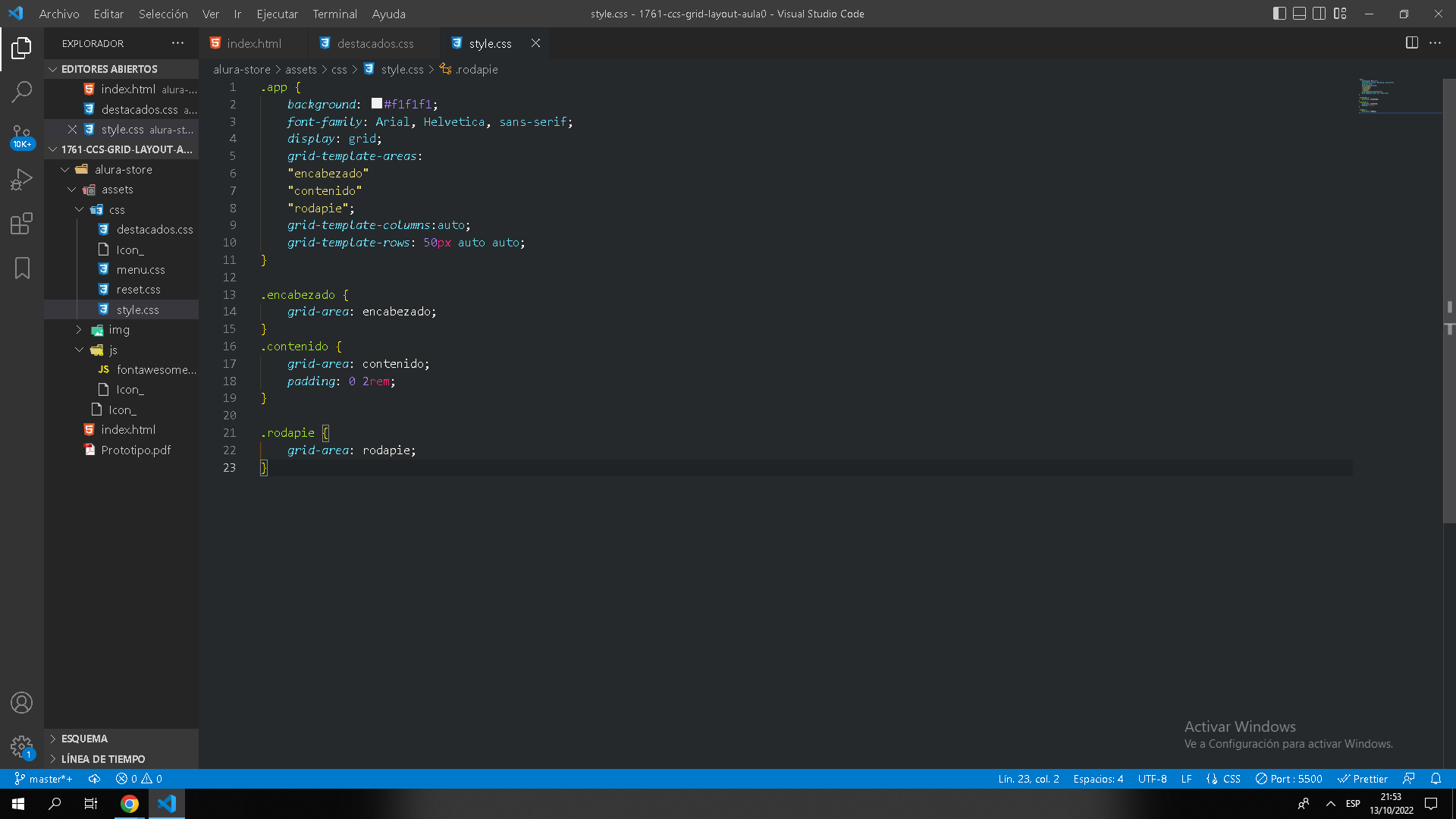
en la parte . destaques tenemos ete codigo
.destaques {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 33.33% 33.33% 33.33%;
height: calc(110vh - 50px);
}
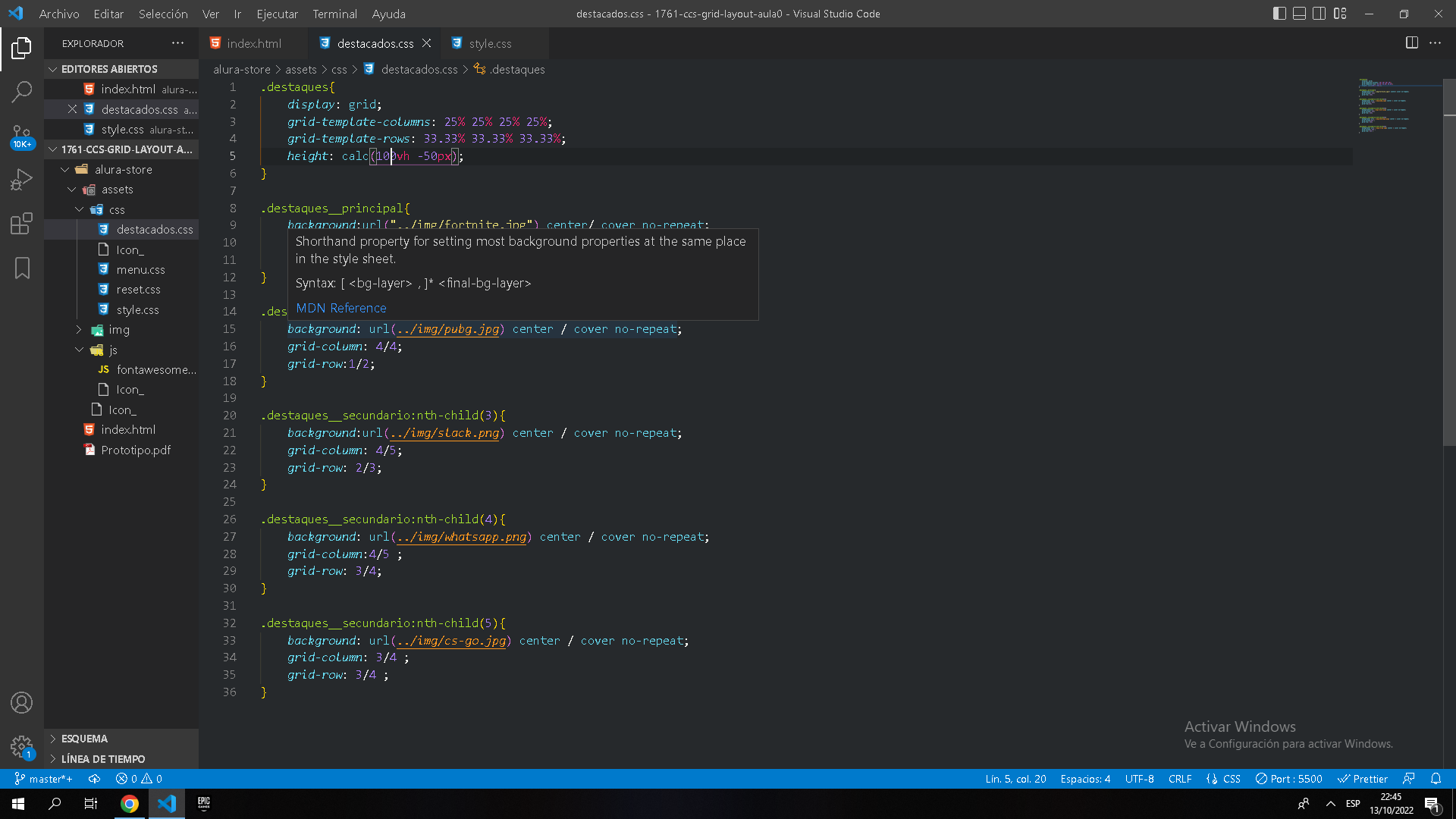
si te fijas en la imagen que adjunto el compañero, la ultima linea la de "height" el tiene asi: height: calc(110vh -50px);
Etando pegado el signo "-" con el 50, los separas y se soluciona, de hecho, yo lo tenia igual al compañero jajajaaj le agregue ese espacio y listo, funciono perfecto, proba, de hecho, si queres, copia y pega el code que te puse arriba y listo