Hola a todos.
He intentando hacer una variacion minimalista para iterar el funcionamiento del almacenamiento en el localStorage. Pero me he encontrado con una novedad. El archivo html tiene el siguiente codigo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ALMACENAMIENTO LOCAL</title>
</head>
<body>
<main>
<div>
<b>Prueba de almacenamiento interno <BR></BR> </b>
<input type="text" data-form1>
<input type="text" data-form2>
<button data-boton>GUARDAR</button>
</div>
<div>
<ul>
</ul>
</div>
</main>
<script src="./script.js"></script>
</body>Y en el respectivo script he generado una funcion basica para captar la informacion recibida, asi
const boton = document.querySelector('[data-boton]');
const GuardarElementos = (accion)=>{
//Desactivar por defecto
//accion.preventDefaul();
//Vincular formularios
const inp1 = document.querySelector('[data-form1]');
const inp2 = document.querySelector('[data-form2]');
//Guardar informacion de los formularios
const dat1 = inp1.value ;
const dat2 = inp2.value ;
//Limpiar formularios
inp1.value = '';
inp2.value = '';
//Creando el objeto
const OBJETO1 = {
dat1,
dat2
}
//Creo la constante en modo array
const Guardado = JSON.parse(localStorage.getItem('guardar')) || [];
console.log(Guardado);
console.log(OBJETO1);
//Adiciono valores subidos a la variable obtenida
Guardado.push({ dat1 , dat2 });
console.log(Guardado);
//Guardo los arrays en local
localStorage.setItem('guardar', JSON.stringify(OBJETO1));
}
boton.addEventListener('click', GuardarElementos);PRIMER ITERACION
Siguiendo las indicaciones del tutor, cuando ingreso el primer par de numeros, todo funciona correctamente, como se puede apreciar aqui en el navegador

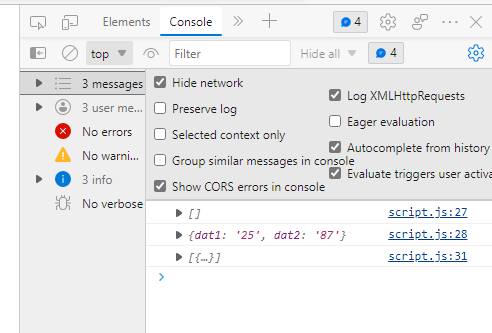
aqui en la consola

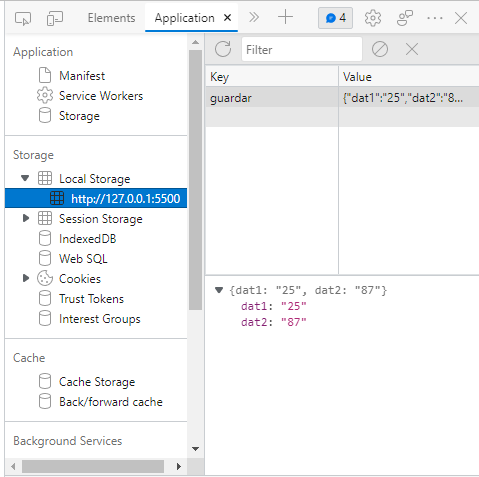
y aqui en la pestana de application

SEGUNDA ITERACION
Aqui, ingreso de nuevo dos valores en el navegador

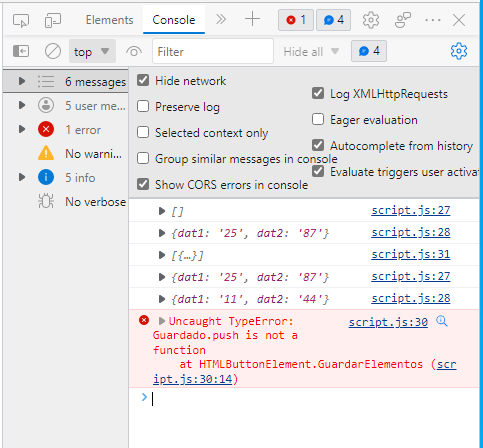
y en la consola me aparece un error con la funcion push

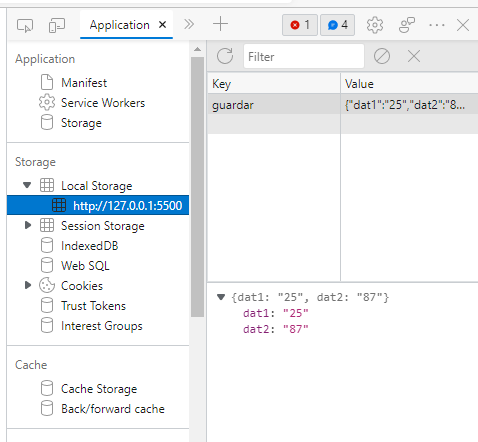
Y aqui lo que sale en el application

CONSULTA
Por que razon estoy obteniendo este error con el metodo push? Quien podria ayudarme a solucionar esta novedad?



